-
تعداد ارسال ها
576 -
تاریخ عضویت
-
آخرین بازدید
-
Days Won
5
پست ارسال شده توسط CO-2014
-
-
درود
قالبهای فارسی شده معمولا بصورت بسته نصبی هستن. بعضی سایتها مثل جومی قالبهای فارسی بصورت قالب تنها رو هم منتشر کردن. اما برای داشتن قالب بصورت جداگانه شما میتونید محتوای قرارداده شده در قالب رو حذف کنید :
1) تمام مطالب رو حذف کنید
2) بعد سراغ مجموعه ها رفته و از پایین ترین سطح شروع به پاک کردن مجموعه ها کنید. یعنی مجموعه های فرزند رو ابتدا و مجموعه های والد رو در آخر پاک نمایید. ( دقت کنید مجموعه هایی که درون اونها مطلب باشه پاک نمیشه )
3) سپس به بخش مدیریت افزونه ها رفته و افزونه های مرتبط با قالب رو حذف کنید. این کار زمانی مفیده که بخواهید یک بوم خالی (canvas) از قالب مورد نظر داشته باشید و با سلیقه خودتون و استفاده از افزونه های مورد نظر خودتون از موقعیتهای قالب استفاده کنید.
نکته : در قالبهایی که دارای فریم ورک هستند پلاگین فریم ورک رو حذف نکنید.
روش دیگه (روش اصولی) اینه که شما بیایید قالب اصلی رو دانلود کنید و فونتهای فارسی رو به اون اضافه کنید. به همین راحتی.
-
بفرمایید :
-
25+ Best Free Pure Css Dropdown Menus |Designrazor
-
100 Great CSS Menu Tutorials
-
CSS Menus - ByPeople
موارد خیلی زیاد هستند ولی مورد سومی فوق العاده ست.
-
25+ Best Free Pure Css Dropdown Menus |Designrazor
-
موردی که شما میفرمایید، عنوان منو ست. در جوملا شما برای هر منو، یک عنوان میتونید انتخاب کنید.
پیشنهاد میکنم از ck maximenu استفاده کنید که یکی از بهترین ماژول منوها برای جوملاست. در انجمن هم موجوده سرچ کنید.
این ماژول منو تواناییهای زیادی داره و اگه از افزونه تجاری با تمام متعلقاتش استفاده کنید، امکاناتی از قبیل انواع تنظیمات برای رنگ ، اندازه ، نوع منو و انیمیشنهای باز شدن زیر منوها و ... رو به شما خواهد داد.
این منو که در دمو میبینید یه ضعف بزرگ داره و اون اینه که شما روی هر منو که کلیک کنید و به صفحه مورد نظرتون وارد بشید برای دیدن دیگر زیرمجموعه های منو دوباره باید یه صفحه به عقب برگردید ! در صورتیکه در مکسی منو شما در هر صفحه که باشید منوها بصورت آبشاری یا کشویی با هاور کردن موس روی اونها باز شده و این قدرت مانور خوبی به بازدید کننده سایت شما خواهد داد.
البته طراح برای جبران این ضعف از ماژول breadcrumb استفاده کرده که بنظرم فقط تا حدودی این مشکل رو اصلاح میکنه.
-
میشه روی تصویر توضیح بدید منظورتون از بصورت هدر نشون میده چیه ؟
-
editor جوملا رو روی کدنگار قرار بدید و سپس تصاویر رو جایگزین کنید.
-
درود
احتمالا از ورژنهای جدیدتر از 4.1 استفاده کردید. ورژنهای بعد از 4.1 در ظاهر نصب و کرک میشن اما قابلیت save پروژه رو ندارند.
آخرین ورژنی که دارای قابلیت save هست همین ورژن 4.1 که از این لینک میتونی بطور مستقیم دانلود کنی.
آدرس سایت منبع : سافت 98
-
یه دمو قرار بدید.
-
درود
دوست گرامی در واقع در این کیس اولین انتخاب برای شما طراحی افزونه ( که درواقع یک موتور جستجوی آنلاین) است نه آخرین ! سایت مورد نظر شما یه موتور جستجوی تمام عیاره و نمیشه از یه افزونه انتظار داشت اینطور اختصاصی و قدرتمند عمل کنه.
و همچنین با زبان روبی (فریم ورک روبی آن ریلز) نوشته شده که بسیار قدرتمنده و فراتر از جاوا اسکریپت یا هر فریم ورک دیگه ای هست.
به هرحال اگه بانک اطلاعاتی شما از افزونه هایی مثل سوبی پرو استفاده کنه پلاگینهای خوبی برای سرچ حرفه ای در joomla.org موجود هستند.
-
درود بر شما جناب زارع عزیز !
من یه پروژه رو بخاطر این مشکل رها کردم و با یه فریم ورک دیگه (گانتری) شروع بکار کردم. همین مشکل به ظاهر کوچک منو چند روز اذیت کرد. فکر میکردم مشکل از قالب و منتشر کننده قالب هست.
پستهای شما واقعا کارگشاست.
-
درود
بله این آپشن رو داره حتی نوع انیمیشن باز شدن زیر منو ها رو هم میتونید تغییر بدید.


-
دوستان کسی در این مورد نظری نداره ؟ به نظر شما برای طراحی آسان سایتهای استاتیک macaw بهتره یا ادوبی میوز ؟
-
راه دوم اینه که شما از قابلیت سفارشی سازی warp استفاده کنید. در مسیر templates/your-warp-theme/css/ یه فایل هست (اگه نیست ایجاد کنید) به نام custom.cssحالا وقتی با فایرباگ مشغول ویرایش css هستید و css کش شده، کلاس مورد نظرتون رو با فایرباگ کپی کنید داخل فایل custom و تغییراتتون رو انجام بدید و ذخیره کنید
این فایل به تمام فایل های css دیگه اولویت داره و روی اونها override میشه
درود
سرکار خانم ملکی امکان داره بصورت تصویری این کار رو یاد بدید ؟ ببخشید تازه دارم کد نویسی یاد میگیرم و در این کار مبتدی محسوب میشم.
-
درود
دوستان در مورد نرم افزار macaw میشه توضیحاتی بدین ؟
اینکه با ادوبی میوز چه تشابه یا تفاوتهایی داره و اصلا نرم افزار مفیدی هست یا نه.
سپاس

-
درود
دوست گرامی ورود به انجمن جوملا ایران رو بهتون تبریک میگم و اینو به شما اطمینان میدم که هیچ مرجعی با کیفیت این انجمن در وب پارسی وجود نداره.
در مورد آموزش مربوطه :
بنده به ایشون پیام خصوصی هم دادم و ازشون خواهش کردم تصاویر آموزش رو دوباره در پست قرار بدن یا به نحوی دسترسی به این آموزش فوق العاده رو برای کاربران مهیا کنند. . منتها یا دوست عزیزمون آقای elder ، اصلا به انجمن لاگین نمیکنن، یا دوست ندارن پاسخ بدن. این هیچ ربطی به مسئولین انجمن نداره.
موفق باشید.
-
درود
اتفاقا همین کار رو کردم ولی نشد.
فکر کنم باید فونتها رو به کامپوننت معرفی کنم و این کار رو بلد نیستم.
اساتید محترم لطفا کمک کنن. آیا باید مثل ترجمه افزونه های جوملا که آموزشش در بسته جوم پک هست باید عمل کنم یا روش دیگه ای هم هست برای این کار ؟
-
از دوستان عزیز کسی نمیدونه چکار باید کرد ؟
-
درود
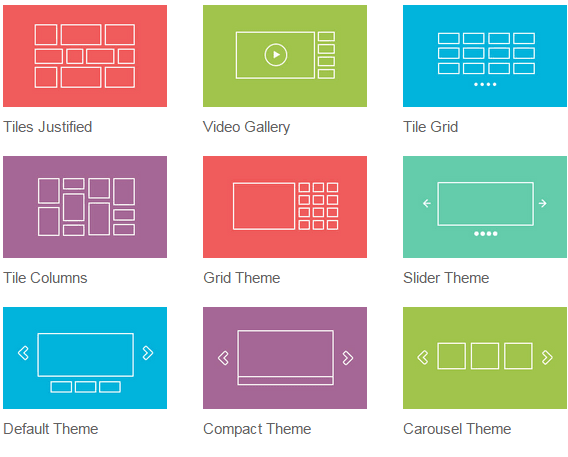
سایت Unite CMS یه افزونه برای مشترکین خبرنامه ش فرستاده که خیلی کاربردی و جالبه بنام Unite Gallery lite
این افزونه نسخه لایت از افزونه فوق حرفه ای گالری ساز سایت یونایت سی ام اس هست. و با اینکه نسخه لایته اما امکانات نسخه تجاری رو داره فقط در ساختن تعداد گالری ها و آپدیت اتوماتیک محدودیت داره که زیاد مهم نیست. تقزیبا چیزی مشابه به ویجت کیت لایت.
دانلود افزونه از آپلود سنتر انجمن[/url]
شما با این افزونه قادرید تا 9 تیپ مختلف از گالری ها رو بسازید.

-
درود
به بهترین منبع پشتیبانی جوملا در ایران خوش آمدید.
بهتر بود چون تازه کار هستید روی لوکال سرور کار میکردید.
برای رفع خطاهای سرور از مدیر هاست خودتون سوال کنید تا تنظیمات پیش فرض برای cms جوملا رو انجام بده.
اما برای شروع کار پیشنهاد میدم ویدیو آموزشی جوملا 3 استاد طالبی رو تهیه فرمایید تا هم کار رو بطور اصولی و از پایه یاد بگیرید و هم در زمان ارزشمند خودتون صرفه جویی کنید. ( این فقط یه پیشنهاده)
فعلا و برای شروع کار در صفحه اول انجمن و در بخش بالایی سایت روی لینک « برای شروع کار با جوملا و ... » کلیک کنید و آموزشها رو دنبال کنید.
اما برای تنظیمات لوکال سرور :
بعد از نصب و راه اندازی ومپ سرور، روی آیکن برنامه در taskbar ویندوز کلیک کنید و از گزینه php فایل php.ini رو با یک ویرایشگر متنی مثل notepad باز کنید.
از قسمت edit گزینه find رو باز کنید و این عبارات رو یکی یکی وارد و ویرایش کنید : ( فقط بخشهای بولد شده رو وارد کنید)
display_errors = Off
output_buffering = Off
max_execution_time = 60
post_max_size = 40M
upload_max_filesize = 40M
دقت کنید عباراتی که در ابتدای اونها ; وجود داره رو نادیده بگیرید و دست نزنید.
این تنظیمات برای راحتی کار در لوکال سرور هست و بعد از آپلود به هاست حتما باید طبق آموزشهای استاد طالبی یا یک منبع معتبر، اصلاح بشن.
برای نصب جوملا باید آنلاین باشید تا در قسمت آخر نصب و قبل از حذف پوشه installation روی نصب زبان کلیک کنید - زبان فارسی رو از لیست انتخاب کنید و در مرحله بعد برای سایت و مدیریت پیشفرض نمایید. اگه امکانش نبود بسته نصبی فایل زبان رو از اینجا دانلود و بصورت یه افزونه نصب کنید. بعد از بخش مدیریت زبانها فارسی رو پیشفرض کنید.
سعی کنید از یک منبع معتبر هاست تهیه کنید که سرورهاش برای جوملا کانفیگ شده باشند. پیشنهاد من مدیر هاست یا فارسی وب هاست هست که بیشترین سازگاری رو با جوملا دارند.
برای گرفتن پاسخ سوالاتتون ابتدا در انجمن جستجو کنید.
موفق باشید.
-
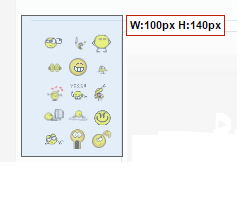
chrome Extension MeasureIt یک اکستنشن برای گوگل کروم هست که به شما این امکان رو میده تا با درگ کردن موس روی هر چیزی در صفحه نمایش ابعاد اون رو بر مبنای پیکسل بدست بیارید.
مثلا میخواهید ببینید لوگوی یک سایت چه ابعادی داره یا عرض و طول یه اسلایدر چقدر هست. ابزار خیلی مفیدیه شاید همیشه کاربرد نداشته باشه ولی در مواقعی که لازمش دارید تازه میفهمید چقدر بدرد بخور هست !
برای نصب اکستنشن بعد از اکسترکت کردن فایل زیپ ، روی منوی کروم کلیک کنید و از گزینه more tools روی دومین گزینه یعنی Extensions کلیک کنید. در صفحه باز شده افزونه رو درگ و رها کنید تا نصب بشه.
برای استفاده روی آیکن افزونه کلیک کنید تا فعال و یا غیر فعال بشه.
دانلود MeasureIt

-
ip whois & flags
این اکستنشن کروم رو که آقای صبحانلو در این پست معرفی کردند روی گوگل کروم خودتون نصب کنید.علاوه بر اینکه نشون میده سرور هر سایت در کدوم کشور هست اطلاعات خوبی هم در مورد سابقه دامنه و خیلی از موارد دیگه مثل میانگین بازدید روزانه هر سایت رو نشون میده.
در کل خیلی مفیده. از آقای صبحانلو تشکر میکنم برای معرفی این افزونه مفید.
نحوه استفاده :
وارد هر سایتی بشید در گوشه سمت راست آدرس بار، پرچم کشوری که سرور سایت در اون قرار داره رو نشون میده. در گوشه پرچم رنکینگ سایت رو با یک عدد کوچک نشون میده.
وقتی موس رو روی پرچم هاور کنید، میزان بازدید روزانه و کشور میزبان سرور و رنکینگ سایت رو نشون میده.
اگه روی پرچم کلیک کنید هم یه پنجره کوچک باز میشه و اطلاعات کلی در مورد دامنه و آی پی و .... رو نشون میده.
مثلا انجمن جوملا ایران روزانه بیش از 12000 بازدید کننده داره و سرورش در آلمان هست . . .
-
درود
دوستان عزیز ممکنه با انجام تغییرات در فایل theme.yaml سایت در بخش مدیریت به شما یه پیغام خطا نشون بده . البته با ادمین سایت جوم پلیت که صحبت کردم ایشون توضیح دادن که با انجام کامل مراحل یعنی مرحله چهارم ( ۴- معرفی و لود فونت ) خطای بوجود اومده برطرف میشه و قالب شما بدرستی کار خواهد کرد.
-
درود
از دوستان متخصص در انجمن خواهش میکنم scss رو آموزش بدن.
سپاس.
-
افزودن فونت فارسی به فریم ورک گانتری 5
[/url]این مطلب دو روز پیش در وبسایت .joomplate.net منتشر شده و برای من که خیلی کارگشا بود. با تشکر از مهندس کریم ایزوجی که زحمت این آموزش رو کشیدن.

اموزش موجود در مستندات گانتری به شدت گیچ کننده هست و اگر بخوایم طبق مستندات گانتری پیش بریم، متاسفانه با مشکلات زیادی رو به رو میشیم و احتمالا از ادامه کار و اضافه کردن فونت، نا امید میشیم.
افزودن فونت به گانتری ۵ در چهار مرحله:
برای افزودن فونت در مرحله اول لازمه یک قالب طراحی شده با فریمورک گانتری ۵ داشته باشیم. برای این کار، اول پکیج گانتری و قالب Hydrogen رو از سایت Gantry.org دریافت و روی یک جوملا نصب می کنم.
۲- دریافت فونت و انتقال به پوشه قالب
در ابتدا فونت یکان رو از اینجادانلود کنید. حالا به مسیر نصب قالب templates/g5_hydrogen رفته و وارد پوشه custom بشید و یک پوشه جدید با نام fonts ایجاد کنید (اگر قبلا ایجاد نشده).
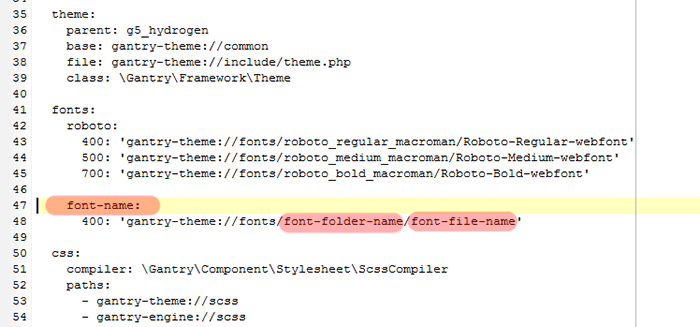
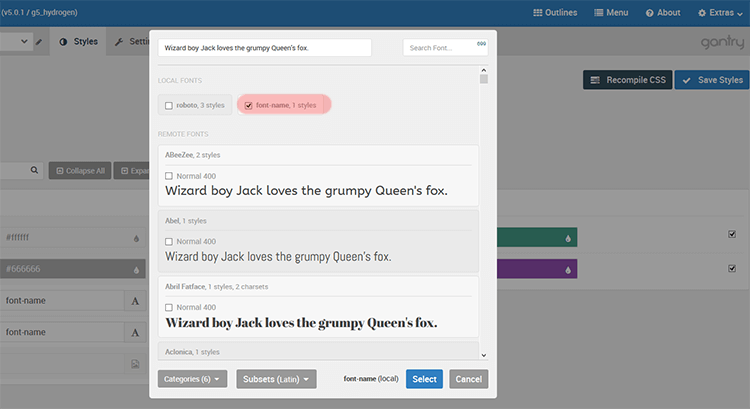
۳- معرفی به Font Picker در قالب
عبارت Font: رو جستجو کنید (در قالب Hydrogen حدود خط ۴۱) و خط زیر رو طبق تصویر اضافه کنید.
[left]font-name: ۴۰۰: 'gantry-theme://fonts/font-folder-name/font-file-name' [/left]

عدد ۴۰۰ که در ابتدای خط نوشته شده، برای تعیین حجم فونت استفاده میشه که ۴۰۰ به معنی سایز نرمال هست.
خوب حالا می تونید در قسمت font Picker در مدیریت قالب، فونت یکان رو ببینید.

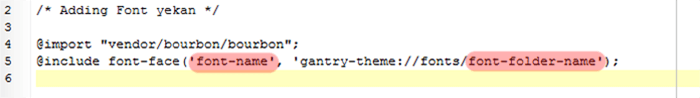
فایل custom.scss رو با یک ویرایشگر کد باز کنید و خطوط زیر رو اضافه کنید:
[left]/* Adding Font yekan */ @import "vendor/bourbon/bourbon"; @include font-face('font-name', 'gantry-theme://fonts/font-folder-name');[/left]
در اینجا font-folder-name به پوشه فونت یکان اشاره دارد.

-
با فایر باگ محلش رو پیدا کنید و بهش margin بدید درست میشه. باید با css آشنایی داشته باشید.
مثلا :
margin-top: 30px;


در ماژول جوملا 3 تا 3.9
ارسال شده در
بفرمایید :
1)ARI Ext Menu | Joomla Components | ARI Soft
2)ARI YUI Menu | Joomla Components | ARI Soft
3)jQuery Fly-Out Menu for Joomla 2.5
4)YJ Vertical Menu - Free Joomla Menu Module