-
تعداد ارسال ها
576 -
تاریخ عضویت
-
آخرین بازدید
-
Days Won
5
پست ارسال شده توسط CO-2014
-
-
-
احتمالا کدهای inline styles قالب رو دستکاری کردید.
-
-
درود
یه سرچ تو نت انجام بدی آموزش زیاده ولی آموزش فارسی تو این زمینه نیست یا من ندیدم.
-
درود
به انجمن جوملا ایران خوش آمدید.
قالب مورد نظر شما جوملایی نیست و با دات نت فریم ورک نوشته شده.
تابحال قالب جوملا دقیقا شبیه به این ندیدم چون خیلی ساده هست. شاید این مناسب باشه :
اما با نرم افزار artisteer شما هر نوع سایتی رو که بخواهید میتونید دیزاین کنید. المان هایی که نیاز دارید :
صفحه اول :
- یه بکراند قهوه ای با کد رنگ : 251201#
- لوگو با ابعاد W:300p x H:237px با بکراند transparent
- هدر اسلایدر responsive
- اسلایدر عمودی (vertical slider)
- منوی عمودی (vertical menu) در هدر سایت با بکراند transparent
- افزونه portfolio با سبک مترو در بدنه (body) قالب
دیگر صفحات :
- ماژول گالری تصاویر
- ماژول Content Tab
- ماژول contact form
- ماژول google map
بقیه ش بستگی به مهارت و دانش شما در زمینه وب و کار با جوملا داره !
موفق باشید دوست عزیز.
- یه بکراند قهوه ای با کد رنگ : 251201#
-
سلام ممنون از پاسخگویی شمااین نکته رو که شما گفتید رو مدونم ولی بیشتر از این جهت این سوال مطرح شد که نمونه سایتهای شرکتی مخصوصا در زمینه برق بر اساس جوملا معرفی بشه تا بشه از اونها ایده گرفت اینکه قالب تخصصی در این زمینه وجود داره یا نه؟
درود به دوست عزیزم
این سایت یه بررسی روی قالبهای صنعت برق انجام داده. جالبه :
10 most popular electrical website templates - Tonytemplates blog
سایت تمپلیت مانستر هم طبق معمول :
http://www.templatemonster.com/category/industrial-joomla-templates/
برای ایده گرفتن مناسب هستند اما باید ببینی این سایت مرتبط با شخص هست یا شرکت ؟ تولید کننده لوازم برقیه ؟ خانگیه یا صنعتی ؟ فروشنده ست یا پیمانکار ؟ در نظر گرفتن این موارد لیست جستجوی شما رو کوتاه تر و تخصصی تر میکنه.
-
درود
دوستان من یه اسلایدشو با « 2 Unite Revolution Slider » ساختم.
حالا میخوام فونتهای خودم رو به اون اضافه کنم مثلا BNarm و BYekan.( این دو فونت الان در قالب مورد استفاده قرار گرفته )
وقتی با فایرباگ فونتها رو جایگزین میکنم انجام میشه اما وقتی در فایل اضافه میکنم اعمال نمیشه.
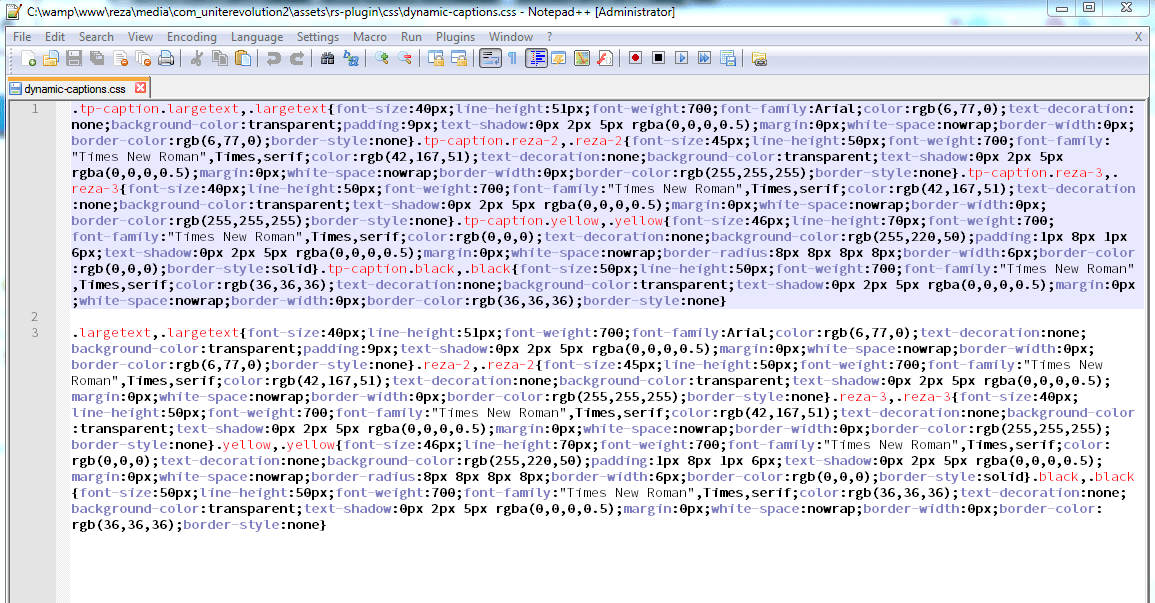
C:\wamp\www\reza\media\com_uniterevolution2\assets\rs-plugin\cssdynamic-captions
ضمنا کدها به این صورت هست :

ممنون میشم راهنمایی کنید.
-
درود
با تشکر از دوست گرامی amirhacker
برای این کار باید به php مسلط باشید.
ولی فکر کنم با همون layer slider میتونید این کار رو کنید و نیازی به خوندن مطالب از مجموعه های شما نیست. شما باید متون مورد نظرتون رو درون اسلایدر بنویسید و در انتهای هر چند کلمه از </br> استفاده کنید که شکل پاراگراف شما مثل دموی مورد نظرتون بشه. افکتهای ساخته شده خودتون رو میتونید save کنید تا برای استفاده های بعدی نیازی به هیچ گونه تنظیمات نداشته باشید و با یک کلیک افکتهای دلخواه شما روی متن نوشته شده اعمال میشه.
با کامپوننت : Unite Revolution Slider میتونید علاوه بر افکتهای پیش فرض، انواع افکتها رو بصورت css به متون و تصاویر خودتون اعمال کنید. باور کنید کاری نیست که با این افزونه نشه انجام داد ! در عین حال کاربری این افزونه بسیار راحت هست.( فیلم آموزشی Joomla Beat رو حتما ببینید).
این هم یه نمونه دیگه از offlajn : -
-
ببینید معمولا یه سری از اجزا که در دموی قالب وجود دارن ، تو بسته های نصبی وجود ندارن و به همین دلیل وقتی فایل کوئیک استارت رو نصب میکنید میبینید یه تفاوتهایی با خود دمو داره.
حالا شما باید تمام تصاویر داخل ماژول رو حذف کنید و تصاویر خودتون رو جایگزین کنید. البته هم نام با تصاویر اصلی. این روال کلی هست.
برای جایگزین کردن کدها در یک ماژول دیگه هم این کار جواب نخواهد داد چون یوتم از فریم ورک خودش استفاده میکنه و هر قالب syntax انحصاری خودش رو داره. حتی اگر کدها رو در یک ماژول دیگه از خود یوتم هم قرار بدید کار نخواهد کرد.
یه بار دیگه قالب رو نصب کنید و قبل از هر تغییری آدرس عکسهای اصلی و آدرس tumbnail ها رو بررسی کنید و تصاویر خودتون رو جایگزین کنید. به تنظیمات قالب هم دست نزنید تا علت رو راحت تر متوجه بشید.
ضمنا در لینکی که برای قالب گذاشتید هیچ عکسی نیست تا بشه صحت عملکرد اون رو بررسی کرد.
اگه کلا نشد ! مستندات قالب رو بررسی کنید اونجا حتما توضیحی وجود داره.
امیدوارم حل بشه.
-
درود
تو p30template چند نمونه وجود داره :
1) http://www.p30template.com/joomla-templates/s5-photobox.html
2) http://www.p30template.com/joomla-templates/tz-digital-pixel.html
-
تصاویر رو با تصویر اصلی در دمو هم نام کنید.
آدرس عکسها رو با فایرباگ بدست بیارید و در محل تصاویر قبلی قرار بدید مثلا :
آدرس tumbnail
/html/body/div[3]/div[4]/div/section/div/div/div/div[1]/a/img
آدرس تصویر بزرگ شده :
http://yootheme.com/demo/themes/joomla/2014/digit/images/yootheme/home_gallery-1.jpg
اگه نشد ماژول رو حذف کنید و از نو نصب کنید.
-
درود
الان روی قالب آنلاین که عکسی نیست ؟ خودتون حذف کردید یا از اول همینطور بود ؟
-
درود
دوستان عزیز من میخوام یه عکس رو در بعضی از صفحات سایت بعنوان پس زمینه قرار بدم. جدا از بهینه سازی، برای قالب دیفالت جوملا 3 protostar و در حالت تمام صفحه ( floid) باید از چه ابعادی استفاده کنم که در بهترین حالت قرار بگیره ؟
این تصویر بکراند هست :
میخوام کادر وسط برای گذاشتن متن فضای کافی داشته باشه.
ابعاد فایل وکتور اصلی 1222*1141 هست
سپاس.
-
درود
دوستان عزیز حتما تابحال این ایده در ذهن شما هم شکل گرفته که برای راست چین کردن قالبهای جوملا یا قالبهای html آیا میشه یک افزونه کامل و بدون اشکال نوشت ؟ بطوریکه قالبهایی که با انواع فریم ورکها ساخته شدند رو هم بتونه راست چین کنه و البته افزونه ها رو هم همینطور. بطور کلی چپ چین بگیره و راست چین تحویل بده.
ایده بعدی ساخت افزونه ای هست که انواع قالبها رو به قالب جوملا تبدیل کنه. حداقل قالبهای html رو .
بنده برای هر دو مورد سرچ کردم ولی با توجه به درخواستهای متعددی که در انواع فروم ها ثبت شده بود ، هیچ افزونهای در این زمینه پیدا نکردم.
حالا سوالم از اساتید خبره انجمن اینه که اگر نوشتن چنین افزونه هایی امکان پذیر باشه برای نوشتن اونها باید چه زبانهایی رو یاد گرفت . چه توانایی هایی رو کسب کرد ؟
در صورت امکان پذیر بودن ، چگونه جلوی سوء استفاده رو بگیریم و اگر کسی استفاده غیر قانونی کرد متوجه بشیم ؟ چون اگه نشه از افزونه ای که نوشتیم درآمدی کسب کنیم دیگه چه انگیزه ای برای ساخت و تولید هرگونه نرم افزاری باقی میمونه ؟
برای مثال مالک سایت Unite CMS فقط با فروش یک افزونه نزدیک به 1.5 میلیون دلار درآمد داشته ! دقت کنید درآمد حاصل از فقط یک افزونه !
از مدیران انجمن درخواست دارم تاپیک جداگانه ای برای موضوع افزونه نویسی باز کنند که در عین حال که به کاربران در این رشته کمک میشه ، باعث افزایش انگیزه ما تازه کارها هم بشه.
:1:
-
درود
با اجازه از استاد عزیز ، مهندس زارع
فکر کنم قالب xeon از جوم شیپر مناسب باشه.
-
درود
برای دیدن افکتهای تصاویر این جمله رو گوگل کنید :
jquery effects examples for images
-
درود
یکی از بزرگترین مشکلات طراحان و برنامه نویسان وب، حجم زیاد ویدیو ها و نحوه بهینه سازی ویدیو ها برای استفاده در وبسایت هایشان است. درحالی که در یوتیوب و دیگر سایتهای آموزشی ویدیوهای باکیفیت بالا و با حجم پایین رو مشاهده میکنیم، متاسفانه مدیران سایتهای پارسی زبان، بدلیل نداشتن دانش تخصصی در زمینه کار با فایلهای ویدیویی کمتر به چنین نکات مهمی توجه میکنند و فیلمها معمولا با کیفیت پایین منتشر میشوند. در بیشتر مواقع نیز کیفیت پایین ویدیوها باعث کاهش کیفیت آموزش و هدر رفتن ترافیک و وقت کاربران میشوند.
از اونجا که یک طراح سایت نیازی به داشتن تخصص کار با نرم افزارهایی مثل adobe premiere و hybrid رو نداره، به نرم افزاری نیاز هست که در عین قدرتمند بودن، دارای رابط کاربری آسان بوده و با کمترین تنظیمات، بیشترین بازده رو داشته باشه.

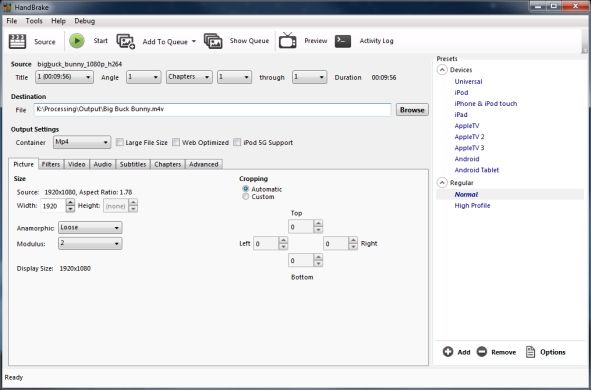
نرم افزار HandBrake دقیقا برای چنین منظوری ساخته شده. بعد از نصب نرم افزار شما قادر خواهید بود با چند کلیک ساده، یک ویدیو 50 مگابایتی رو با کمترین افت کیفیت به 4 مگابایت تبدیل کنید !
حتی با تنظیمات دقیق تر میتونید کاری کنید که ویدیو خروجی شما با اینکه حجمش از نصف کمتر شده، اصلا افت کیفیت نداشته باشه !
برای دوستانی که درصدد طراحی سایتهای ویدیویی مثل آپارات و موارد مشابه یا سایت آموزشی هستند، فرصت خوبیه که ویدیوهای خودشون رو با حجم کم و با ابعاد استاندارد 720p یعنی (1280×720) پیکسل منتشر کنند.
کار با این نرم افزار بسیار آسونه اما برای گرفتن بهترین نتیجه لازمه که چند ویدیو آموزشی کوتاه در این زمینه ببینید تا از اتلاف وقت با آزمون و خطا جلوگیری کنید.همچنین میتونید با انتخاب پروفایل universal، از تنظیمات استاندارد نرم افزار استفاده کنید.
برای مشاهده آموزشهای بیشتر به یوتیوب مراجعه کنید.
نکته : این نرم افزار رایگان و سورس باز هست. در سایت سازنده نسبت به دانلود و نصب نسخه های دستکاری شده HandBrake هشدار داده شده. پس همیشه نرم افزار رو مستقیما از سایت سازنده دریافت کنید.
نکته : برای نصب این نرم افزار باید آخرین نسخه Microsoft NET Framework رو روی سیستم خودتون داشته باشید.
Microsoft .NET Framework 4.6 - Web Installer
موفق باشید.
-
درود
دوستان عزیز چنانچه منبعی رو برای تشخیص و رفع ارور های joomla میشناسند ، لطفا در ادامه این پست معرفی کنند. برای عیب یابی و رفع تمام خطاهای جوملا یا باید علاوه بر php به چندین زبان دیگر مسلط بود و یا باید از منبع معتبری برای رفع اشکال در این زمینه استفاده نمود.
سایت templatemonster چند ویدیو در این خصوص منتشر کرده. با این حال تعداد خطاهای جوملا بسیار بیشتر از اینهاست و نیاز های یک طراح سایت رو مرتفع نمیکنه.
-
ببخشید متوجه نشدم چطوریه قالب هم بر می داره؟؟؟؟؟؟؟
با نصب افزونه یه سرچ باکس در بالای صفحه مدیریت جوملا خواهید داشت. عنوان یک مطلب رو تایپ کنید تا لینک دسترسی به اون صفحه رو در نتایج ببینید. مثلا یه مطلب از یک زیر منو در صفحه اول که پیدا کردنش راحت نباشه.
-
درود
درود
به نظر من بهترین راه اینه که با چند شرکت معتبر طراحی سایت تماس بگیرید و خودتون رو جای مشتریتون قرار بدید. بعد از نتایج یه میانگین بگیرید و اون رو ملاک قرار بدید.
فقط ازشرکتهای طراحی سایت معتبر ! قیمت بگیرید. اینطوری عرف بازار دستتون میاد.
-
درود
جایگزین کردن اطلاعات نمونه قالبهای کوییک استارت با محتوای دلخواه شما با افزونه RS Finder
تو فروم سایت راکت تم یه مطلب دیدم حیفم اومد منتشر نکنم چون خیلی از کاربران تازه کار جوملا قطعا با این موضوع مشکل خواهند داشت.
با نصب افزونه RS Finder و با تایپ چند حرف ابتدایی کلمه مورد نظرتون ، لینک محل مطالب و ماژولها و هر آنچه در صفحات سایت یا مدیریت وجود داره رو دریافت کنید. بدین ترتیب دیگه نیازی به صرف زمان زیاد و فیلتر کردن بخشهای مختلف سایت ندارید و میتونید براحتی قالب مورد نظرتون رو شخصی سازی کنید.
همچنین برای دسترسی سریعتر به بخشهای مختلف مدیریت جوملا هم میتونید از این امکان استفاده کنید.
-
قبل از تایپ کلاس مورد نظر همیشه یک فاصله (space) قرار بدید.
-
سلاممن میخوام یه ماژول موقع نمایش سایت با موبایل نمایش داده نشه
تو کلاس اون hidden-phone رو مینویسم ولی فرقی نمیکنه
این کلاس باید کجا و چگونه تعریف بشه ؟
ممنونم
درود
این ویدیو رو ببینید :



در آموزشهای ویدئویی
ارسال شده در · ویرایش شده در توسط CO-2014
درود
تصمیم خوبی گرفتید دوست عزیز
برای ساخت ویدیو آموزشی با کیفیت، عوامل زیادی دخیل هستند. کیفیت سخت افزار، نوع نرم افزاری که برای فیلمبرداری از دسکتاپ مورد استفاده قرار میدید و از همه مهم تر کیفیت استاندارد در فایل خروجی شماست.
1) سخت افزار مناسب : نیازی به کارت صدای اکسترنال ندارید . فقط یه میکروفون اورجینال و با کیفیت تهیه کنید.( دقت کنید که میکروفون شما حتما و حتما باید پورت USB داشته باشه)
2) نرم افزار : بهترین نرم افزار در این زمینه camtasia هست. گروه آموزشی لیندا که حتما معرف حضور شما هستند هم از این نرم افزار استفاده میکنند.
3) فرمت خروجی مناسب (mp4) و کیفیت با استاندارد جهانی 720p و استفاده از کدک X264 برای فشرد سازی ویدیو ها.
4) سناریو مناسب و . . . . . .
این مطلب رو بخونید :
چگونه یک فیلم آموزشی بسازیم ؟
فیلم آموزشی :
آموزش ضبط و ویرایش ویدئوی آموزشی با نرم افزار کمتاسیا
دانلود نرم افزار camtasia
کم حجم کردن ویدیو ها
نکات مهمی که روی کیفیت آموزشی تاثیر دارند :
در آخر داشتن یک « سبک » برای آموزش ! ( ویدیو های آموزشی بردیا علمی رو نگاه کنید تا بیشتر متوجه منظورم بشید )
موفق باشید.