-
تعداد ارسال ها
576 -
تاریخ عضویت
-
آخرین بازدید
-
Days Won
5
پست ارسال شده توسط CO-2014
-
-
این افزونه در دسته بندی : نمایش مطالب بصورت گرید بندی شده یا portfolio قرار میگیره.

-
درود
با این افزونه میتونید افکتهای جالبی برای تیتر ها ، تصاویر ، آیکن ها و مطالب جوملا بسازید بدون اینکه یک خط کد بنویسید یا آشنایی با css داشته باشید.
دانلود جوملا 2.5 و 3
class generator در اینجا میتونید یک کلاس css بسازید و کد اون رو دریافت کنید !
-
درود
دوست عزیزمون sarj بیشتر موارد رو عنوان کردن. من هم یک عنوان اضافه میکنم :
optional بودن قالب.
بسیار برای یک Developer مهم هست که قالبی رو که طراحی میکنه حداقل دارای آپشنهای استاندارد باشه تا مشتری بتونه بدون دست بردن در کدها یک سری امور جزءی رو خودش مدیریت کنه. برای درک بهتر این ویدیو رو نگاه کنید :
-
اگه هدف کم کار کردنه،راحتی بیش تر،حرفه ای بودنش یک خورده می افته،..وردپرس بهترهاگه دنبال یک سایتی هستی،که توانایی بزرگ شدن،داشته باشه،باید براش زحمت بکشی،جوملاو دروپال قوی ترن
وقت هزینه ات در نظر بگیر،چون به این جور سوالات جواب قطعی نمی شه داد،
من شخصا خودم جوملا را ترجیح دادم،چون واقعا با طراحی اش حال می کنم،وردپرس بیشتر به چشم وبلاگم می بینم،[ghelyion]
وردپرس رو دیگه باید به دید یک CMS کامل و قدرتمند نگریست.
الان و در سال 2015 یکبار دیگه و بدون پیش داوری روی وردپرس مطالعه کنید. دیدگاه شما کاملا درسته اما این شرایط مال چند سال پیش بود. وردپرس پیشرفت فوق العاده ای داشته و از هر نظر با جوملا میتونه رقابت کنه و در مواردی جوملا رو با فاصله پشت سر گذاشته. در مقابل جوملا حداقل در یک سال گذشته سیر نزولی داشته !
منبع :
Joomla! Usage Statistics
-
درود
آموزش : تنظیمات استایل و قالب برای ماژول*ها
-
تشکرقبلا سایت شما جوملا بود .
چرا از جوملا رفتید به وردپرس ؟
این سوال رو بنده هم دارم جناب مرادی عزیز. اگه ممکنه دلایلتون رو عنوان فرمایید.
سپاس
-
درود بر تو ای گیله مرد.
بازهم گل کاشتی. اتفاقا چندتا از کاربران انجمن همین دو سه روز پیش شدیدا نیاز به یک چنین پکیجی داشتند برای استفاده از ویرچومارت.ولی چون رابط کاربری اون رو نمیتونستند خودشون پیاده سازی کنند دچار مشکل شده بودن. این بسته واقعا کامل و زیباست.
پایدار و سرافراز باشید مهندس.
-
سلام. رضا جان از کجا میشه فهعمید از چه فریم ورکی استفاده شده ؟
-
درود دوست عزیز
اگر با جوملا آشنایی دارید ومسلط هستید بهترین گزینه ( اصلاح میکنم، مناسبترین گزینه) برای شما میجوشاپ هست. کامپوننتی که امکان استفاده از تمامی امکانات، قالبها و افزونه های اوپن کارت رو در سایت جوملایی شما فراهم میکنه و به همون اندازه ساده و راحته.
هونطور که مهندس مردانه زاده راهنمایی کردند ، امکانات و انعطاف هیکاشاپ بسیار زیاده و اگه یه فروشگاه ساده مد نظرتونه بیخود خودتون رو درگیر هیکاشاپ نکنید چون خیلی از آپشنهای اون بی استفاده میمونه و فقط باعث شلوغی و سردرگمی شما خواهد شد.
ویرچومارت و جومشاپینگ رایگان هستند و قدرتمند ، اما باید با رابط کاربری که قالب شما هست ، شخصی سازی یا کاستومایز بشن که کار حرفه ای هاست و باید برای اینکار طراحی قالب جوملا رو بلد باشید.
مواردی رو که شما مطرح کردید حتی ضعیفترین فروشگاه سازها هم دارند اما اوپن کارت نسبت به بقیه آسون ترینه و امکاناتش هم عالیه و رایگانه.
اگه میخواهید فروشگاهتون هم مثل سایتتون جوملایی باشه میجوشاپ گزینه مناسبیه.
اگرهم میخواهید برای فروشگاهتون از اسکریپتهای تخصصی بهره بگیرید، باید بیشتر تحقیق کنید چون تعدادشون خیلی زیاد هست. ولی آسونترینشون اوپن کارته.
آموزشهای ویدئویی اوپن کارت در انجمن هست. میتونید استفاده کنید.
-
سلام دوستان یک سوالی داشتم:اینکه آیا با اپن کارت میشه یک سایت فروشگاه اینترنتی عطر و ادکلن مثل همین لینک ساخت؟؟؟
درودسایتی که لینک داده اید با پرستا شاپ ساخته شده ولی با اوپن کارت هم میشه حتی فروشگاههای زیباتر از این ساخت.
-
درود
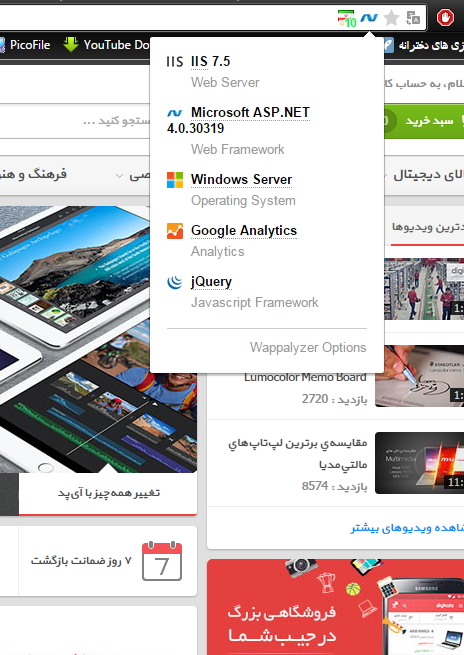
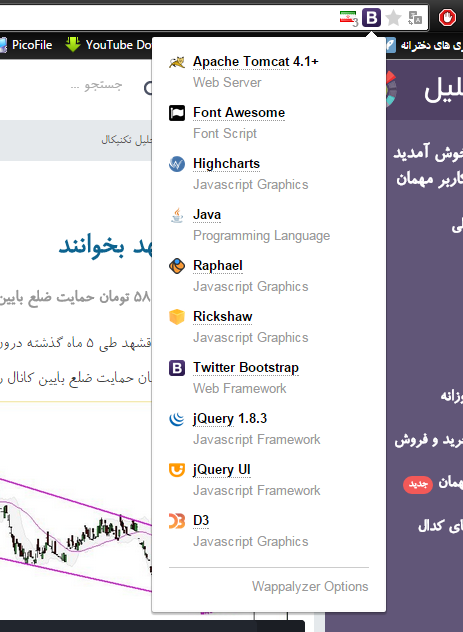
در مورد اینکه وبسایتها با چه cms یا زبانی ساخته شده اند افزونه Wappalyzer بهترین گزینه است.


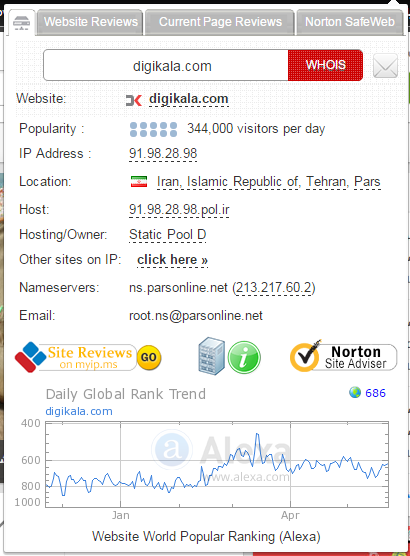
برای پی بردن به اینکه هاست سایت مورد نظر در چه کشوریه ، میانگین بازدید روزانه اون چقدره ، پیج رنکش چیه ، و کلی اطلاعات دیگه در مورد هاست سایت، این افزونه که توسط دوست خوبمون آقای سبحانلو معرفی شده رو، روی مرورگرتون نصب کنید.

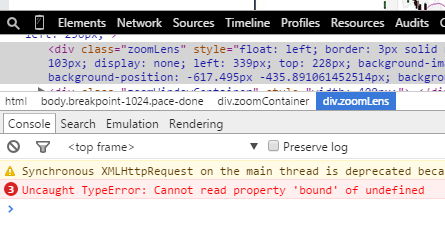
در مورد ماژولی که پرسیدید ( ماژول زوم ) : سایت مذکور با فریم ورک بوت استرپ نوشته شده و اگر از فایرباگ یا inspect element خود کروم استفاده کنید میبینید که کد نویسی شده و ماژولی بکار نرفته.چنانچه بخواهید از ماژول های زوم در جوملا استفاده کنید در انجمن سرچ کنید چندین نمونه رایگان و کارآمد ، قرار داده شده که میتونید دانلود کنید.

-
دوست گرامی درود
شما از هر پلاگینی استفاده کنید این کار رو براتون میکنه. مثلا در فایر باگ در سمت راست کدهای css و آدرسهاش رو نشون میده و در سمت چپ کدهای html و آدرس کدها رو. با نگهداشتن موس روی کد مورد نظر آدرس اون کد بصورت tooltip نمایش داده میشه.
میتونید از آموزشهای ویدئویی انجمن هم استفاده کنید :
-
دوستان عزیز درود
همیشه امنیت و مباحث پیرامون اون از جمله نکات مهم و جالبی هست که حتی کاربران غیر حرفه ای رو هم به خودش جذب میکنه. ولی اکثرا، آموزشها در این زمینه بسیار گران هست و هیچکس حاضر نمیشه دانش و تجربیات خودش، که با زحمت و صرف هزینه های گزافی بدست آورده رو رایگان در اختیار عموم قرار بده.
اما در وبسایت کائسنا دوره آموزشی به نام امنیت و راههای مقابله با نفوذ در اینترنت قرار گرفته که قیمت اون نسبت به محتوای ارائه شده خیلی ارزانتر هست و مدرس دوره هم از اساتید رشته امنیته و مدیر گروه دنجر هست.
توصیه میکنم ، این آموزش رو ببینید و استفاده کنید.
معرفی دوره :
-
دوست عزیزم سلام
احتمالا واژه پلاگین رو با ماژول اشتباه گرفتید. ماژولها طبق تعریف « افزونه هایی هستند که در موقعیتهای قالب قرار گرفته و کار معینی رو انجام میدهند» بنابراین ماژول نمیتونه هم نمایش داده نشه و هم کاری انجام بده.
شما بهتره فیلم آموزشی جوملا 3 مهندس طالبی رو تهیه کنید و به جوملا مسلط بشید.
-
این هم صفحه راهنمای اصلی سایت BDThemes :
Knowledgebase - Powered by Kayako Help Desk Software
فقط یه نکته :
برای دستیابی به صفحات راهنما ، باید از قندشکن استفاده کنید !
-
توی این فایل که برای دانلود قرار دادید چندتا فایل دیگه هم هست اگه امکانش هست توضیحی درباره فایل های داخل زیپ و چگونگی نصب پلاگین بدید تا استفاده کنیمممنون:25::25::25:
صفحه Documentation پلاگین :
-
-
با سلامدوستن من هرچی گشتم اموزش درستی از افزونه xmap پیدا نکردم اگر میشه یا یک اموزش بسازید یا لینک اموزشش رو بزارید تا استفاده کنم .
سلام دوست عزیز
آموزش فارسی برای این افزونه در وب نیست یا اگر هم هست کارایی و کیفیت لازم رو ندارند.
این آموزش رو نگاه کنید :
-
دوستان عزیز درود
با تشکر از دوست خوبمون، آقای رضا جعفری که با معرفی سایت عکسریزان باعث آشنایی ما با مهندس صدوق و آموزشهای ایشان شدند.
یکی دیگر از آموزشهای ایشون در باره ساخت صفحه ورود به سایت با فتوشاپ :
دانلود آموزش فتوشاپ – طراحی صفحه ورود به سایت | مرکز طراحی نوین | سایت طراحی و چاپ آنلاین
-
درود بر شما دوستان عزیز
نمیدونم مطرح کردن این مطلب در این بخش از انجمن کار درستیه یا نه. ولی چون ماهیت راهنمایی و کمک داره بهتر دیدم در این قسمت مطرح کنم .از عزیزان خبره و نخبگان انجمن تقاضا دارم با توجه به دانش و تجربه ارزشمند خود بنده رو راهنمایی کنن و منو از این تردید که چند ماه هست اجرای پروژه ام رو به تاخیر انداخته نجات بدن.
در حال اتمام نوشتن طرح تجاری برای راه اندازی یک کسب و کار بزرگ و نوآورانه هستم. نیاز مبرم به راهنمایی شما عزیزان در بعد فنی طراحی سایت دارم چون کار با هزینه هنگفتی کلید خواهد خورد و چون ایده ام هنوز مطرح نشده و در معرض نقد و قضاوت قرار نگرفته ، باید اساس کار رو با کمترین ضریب خطا بنا کنم تا شریک و سرمایه گذاران احتمالی دچار تردید و بی اعتمادی نشوند.
در مورد طرح همینقدر میتونم بگم که یک پورتال جامع تبلیغات تخصصی هست که معرفی گروه های شغلی متخصص و تبلیغات اونها رو شامل خواهد شد.
بنابراین نیاز به ایجاد یک دایرکتوری قدرتمند هست. اگرچه در ابتدا این دایرکتوری خیلی بزرگ نیست، ولی بدلیل ماهیت صنف مورد نظر و تنوع زیر مجموعه ها، در آینده نزدیک تبدیل به یک مرجع عظیم از ارائه دهندگان خدمات تخصصی و صنایع مرتبط با آن خواهد شد. این رو گفتم که در نظر بگیرید سایت مورد نظر باید دارای زیرساخت بسیار قدرتمند و انعطاف پذیر باشد تا در آینده مجبور به تغییرات زیربنایی و بزرگ نشویم.
دوستان لطفا سایت مورد نظر رو یک سایت آگهی در نظر نگیرید که ابدا چنین حالتی نخواهد داشت. درواقع سایت مورد نظر بنده ترکیبی از یک پورتال اطلاعات شغلی مثل کتاب اول و یک سایت تبلیغاتی تخصصی خواهد بود.
مسئله دیگه که در واقع من رو نزدیک به یک سال هست دچار تردید کرده ، پلتفرمی هست که باید سایت رو بر اساس اون بنا کنیم. باور کنید هر چقدر بیشتر در مورد انواع زبانهای برنامه نویسی و سیستمهای مدیریت محتوا و ... تحقیق میکنم ، بیشتر دچار سردرگمی میشم !
Joomla ، WordPress ، Drupal ، ASP ، PHP ، Bootstrap ، Angular ، Foundation و ... ؟؟؟ کدوم به درد این نوع سایت میخوره ؟
فقط برای اینکه از وسعت قلمرو سیستمهای طراحی وبسایت و تعداد اونها مطلع بشید کافیه یه نگاه به این صفحه بندازید :
نکته مهمی که باید عنوان کنم این هست که رایگان بودن ، اولویت اول انتخاب پلتفرم طراحی سایت نیست و قدرتمند بودن آن هست که مهمه.
در مورد جوملا میدونم دو افزونه اصلی برای ایجاد دایرکتوری وجود داره : SobiPro ( و ) moset tree . اما SobiPro بشدت کند هست و سایت رو دچار سکته میکنه و در مورد moset tree هم اطلاعات چندانی ندارم. البته دایرکتوری سازهای دیگه ای هم هستند که برای مثال میشه از RS-Directory و Zoo و چند نمونه دیگه نام برد که به اندازه دو مورد اول پرقدرت نیستند.
مسئله بعد اینه که حتما و حتما سایت مورد نظر باید دارای گرافیک چشم نواز و مناسبی باشه تا با زمینه فعالیت سایت تناسب کافی داشته باشه. این رو هم در نظر داشته باشید که گرافیک و جلوه های بصری در حد نیاز لازمه و نه بیشتر. داشتن یک جلوه زیبا ، بهمراه کارایی و سادگی، در اخذ تبلیغات برای سایت (که ارزان هم نخواهد بود)، بسیار حیاتی است.
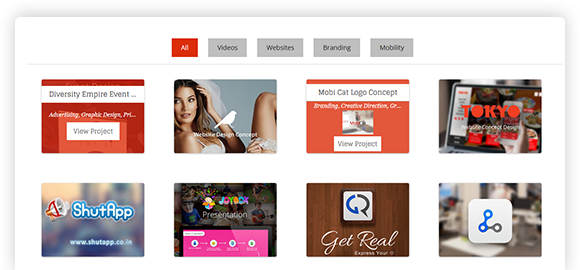
تیم قدرتمند smartaddons.com جدیدا قالبی با نام SJ eListing طراحی نموده و در آن از افزونه SobiPro استفاده کرده . کافیه یک بررسی کوتاه از این قالب داشته باشید تا با منظور بنده از نوع سایتی که قرار هست راه اندازی بشه رو بهتر درک کنید و البته کند بودن این قالب بدلیل استفاده از سوبی پرو.
دمو : Joomla Templates, Joomla Extensions, Magento Extensions, Magento Themes | SmartAddons.Com Demo Site
توضیحات قالب :
SJ eListing - Responsive Real Estate Joomla Template
کلا انتظاراتی که از سایت ذکر شده دارم اینها هستند :
- کاربر پسند و ساده و بدور از پیچیدگیهایی که باعث سردرگمی کاربر میشوند. کاربران سایت باید بتوانند حداکثر با 3 کلیک به صفحه مورد نظر خود دسترسی پیدا کنند.
- ایجاد مطالب ، محتوا و شخصی سازی سایت مورد نظر ، آسان و بدور از پیچیدگی باشد و همچنین جهت اعمال موارد فوق نیازی به کدنویسی نباشد.
- دارای ظاهر بی نقص و زیبا و الگوی یکدست از پیش طراحی شده باشد.
- دارای طراحی ریسپانسیو باشد و قابلیت نمایش در انواع نمایشگرها رو داشته باشد.( Multi Device )
- دارای سرعت بارگذاری عالی باشد.
- قابلیت واگذاری حداقل یک صفحه اختصاصی برای هر برند یا شخص تبلیغ دهنده رو داشته باشد.
- قابلیت (Booking) یا ارتباط خصوصی کاربران با برند یا شخص آگهی دهنده رو داشته باشد.
- دارای امنیت کامل باشد. ( با توجه به ایجاد صفحات اختصاصی و قابلیت آپلود فایل در سایت از سوی کاربر )
- پلتفرم مورد استفاده در ساخت سایت ، قابلیت سئوی عالی داشته باشد.
- نیاز به تغییرات اساسی در آینده نداشته باشد و تمامی قابلیتهای لازمه را در پلتفرم مربوطه بتوان ایجاد نمود.
- جهت ارتقا ، ایجاد تغییرات جزئی و آپدیتهای روتین مطالب و محتوای سایت ، نیازی به آفلاین شدن سایت نباشد و یا موارد ذکر شده در حداقل زمان انجام پذیرد.
- به راحتی نشود ازش الگوبرداری کرد و این کار باید برای شخص کپی کننده مشکل و هزینه بر باشد.
- برای ایجاد سیستم آگهی نیاز به طراحی ماژول نداشته باشه و تا جایی که امکان دارد ، از افزونه های حرفه ای تجاری استفاده شود. ( منظور از سیستم آگهی ایجاد یک سیستم جامع و یکدسته که تمام آگهی ها در یک شکل واحد و سازمانی نمایش داده شوند )
- تمامی اجزا و افزونه ها و قالبهای سایت بصورت اورجینال تهیه شوند.
- در صورت نیاز بتوان از اسکریپتهای فلش در سایت استفاده کرد.
- اولویت با سیستمهای مدیریت محتوا میباشد.
دوستان عزیز ، این موضوع برای من بسیار حیاتیه چون الان تقریبا یکسال هست که ایده ام رو بررسی کردم و امکان سنجی های لازمه رو روی اون انجام دادم و حالا موقع اجرا نمودن کار هست. ایده ای که هیچ رقیبی نداره و برای اولین بار هست که بوجود میاد.
از خبرگان انجمن و دیگر دوستان خواهشمندم در بعد فنی و با استفاده از تجارب خود بنده رو راهنمایی کنند و چنانچه علاقمند به هر نوع همکاری در این زمینه هستند، از طریق ایمیل با بنده در ارتباط باشند.
ارادتمند همه دوستان - رضا عزیزی
- کاربر پسند و ساده و بدور از پیچیدگیهایی که باعث سردرگمی کاربر میشوند. کاربران سایت باید بتوانند حداکثر با 3 کلیک به صفحه مورد نظر خود دسترسی پیدا کنند.
-
بله مهندس شما درست میفرمایید.
منظور من از هوشمند بودن ، دخالت عامل انسانی در برنامه ریزی سقوط تدریجی سرعت اینترنتم از 8 مگ به 2 مگ در حال حاضر بود. باورتون میشه پورت هوشمند به تدریج نویز رو روی خط کاربر افزایش بده !
واقعا جای تاسف داره. چون مجبورم کردن هر چند وقت، یه کم از سرعت پایه سرویسم کم کنم تا دچار قطعی های مکرر نشم. الان down stream خط من روی 7.1 هست که خودتون میدونید چقدر کم هست.
سپاس
-
آقا سرعت 512 از پارس آنلاین گرفتم دانلود 1 مگابایت بر ثانیه می کشه خوبه ؟شما قانون طبیعت رو نقض کردی ! چطور چنین چیزی ممکنه ؟
هر یک مگ سرعتی که میگیرید قانونا باید 128 مگا بیت بر ثانیه دانلود کنید. اگه مثلا اینترنت 8 مگ بگیرید ظرفیت اسمی دانلودش یک مگ هست. تازه این ظرفیت اسمیه نه واقعی. چنین چیزی در سنگاپور و حتی خود امریکا هم غیرممکنه چون بلاخره عواملی هست که باعث افت کیفیت و ضریب از دست رفتن بسته های انتقالی میشه.
برای کسب اطلاعات بیشتر میتونید به وبسایت شاتل مراجعه کنید.
-
واژه بدبخت بهترین گزینه برای کاربر اینترنت در ایرانه !
من خودم اینترنت 8 مگ از های وب گرفتم الان نزدیک به دوساله، هر ماه یه کمشو مید.....دن ! سرعت دانلودم از 880 در روز اول به 300 در حال حاضر رسیده !! هر بار هم که کلافه میشم و زنگ میزنم پشتیبانی میگن نویز داری !
عجب نویز هوشمندیه ! میدونه اگه یکدفعه سرعت کاربر رو بیاره پایین ناجور میشه ! کم کم این کار رو میکنه. اینو به خودشون گفتم و در کمال وقاحت خنده تحویل گرفتم ! تازه های وب خوبشونه.
جدیدا هم isp های عزیز، فیل تر کردن کاربر رو یاد گرفتن. از ساعت 6 صبح تا 12 شب خیلی از سایتها رو نمیتونی باز کنی ! 12 به بعد همون سایتها مثل آب خوردن باز میشن !
-
درود بر شما
فریم ورک قدرتمند gantry 5 منتشر شد.
راکت تم این بار ورژن جدید فریم ورک خود رو با شعار « فریم ورکی برای نسل آینده » منتشر کرده و مدعی هست که این ورژن دارای خصوصیاتی مثل سرعت ، انعطاف پذیری و سادگی در استفاده میباشد بطوریکه برای استفاده از این فریم ورک شما نیازی به داشتن مهارت خاصی ندارید !
در ساختار جدید گانتری، بخشهای زیادی اضافه شده که امکانات ویژه ای در اختیار کاربران خود قرار میده.
در اینجا بطور تیتر وار به بررسی امکانات نسخه جدید گانتری میپردازیم :
- فریم ورک متن باز و رایگان
- دارای جامعه فعال در github که امکان پشتیبانی خوبی علاوه بر سایت راکت تم هست
- ساخته شده بر اساس سرعت و سبکی و « بهره وری در ذهن » !
- ویرایشگر جلوه های بصری در منو و امکان ساخت مگامنو
- Layout Manager قدرتمند با قابلیت کشیدن و رها کردن ( drag & drop )
- بهره گرفتن از خاصیت Ajax در بخش مدیریت قالب جوملا
- امکان استفاده از Undo و Redo تا هر چند بار که بخواهید
- سیستم پیشفرض انتخاب آسان رنگ ، آیکن ، تصویر ، فونت و ....
- استفاده از Twig templating در گانتری 5
- پیکربندی مبتنی بر 4 yaml ( یک فریم ورک css ماژولار )
- و بسیاری از ویژگیها که باعث افزایش سرعت و انعطافپذیری و همچنین سبک و آسان بودن این فریم ورک قدرتمند شده اند.
برای کسب اطلاعات کامل از گانتری 5 به سایت گانتری مراجعه کنید.
دانلود فریم ورک گانتری 5 - نسخه بتا - انتشار دوم
دانلود قالب hydrogen نسخه بتا ورژن 5.0.0
دموی اولین قالب طراحی شده rockettheme بر پایه گانتری 5 با نام : Callisto
http://s3.picofile.com/file/8187730034/Gantry_5_Introduction.mp4.html
- فریم ورک متن باز و رایگان




در افزونه های جوملا 3 تا 3.9
ارسال شده در
ماژول لاگین به سایت بصورت پاپ آپ.
extstore login popup ( افزونه + documentation )
DEMO