-
تعداد ارسال ها
576 -
تاریخ عضویت
-
آخرین بازدید
-
Days Won
5
پست ارسال شده توسط CO-2014
-
-
قالبم favourite هست. قالب آسونیه و با امکانات عالی. به راحتی فونتها اعمال شده و فقط خودم راهکارهای استاندارد رو بلد نیستم که بیشتر در اثر کم تجربه بودن خودمه.
فقط یه سوال : اندازه فونت رو در سایت چقدر بزارم که نرمال باشه ؟ یعنی نه خیلی ریز باشه و نه خیلی درشت. اندازه منو رو هم بگی ممنون میشم فرهادعزیز.
سایت که تموم شد دمو میزارم نظر بدی. این اولین سایتم هست که آنلاین میشه ! درواقع بعد از اینهمه وقت اولین کار جدی منه. امیدوارم نا امید کننده نباشه !!!
-
مثلا من با فایرباگ محل کدها رو شناسایی کردم و در فایل مربوطه تغییرات رو انجام دادم و سیو کردم. حالا اندازه فونت در فایل css من مثلا 14 پیکسل تعریف شده. حالا وقتی مطلبی رو منتشر میکنم اندازه فونتها خیلی کوچکتر از 14 پیکسل هست ! وقتی هم میخوام در ادیتور جوملا اندازه ااون رو بیشتر کنم فونتها درهم فرو میرن و به هم میریزن.
تصویر بخش مدیریت :

تصویر سایت :

-
برو داخل فولدر views بعد کامپوننت و از فولدر categories وارد فولدر tmpl شو و در فایل default.php دنبالش بگرد.
views / categories / tmpl / defult.php
اگه نشد اطلاع بده تا دقیقتر راهنمایی کنم.
-
تشکر مهندس
درسته. چون خودم هم تست کردم و جواب نداد.
مشکل من درواقع فونت استاندارده مهندس. الان از چندین فونت یکان استفاده کردم که هر کدوم یه جور هستن !
پکیج فونتها لینکش خرابه. اگه شما فونت یکان استاندارد رو سراغ دارید، لطفا معرفی کنید.
تصمیم گرفتم برای کارهای بعدی از فونت ایران استفاده کنم. نظر شما در این مورد چیه ؟
یه سوال دیگه : وقتی سایز فونت رو تو css یه مقدار مثلا 14 پیکسل تعریف کنیم، سایز فونت رو تو ادیتور باید همون مقدار قرار بدیم یا فرقی نمیکنه ؟ من چند بار با این مشکل رو برو شدم. فونتها درون همدیگه میرن و فاصله استاندارد بین خطوط از بین میره. لطفا راهکار صحیح رو بفرمایید.
-
-
درود
همانطور که میدونید سایت fontsquirrel.com یکی از برترین وبسایتها برای دانلود و convert فونت هست. این سایت سرویسی داره بنام webfont generator که با استفاده از اون میتونید فونتها رو با پیشرفته ترین متد تبدیل به وب فونت کنید و دیگه نگران لبه های مربعی شکل حروف نباشید. فونتهای شما با بهترین کیفیت و کمترین حجم تبدیل به وب فونت خواهند شد.
بعد از استفاده از این سرویس ، شما یه بسته دریافت میکنید با محتوای فونتهای وب با 4 فرمت و چند فایل css .
تکلیف فونت ها معلومه اما اینکه چطور باید این فایلهای css رو در قالب قرار داد و کجا نمیدونم.
چند وقت پیش یه پست از مهندس صدیقی دیدم که به این سایت اشاره کرده بودند.
من طراحی سایت رو تموم کردم فقط مونده تغییر فونتها. سایتم روی لوکال هست. الان این فایلها رو باید در قالب و درون پوشه css قرار بدم، یا راهکار دیگه ای داره؟
-
درود
ضمن تشکر از دوست بزرگوار جناب دکتر ، این مقاله همین الان تونست مشکل ریدایرکت در جوملا رو یکبار و برای همیشه ریشه کن کنه.
"سپاس"
-
-
بفرمایید:
فقط باید سرعت اسکرول و جهت اون رو به دلخواه خودتون تغییر بدید.
-
درود
Focus
اینو باید گوگل کنی چون شرکت منتشر کننده ش دیگه ساپورت نمیکنه این قالب رو.
در اینجا میتونی معروفترین توسعه دهنده های قالب جوملا رو یکی یکی بگردی تا قالب مورد نظرت رو پیدا کنی.
ضمنا سایتهای Themeforest و template monster رو هم یه نگاه بنداز. درواقع بهترین قالبهای جوملا رو در این دو سایت میتونی پیدا کنی.
-

درود
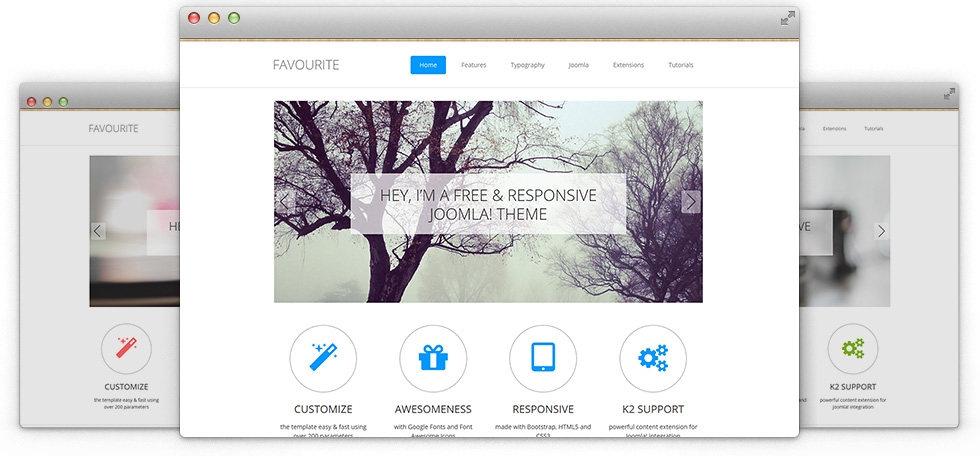
قصد دارم قالبی رو به شما معرفی کنم که بنظرم بهترین قالب (بدون فریم ورک) برای شروع کار با جوملا و جایگزینی مناسب برای قالب پیشفرض جوملا یعنی protostar هست. این قالب ساده، با داشتن پارامتر های مختلف برای شخصی سازی سایت و همینطور بیش از 40 موقعیت ماژول برای دوستانی که تازه با جوملا شروع کرده اند و در واقع همه! گزینه خوبی خواهد بود.
بر خلاف قالب بدقلق و بسیار ضعیف protostar، شما در این قالب نیازی ندارید تا برای تغییرات ساده ای مثل تغییر در عنوان، کپی رایت و . . . وارد کدهای قالب شده و مدتها در نت به دنبال راهکارهای اون باشید. کافیه به بخش مدیریت قالب برید تا آپشنهای مناسبی برای این کار در اختیارتون قرار بگیره.
امکانات قالب favourite :
- واکنشگرا. پشتیبانی کردن از انواع صفحه نمایشها.
- کنترل کامل روی حالت موبایل و دیگر دستگاهها.
- شخصی سازی آسان و آپشن های زیاد مثل تغییر بکراند در هدر ، بادی ، فوتر و ... .
- بیش از 40 موقعیت ماژول.
- تعویض آسان لوگو.
- پشتیبانی از Font Awesome.
- سازگار با افزونه K2.
- 10 استایل پیشفرض.
- استفاده از گوگل فونت.
- کلاسهای متعدد برای تایپوگرافی و شکل دادن به مطالب.
- آپشنهای متعدد برای شخصی سازی ماژولها ( Module Class Suffix).
- پشتیبانی از زبانهای راست به چپ.
- حذف یا شخصی سازی آسان کپی رایت.
- داشتن مستندات گویا و کامل.
- فارسی سازی آسان.
- و . . .
یکی از مهمترین تواناییهای این قالب، پشتیبانی از زبانهای راست چین در بخش مدیریت قالب هست. همواره شاهد هستیم که در بسیاری از قالبها، با فارسی سازی قالب در بخش مدیریت، حتی در فریم ورکهای معروف مثل گانتری،هلیکس، t3 و . . . در بخش مدیریت قالب، نوشته ها و عناوین روی هم افتاده و یا جای دکمه های yes و no عوض میشود که این باعث سردرگمی کاربر و عدم عملکرد صحیح قالب خواهد شد و کاربر مجبور هست در زمان کار با قالب زبان بخش مدیریت رو انگلیسی قرار بده. اما قالب favourite در این مورد کاملا سازگار هست.
ضمنا در سایت favthemes میتونید قالبی مشابه با این قالب اما با تم تیره با نام favourite dark version رو نیز بصورت رایگان دانلود نمایید.
DOWNLOAD : template
DOWNLOAD : quickstart
از این قالب استفاده کنید و لذت ببرید !
- واکنشگرا. پشتیبانی کردن از انواع صفحه نمایشها.
-
درود
دوستان عزیزی که تو css تبحر دارن خواهش میکنم در مورد ساخت فایل custum.css توضیح اجمالی بدن. اگه فقط سرفصلها رو هم بگین ممنون میشم.
فرض کنیم قالبی دارم که از فریم ورک استفاده میکنه و کمی پیچیده و دارای فایلهای زیادی هست و سازنده دستورات زیادی رو روی دستورات قبلی override کرده. از طرفی من برای سایتم نیاز دارم به صفحات خاصی استایلهای شخصی بدم و نمیخوام تغییرات کلی تو قالب ایجاد کنم، یا اینکه میخوام کار حرفه ای تری رو انجام بدم و مجبور نباشم برای اعمال دستوراتم دائم از ! important استفاده کنم.
حالا بجای اینکه بیام و با فایر باگ دونه دونه محل کدها رو پیدا کنیم و تغییرات رو در اونجا اعمال کنم، فایلی بسازم با نام custum.css و هر تغییری که میخوام به قالب یا صفحه ای خاص بدم رو در اونجا اعمال کنم . طوریکه اگر شخص دیگه ای خواست روی سایت کاری انجام بده همه ی تغییرات رو یکجا در فایل css داشته باشه و کارش راحت باشه.همچنین کاری که ارائه دادم هم ضعیف به نظر نرسه.
دقیقا این کار رو بچه های p30template روی قالب GK Portfolio انجام داده اند.
حالا برای این کار به ترتیب چه اقداماتی باید صورت بگیره ؟
چگونه استایلهای مربوط به بخشی که قصد تغییر اون رو دارم رو پیدا کنم ؟ اگر override شده باشه.
فایل custum.css که میسازم باید چه تگ هایی رو بصورت پیشفرض داشته باشه؟
چگونه دستورات رو در فایل custum.css وارد کنم ؟
و چگونه اونها رو فراخوانی کنم ؟
.
.
.
ببخشید زیاد سوال پرسیدم !
-
با اجازه از مهندس مردانه زاده، اگر بخواهید میتونید از افزونه های اختصاصی نمایش اعضای تیم هم استفاده کنید.
-
البته نظر شخصی بود و امیدوارم سوء برداشت نشه
اختیار دارید مهندس
وقتی موضوعی برای نظر سنجی مطرح میشه، این انتقاد هست که به بهتر شدن نتیجه کمک میکنه ، نه تعریف و تمجید !
-
در مورد قالب شرمنده کلا از این سوتیها زیاد میدم !
قالب GK Portfolio که توسط پی سی تمپلیت ترجمه و راست چین شده. هفته قبل ایمیلش برام اومد. رایگانه. فکر کنم به کارت بیاد یه امتحان کنی بد نیست.
خیلی جالبه ! تو سایت Zootemplate و مستندات zt- portfolio و یا تو یوتیوب آموزشی برای این افزونه پیدا نکردم.
پیشنهاد میکنم از یه افزونه دیگه استفاده کنی. مثلا WS Portfolio یا Unite showbiz که افزونه های حرفه ای و کاملی هستند. فکر کنم هر دو رو داشته باشی.
-
درود دوستان عزیز
به نظر شما استفاده از لوگوهای متحرک شبیه به نمونه های زیر برای وب سایت مناسب هست ؟
در کل هر ایرادی رو متوجه اینگونه لوگو ها میبینید بیان فرمایید.



سپاس.
-
فرهاد جان درود بر شما
ببین ربطی به حالت ادیتور جوملا داره یا نه. در حالت کدنگار امتحان کن.
ضمنا قالب اصلی چپ چینه و باید خودت راست چینش کنی. فارسی شده این قالب تو p30template هست.
-
متاسفانه همین سایتها هستند که وب فارسی رو کم ارزش میکنند. شما باید کمی بیشتر صبر میکردید و بیشتر تمرین میکردید. کمی توقع خودتون رو بالا ببرید و حداقل یه اتود از سایت رو از قبل از طراحی کنید.
مطمئنا اگر شما از روی یک طرح از پیش طراحی شده سایت رو پیاده سازی کنید نتایج خیلی متفاوت با این خواهد بود. سایت شما اصلا ساختار استاندارد یک سایت استاتیک رو هم نداره چه برسه به یک فروشگاه آنلاین که طراحی اون پیچیدگیهای خاص خودش رو داره.
ناراحت نشید دوست عزیز ولی این بیشتر شبیه به مار و پله س تا سایت !
استاندارد برای یک سایت با حداقل امکانات و محتوا شامل :
- Page Header
- Navigation Tools
- Sidebar Columns
- Primary Content
- Page Footer
واژه استاندارد در تعریف سازمان جهانی استاندارد( ISO - International Organization for Standardization) ، به معنی داشتن حداقل هاست.
منابع :
امیدوارم از کار بعدی شما لذت ببریم.
- Page Header
-
درود
شما باید با فایرباگ محل کدها رو پیدا کرده و تغییرات لازم رو اعمال کنید.
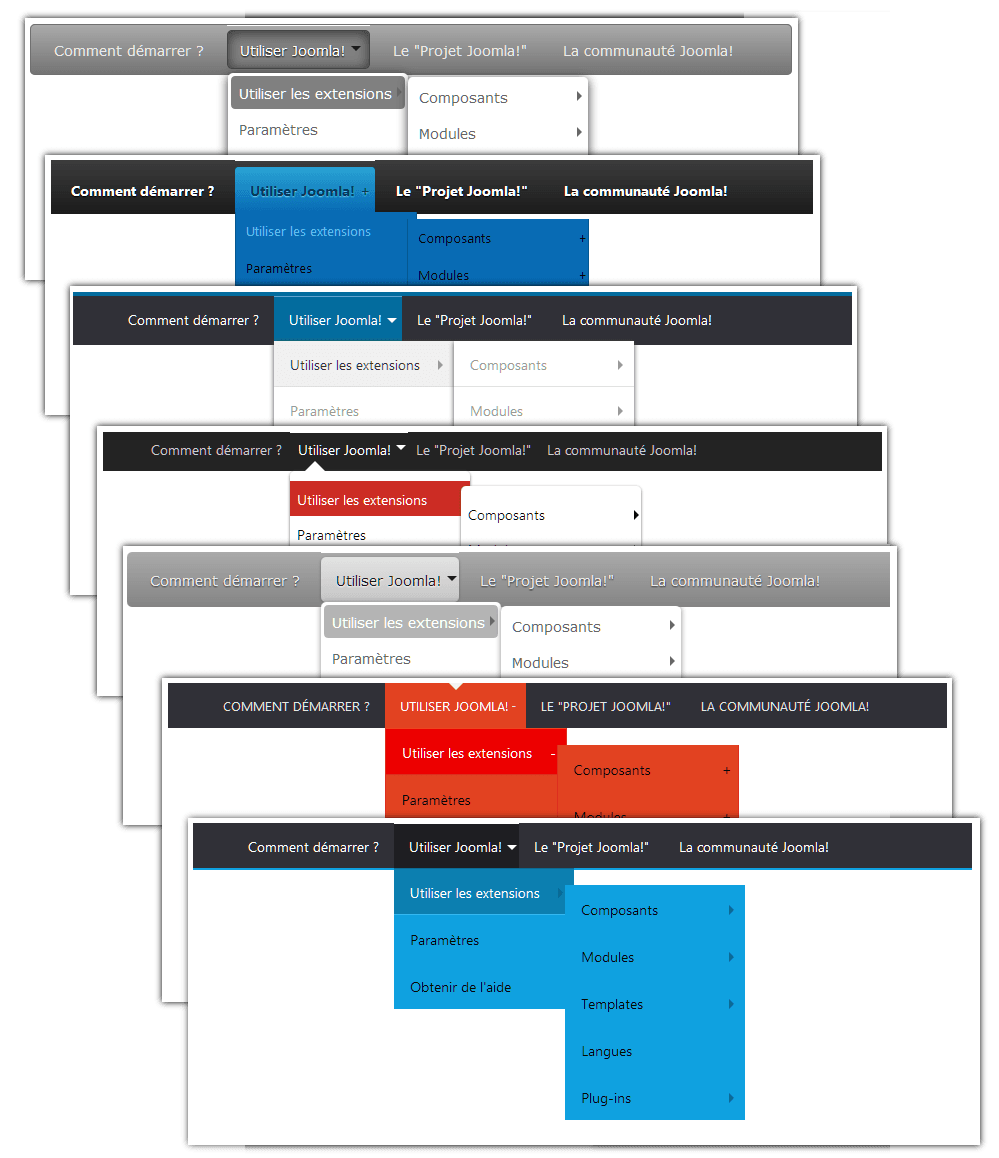
این منو متعلقاتی داره که تجاری هست و از دو بخش Params و themes تشکیل شده.
بخش Params : پارامترهای مختلفی برای تنظیمات پیشرفته در منو مثل :
دادن طول و عرض دلخواه به منو ، زیرمنو ، مگامنو و ...
قرار دادن انواع تگ های html در منو برای سئو بهتر
دادن مارجین به زیرمنو ها و تغییر در موقعیت زیر منو بدون کد نویسی
تنظیم طول منو و قرار دادن انواع بکراند برای منو
قرار دادن ماژول در منو و انتخاب ماژولها از لیست تمام ماژولهای منتشر شده در سایت شما
افزودن کلاسهای css به تگ <li>
افزودن کلاسهای انحصاری به منو شما مثل موس هاور ، افزودن کادر و سایه ، بکراند ، رنگ حروف ، گرادیانت ، گرد کردن گوشه های منو، تنظیمات فونت و ...
دیدن تغییرات اضافه شده بلافاصله در instant preview
بخش themes : بیش از 20 تم زیبا برای اعمال در منو با یک کلیک !
با افزودن این پکیج ها ، شما قادر هستید انواع تغییرات و شخصی سازیها رو روی ماژول منوی خودتون انجام بدید.برای آشنایی بیشتر فیلم آموزشی موجود در سایت سازنده رو نگاه کنید.
بسته تجاری در جوم پک موجود هست.

-
هیکا شاپ و HikaShop رو گوگل کنید.
-
-
اگر فقط به دنبال زیبا سازی سایتتون هستید بجای اینترو از پارالکس استفاده کنید. در انجمن سرچ کنید مطلب در موردش هست.
-
-
[h=2]
Custom HTML Pro[/h]درود
این ماژول قدرتمند میتونه بجای ماژول html سفارشی پیشفرض جوملا مورد استفاده قرار بگیره و امکانات فوق العاده ای رو به طراح سایت بده. مثل افزودن انواع کد و استایل های مختلف به محتوا و تصاویر درون ماژول.
برای آشنایی با کاربردهای این ماژول قدرتمند میتونید ویدیو آموزشی رو که توسط سایت جوملا xtc منتشر شده رو ببینید :



در مهارتهای فروش و بازاریابی
ارسال شده در · ویرایش شده در توسط CO-2014
درود
این مقاله توسط علی نورهانی در ماهنامه کارآفرین ناب منتشر شده که میتونید متن اون رو در زیر مطالعه کنید.
تبدیل بازدیدکننده به مشتری با بازاریابی ایمیلی
اگر می خواهید یک سیستم حرفه ای برای تبدیل کاربر به مشتری داشته باشید باید از سیستم بازاریابی ایمیلی استفاده کنید.
مهم نیست که چه نوع کالا یا خدماتی را از طریق اینترنت به فروش می رسانید. با استفاده از ابزارهای بازاریابی ایمیلی و از همه مهم تر یک استراتژی صحیح برای استفاده از آن می توانید بازدیدکنندگان خودتان را به مشتری تبدیل کنید.
در ابتدا اجازه بدهید چند نکته مهم را برای شما بیان کنم:
۱- حدود ۹۴ درصد بازدیدکنندگان سایت شما هیچ وقت به سایت شما بر نمی گردند:
این آمار از طریق ابزار گوگل آنالیز که در سایت های مشتریانمان نصب کردیم به دست آمده و کاملاً بومی می باشد. زمانی که یک بازه یک ساله را برای آمار در نظر می گیریم بسته به نوع سایت و بیشتر سایت های شرکتی ۹۴ درصد کاربران آن ها بازدیدکننده جدید هستند و فقط ۶ درصد آن ها مشتری بازگشتی هستند.
بنابراین شما باید سامانه ای داشته باشید تا اطلاعات این افراد را جمع آوری کند. تا بتوانید آنان را مجدداً به سایت برگردانید.
۲- در بهترین شرایط بسته به نوع تجارت شما کمتر از ۱ درصد بازدیدکنندگان از سایت شما خرید می کنند:
متأسفانه این یک واقعیت تلخ است و مجدداً عرض می کنم در بهترین شرایط کمتر از یک درصد است. و بسیاری از صاحبان کسب وکار آنلاین به همین دلیل در کوتاه مدت نتیجه نمی گیرند و ناامید می شوند. دلیل آن این است که تمرکز آن ها تبدیل بازدیدکنندگان لحظه ای به مشتری هستند که در این شرایط نرخ تبدیل بسیار پایین است.
راه حل:
زمانی که کاربر به سایت ما وارد می شود بسیار مهم است که از چه منبعی وارد سایت ما شده.
۱- از طریق موتور جستجو
۲- تبلیغات بنری مرتبط
۳- پاپ آپ
۴- شبکه های اجتماعی
۵- ایمیل های گروهی
۶- و …
به این نکته توجه داشته باشید که شما باید کاربرانی را به سایت خودتان هدایت کنید که به خدمات و محصولات شما علاقه مند هستند.
اولین کاری که باید سایت شما انجام بدهد اطلاعات بازدیدکنندگان را جمع آوری کند. ازآنجایی که گرفتن اطلاعات کاربران آسان نیست باید یک هدیه را به آن ها پیشنهاد بدهیم. و چه هدیه ای بهتر از آنچه که به آن نیاز دارند و تشنه آن هستند.
فرض کنید فردی در حال جستجو برای خرید لپ تاپ مناسب است. از منبعی وارد سایت شما می شود. و شما هدیه ای را به او پیشنهاد داده اید به نام:
راهنمای خرید لپ تاپ لطفاً قبل از پشیمانی خرید لپ تاپ این راهنما را مطالعه کنید
در این شرایط اگر کاربر قصد خرید لپ تاپ را داشته باشد به احتمال زیاد راغب خواهد بود که ایمیل خود را وارد کند تا این راهنما را دانلود کند. حالا شما باید یک سیستم حرفه ای در سایت خودتان داشته باشید تا با ارسال منظم اطلاعات مفید کاربر را به خرید از سایت خودتان ترغیب کنید.
درصورتی که این کار را انجام دهید روزانه افراد زیاد که به خدمات و محصولات شما نیاز دارند در لیست خوددارید که در اصل به این کار لیست سازی می گوییم.
اما قبل از اینکه وارد بحث لیست سازی بشویم اجازه بدهید در مورد گام های تبدیل بازدیدکننده به مشتری صحبت کنم.
ما در این کار پنج نوع مخاطب داریم.
۱- بازدیدکنندگان سایت:
کلیه بازدیدکنندگان سایت که در اولین بار وارد سایت می شوند عضو این گروه هستند. در این مرحله ما نمی دانیم که آیا آن ها به خدمات و محصولات ما علاقه مند هستند یا خیر بسیاری از شرکت ها در این مرحله بسیاری از مشتریان خودشان را از دست می دهند. معمولاً خیلی نادر است که کاربر در اولین بازدید از سایت خرید کند.
شما وقتی وارد سایتی می شوید آیا به سرعت خرید می کنید؟
مطمئنم که در بیشتر مواقع پاسخ شما خیر است. ما درزمانی خرید در حال تحقیق هستیم و سریع خرید نمی کنیم مگر اینکه از کالا مطمئن شویم و برای قیمت مناسب جستجو کنیم.
بسیاری از سایت ها که هزینه های بسیار زیاد می کنند در همین مرحله خریداران زیادی را از دست می دهند.
۲- مخاطب علاقه مند به محصول
در این مرحله شما باید افرادی که علاقه مند به محصول شما یا خریدار احتمالی هستند را جدا کنید و در حقیقت اطلاعات آن ها را جمع آوری کنید تا بتوانید با ارسال ایمیل در آینده آنان را به سایت برگردانید.
در این مرحله همان هدیه رایگان را به کاربر خود پیشنهاد می دهیم. برای این کار باید در جای مناسبی که دید کاربر هست پیشنهاد را به وی ارائه کنیم.
توضیح مختصر و مناسبی را به کاربر ارائه کنیم و از کاربر بخواهیم که ایمیل خود را در اختیار ما قرار دهد تا هدیه به ایمیل وی ارسال شود.
خرید یک پیشنهاد بزرگ در مرحله اول است ولی پیشنهاد یک فایل رایگان می تواند برای کاربر جذاب باشد.
در مقالات آینده بیشتر در مورد این نوع هدایا صحبت خواهم کرد.
۳- خریدار
حال کاربر عضو سیستم ایمیل ما شده و ما اطلاعات بسیار خوب و مفید را برای وی ارسال می کنیم. درنهایت باید به کاربر یک پیشنهاد رد نشدی بدهیم تا از سایت خرید کند. این به هنر تبلیغ نویسی شما برمی گردد که بتوانید کاربر را به خرید از سایت ترغیب کنید.
۴- مشتری
برخلاف تصور برخی افراد که کاربرانی که سایتشان برای بار اول خرید می کنند را مشتری نام می برند. مشتری فردیست که بارها از سایت ما خرید می کند.
اما چطور می توانید در این حوزه پررقابت کاری کنید که کاربر مجدداً به سایت برگردد و خرید کند؟ چطور می توانید کاری کنید که در ذهن مخاطب برند شما بماند. تنها راه حل همان لیست ایمیل ارزشمندی است که شما جمع آوری کرده اید. در حقیقت ثروت اصلی شما بازدیدکنندگان فعلی نیستند. ممکن است الآن ورودی خوبی از گوگل داشته باشید ولی در ماه آینده نداشته باشید.
در حال حاضر بسیاری از افراد با من تماس می گیرند و به دلیل پایین آمدن یا از دست دادن رتبه خودشان گله می کنند و از کم شدن فروش خوشان می گویند. درصورتی که در این سال های فعالیت اگر بر روی جمع آوری اطلاعات مخاطبان خودکار می کردند در این شرایط می توانستند محصولات جدید خود را به خریداران قدیمی بفروشند و این به سادگی ارسال یک ایمیل به اعضای قدیمی است.
متأسفانه بسیاری از صاحبان کسب وکار آنلاین تمرکز خودشان را بر روی یافتن مشتریان جدید می کنند در صدرتی که بهترین افراد برای خرید همان مشتریان قدیمی سایت هستند که تجربه خرید خوبی از شما دارند.
بنابراین با سامانه های جمع آوری اطلاعات مخاطبین می توانیم فهرست خریداران را بسازیم و با ارسال ایمیل های مناسب در زمان مناسب آن ها را به مشتری تبدیل کنیم.
۵- مشتری که ما را به دیگران معرفی می کند.
اگر می خواهید یک کسب وکار حرفه ای داشته باشید باید مشتریان وفادار بسازید در این شرایط آن ها همواره از برند شما دفاع می کنند و آن را به دیگران معرفی می کنند.
فرض کنید شما فروشنده لپ تاپ هستید اگر بتوانید تجربه خرید لذت بخشی را برای مخاطب خودتان ایجاد کنید و در حقیقت آن ها را شگفت زده کنید. آن ها شمارا به دوستان خود معرفی خواهند کرد و اگر از دوستانشان فردی قصد خرید لپ تاپ را داشته باشد حتماً سایت شمارا معرفی می کند.
در مورد ایجاد تجربه لذت بخش درفروش آنلاین حتماً در مقالات آینده بیشتر صحبت خواهم کرد چون در دنیای پررقابت امروزی ایجاد تجربه لذت بخش در سایت و از همه مهم تر وفادار ساختن کاربران بسیار مهم است.
بنابراین اگر شما بتوانید با همین سیستم شرایطی را فراهم کنید که کاربران سایت شمارا به دوستان خود معرفی کنند و درازای این معرفی حتی درصدی از فروش نیز نصیب آنان شود به سرعت می توانید کسب وکار خود را گسترش دهید.
ابزارهای لازم:
مطمئناً از من می پرسید که برای شروع چه کار باید بکنیم؟
در آخر این مقاله در سایت کارآفرین ناب یک هدیه رایگان برای شما در نظر گرفته ام که می توانید آن را دانلود کنید و راهنمایی برای راه اندازی سیستم ایمیل مارکتینگ است.
صفحه فرود:
شما باید یک صفحه اختصاصی دقیقاً همانند صفحه ای که در پایان مقاله معرفی کرده ام داشته باشید. تا بتوانید اطلاعات کاربران را جمع آوری کنید.
به این صفحه فرود می گوییم. بهتر است در این صفحه ۲ انتخاب بیشتر برای کاربر نگذاریم:
۱- یا اطلاعات خود را بدهد.
۲- یا سایت را ترک کند.
در ابتدای کار برای خود من هم این روش بسیار سخت بود ولی وقتی نتیجه آن را دیدم بسیار شگفت زده شدم. در این روش کاربر وارد صفحه فرود ما می شود و با پیشنهاد هدیه ما مواجه می شود اگر علاقه مند به خدمات ما باشد حتماً اطلاعات را در اختیار ما قرار می دهد در غیر این صورت سایت را ترک می کند.
در این مرحله شما دارید فهرست سازی می کنید. در حقیقت همان ثروت اصلی سایت شما.
هدایا:
مطمئناً سؤال دیگر شما این است که چه چیزی را به کاربر پیشنهاد بدهیم. بسته به نوع تجارت شما متفاوت است ولی سعی کنید به مهم ترین سؤال مخاطبان خودتان پاسخ دهید و یا به حل بزرگ ترین مشکل آنان با کالا یا محصولات خودتان بپردازید.
این هدایا می تواند : یک کتاب الکترونیک، یک فایل صوتی، یک ویدئو، بروشور تبلیغاتی و غیره باشد.
منبع : مدیرسایت
نویسنده علی نورهانی (ماهنامه کارآفرین ناب)