-
تعداد ارسال ها
352 -
تاریخ عضویت
-
آخرین بازدید
-
Days Won
2
پست ارسال شده توسط omid
-
-
درست شد !!! دست همتون درد نکنه !!!!!!
آقا حجت اسپم نمیزنم ها برا این , این پست رو میفرستم کسه دیگه مشکلیم داشت بدونه آخرش حل شد یا نه !! :4d564ad6:
-
مرسی آقا حجت !!
تو tabel منو ها بود پاکش کردم !!! خدا کنه دیگه ارور نده مررررررررسی یا علی :auizz3ffy9vla57584x:thanks::25:
-
من مسیری که گفتینو رفتم ولی این widgetkit اصلا نبود که حذفش کنم !! میشه کمک کنید لطفا :oom:
-
:yoho::yoho::yoho::yoho::yoho:
ایشالله موفق باشه منم تبرک میگم !!!! با ارزوی سلامتی بهش :ad54ad:
-
میشه افزونه سئو رو شما معرفی کنید ؟؟ که لینکام به هم نزنه !book] لطفا ؟
-
سلام دوستان !!
من یه مشکل دیگریم که داشتم اینه که وقتی یک مطلبی رو منتشر میکنم به لینک مطلب عددیم اضافه میشه !!
مثلا : http://www.site.com/home/category/site-news/80-1
منظورم اونی که با قرمز مشخص کردم هست (نمی خوام اضافه بشه)
اینطور نشون داده بشه !!
مثال : http://www.site.com/home/category/site-news/1
من فایل htaccess رو هم کاملا عوض کردم تا مشکل شاید از اون باشه ولی نبود !!
لطفا کمک کنید به من :oom::heey: :37: :hoy:
به قول تتلو عاشقتونم :didi:
-
سلام دوستان خوبم من به یک مشکلی بر خوردم !!
من کامپوننت ویجت کیت رو دانلود و رو لوکال نصب کردم تستم کردم خوب کار میکردش !
ولی وقتی اوردم رو جوملا سایت نصب کنم ! موقع نصب همه چیرو میگه که نصب شده !
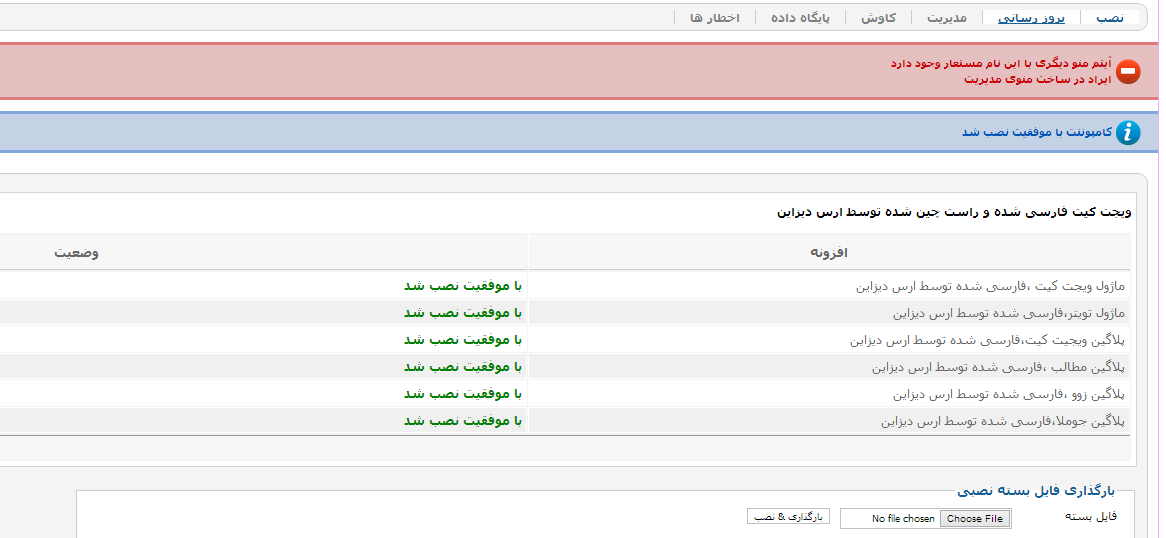
و این error رو هم میده همراه با نصب !
آیتم منو دیگری با این نام مستعار وجود دارد
ایراد در ساخت منوی مدیریت
مشکل اصلی من اینجاست که !!
وقتی نصب کردم تموم شد به قسمت کامپوننت ها منوش اضافه نمیشه !!
اینم عکس از ERROR
کمکم کنید !! :bala::oom:
-
اون برای جوملا 2.5 هستش اینجا برای 1.5 میخواستن...sorry من دقت نکردم !! :dadad4:
-
-
-
حالا مسئله اصلی رو نگفتم برا این که بخوایی یه دکمه بسازی موقع فشردن لینک مورد نظر باز بشه میتونی این کارو بکنی !!
که باید به CSS و HTML رو بلد باشی من چند تا لینک معرفی می کنم که ان هارو بخونی حله !! :didi:
آموزش ساخت دکمه با CSS (اینم یه لینک دیگه !!
:hooom:
-
دوست عزیز خوب اگه سوالت من فهمیده باشم پلاگینی لازم نیست
میتونی دستی لینک بدی به هر جا که دوست داری و یه عکس براش بزاری که موقع کلیک رو عکس لینک مورد نظرتون بره
بطور مثال : (این برا موقع هست که به متن مورد نظرت لینک میدی که من مثلا به امید لینک میدم !
<a href="http://sitename.com" target="_blank"> omid </a>
بطور مثال : (این برا موقع هست که به یه عکسی رو میخوایی لینک دار کنی)
<a href="http://sitename.com" target="_blank"> <img src="http://sitename.com/omid.jpg/" > </a>
کد href : مقابلش آدرس سایتی که میخوایی لین بدی رو میزنی !!
کد target="_blank" که به این دلیل که موقع کلیک رو عکس یا متن مورد نظر صفحه جدید لود بشه لینک مورد نظر که میتونی حذفشم کنی !
:oom: امید وارم متوجه شده باشی
-
دوست عزیز شما لینک بزارید و مشخص کنید کدوم قسمت منظورتونه کمک کنیم !! که اینم بر میگرده به کدهای CSS که براشون کدشو جدا بنویسید مشکل حل میشه !:bala:
-
دوست عزیز این کجاش زیباست قالبش , که مشابهشم میخوایی الان کمتر کاربری تحمل میکنه این طور سایت هارو از نظر رنگ و نو طراحی css و ... قالب بهتری بگردی پیدا کنی به نظر من بهتر !! :oom::28:
-
دوست عزیز !! من یه لینک میزارم ! شما این فایل رو ببینید !*نحوه استفاده کردن css رو تو خود فایل Html متوجه میشی !*فک نکنم توضیحم لازم باشه ! ولی اگه سوالی داشتی خوشال می شم کمک کنم !
http://jupload.ir/do.php?filename=joomlaforum.ir_13472159871.zip
:128fs318181:
-
امین ایولـــــــــ کارت حرف نداره خواستم اینجا تشکر کنم (حالا آقا حجت نگه سپم و اینا ست :didi: ) ولی خواستم کتبی تشکر کنم عالی هست کارت تو می تونی بهترین باشی:auizz3ffy9vla57584x:25:
منم دستو پا میزنم لولـــ:dadad4:
-
امین جان کارت خیلی خوبه انشالله تموم کنی قالبو ببینیم قالب رو من خودم که منتظرم ببینم چه میکنی انشالله موفق باشی امین گل !
من منتظرم !:65d6a5d6s::bala::yoho:
-
آخجونــــــــ!!! آقا حجتـــــــ همونی هست که هر چقدر گفتم بگید نگفتید !!!!!! انشالله ببینیم برا ماهم افتخاری هست !!!!!!:1::dadad4:
-
:13::13::13::21: منم جا موندم
-
هیچ کدوم برو ماکسیما بخر :21: :25: وام بگیر ولی ماکسیما:13:
-
ممنون واقعا عالی شده با این کار گوگلgift
-
شما برای ایجاد سایه برای متون خود میتوانید از کد زیر استفاده کنید: ( برای استفاده در جوملا کافیست کد را به body در فایل template.css قالب خود اضاف کنید .text-shadow:0px 1px 3px
در مورد این کد مقدار 0px اول مربوط به مایل بودن سایه در متن است.یعنی هر چه این عدد بیشتر شود مایل بودن سایه در متن نیز بیشتر میشود
مفدار 0px دوم نیز مربوط به کشیدگی سایه در زیر متن است.یعتی وقتی مقدار این عدد را افزایش دهید طول سایه در زیر متن بیشتر می شود و سایه بزرگتر می شود.
مقدار 3px سوم نیز مربوط به حالت پخش سایه یا همان محو شدگی سایه است.این مقدار تعیین میکند که سایه شما چه مقدار حالت محو و پخش شدگی داشته باشد.
دوست عزیز ممنون از اموزش خوبت فقط رنگ دادنش یادت رفته ها
text-shadow: 0 2px 1px #fff;
این فکر کنم درست باشه
-
شما برای ایجاد سایه برای متون خود میتوانید از کد زیر استفاده کنید: ( برای استفاده در جوملا کافیست کد را به body در فایل template.css قالب خود اضاف کنید .text-shadow:0px 1px 3px
در مورد این کد مقدار 0px اول مربوط به مایل بودن سایه در متن است.یعنی هر چه این عدد بیشتر شود مایل بودن سایه در متن نیز بیشتر میشود
مفدار 0px دوم نیز مربوط به کشیدگی سایه در زیر متن است.یعتی وقتی مقدار این عدد را افزایش دهید طول سایه در زیر متن بیشتر می شود و سایه بزرگتر می شود.
مقدار 3px سوم نیز مربوط به حالت پخش سایه یا همان محو شدگی سایه است.این مقدار تعیین میکند که سایه شما چه مقدار حالت محو و پخش شدگی داشته باشد.
دوست عزیز ممنون از اموزش خوبت فقط رنگ دادنش یادت رفته ها
text-shadow: 0 2px 1px #fff;
این فکر کنم درست باشه
-
خیلی ساده استش یعنی نمیشه سایت رو از نظر سپو بالا برد یعنی الن شما روزانه فقط۱۰ بازدید میتونید بر سایت بیارید که اگه سات رو بروز کنید بهتره




در رفع مشکلات و سوالات عمومی جوملا 1.7 و 2.5
ارسال شده در
یکی نیست به ما کمک کنه ؟؟؟؟؟؟؟؟؟ ل______________طفا :dadad4::dadad4::dadad4::dadad4::dadad4: