-
تعداد ارسال ها
408 -
تاریخ عضویت
-
آخرین بازدید
-
Days Won
1
پست ارسال شده توسط s1r101
-
-
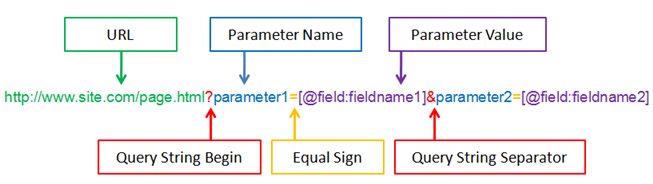
گزینه:
Remove query strings from static resources

این گزینه به شما میگوید که از علامت سوال "?" در آدرس های خود استفاده نکنید زیرا علامت سوال قابلیت کش پذیر بودن خود را در برخی از سرور های از دست میدهدند و این به معنای بارگزاری از اول فایل شما میباشد متاسفانه من نتوانستم برای این گزینه فعلا راه حل خوبی برای جوملا پیدا کنم و تحقیقات زیادی کرده ام اما کلی نبوده اند مانند این آدرس
بهترین راه حل در حال حاضر استفاده نکردن از افزونه هایی میباشد که تولید علامت سوال میکنند در آدرس دهی خود،به طور مثال ویجکت کیت،اگر هم میخواهید استفاده کنید در صفحه اول از این افزونه ها استفاده نکنید حداقل اگر به کش پذیر بودن سایت خود اهمیت میدهید
-
گزینه بعدی:
Optimize the order of styles and scripts

این گزینه به شما میگوید که تگ های Style و تگ های calls to stylesheets باید
قبل از scripts قرار بگیرند اگر این کار را بکنید سرعت سایت شما افزوده
خواهد شد.برای نمونه به کد زیر دقت کنید و نحوه قرار گیری و ترتیب قرار گیری را مشاهده نمایید و الگو برداری کنید
<head> <meta name=description content="description"/> <title>title</title> <style> css اینجا قرار میگیرند </style> <script type="text/javascript"> فایل های جاوا اینجا قرار میگیرند </script> </head>
-
گزینه بعدی:
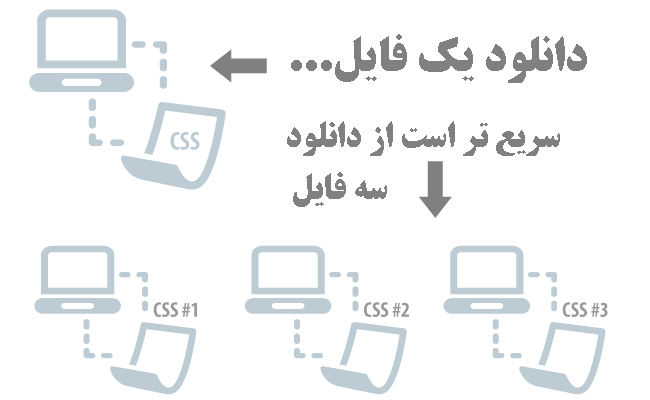
Combine External CSS
هر فایل css به سرعت لود شما می افزاید
پس بهتر است تا جایی که امکان دارد و قالب شما را خراب نمیکند فایل های css را مخلوط کنید در یک فایل
به طور مثال شما فابلی دارید به نام "main.css" و فایل دیگری دارید به نام "sidebar.css" شما ابتدا
1.تمامی محتویات داخلی فایل "sidebar.css" را copy و سپس در فایل "main.css" ،ء past نمایید
2.آدرس فایل فراخوانی شده "sidebar.css" را از قالب خود حذف نمایید
هر چه تعداد درخواست ها به سرور کمتر باشند سرعت شما نیز بهتر خواهد شد
-
گزینه بعدی
[h=1]Enable Gzip Compression[/h]
برای رفع این گزینه:
1.در مدیریت جوملا خود به این آدرس برورید
سایت/تنظیمات کلی/سرور/فشرده سازی gzip
گزینه "بلی" را انتخاب و ذخیره نمایید
2.فایل .htacess خود را ویرایش و کد زیر را اضافه نمایید
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule>
-
گزینه بعدی
[h=1]Combine images using CSS sprites[/h]که در این تاپیک توضیح داده بودم
آموزش کامل و راحت css-sprites برای افزایش سرعت وب سایت (همراه با تصویر)
-
گزینه بعدی
Serving scaled images
یکی از کارهایی که خیلی از وب مستر ها به اشتباه انجام میدهند این است که وقتی می بینند که عکس بزرگ شده است به صورت دستی اقدام به کشیدن از بالاو پایین،چپ،راست میکنند که این یکی از اشتباهات بزرگ میباشد
برای رفع این گزینه کافیست تصاویر خود را واقعی وارد نمایید
برای مثال اندازه مد نظر شما برای تصویر و قرارگیری در قالب 100*100 میباشد ولی تصویر شما خیلی بزرگ تر از این سایز هست پس شما باید با فوتوشاپ و یا ابزار های مشابه دقیقا همین اندازه 100*100 را برای تصویر خود انتخاب کنید . فایل را آپلود و آدرس دهی کنید و به صورت دستی در ادیتور تصویر را کوچک و بزرگ نکنید!!
-
گزینه بعدی
How to Avoid CSS @ Imports
این هم یکی از گزینه هایی هست که تقریبا هیچ توضیحی در این مورد این گزینه در سایت های فارسی زبان موجود نمیباشد
گوگل میخواد که از @import در فایل های css خود استفاده نکنید به جای جای آن از الگوی زیر استفاده کنید
راه حل:
1.ابتدا تگ @import که جی تی متریکس به شما گفته است را در فایل css پیدا و حذف نمایید به جای آن از دستور زیر استفاده و تغییرات لازم را انجام دهید
کد @importشما مانند کد زیر میباشد
("import url("your file adress.css@
که آن را طبق الگو زیر تغییر دهید
<link rel="stylesheet" href="your file adress.css" />
-
گزینه بعدی:
How to Leverage Browser Caching
به معنی ذخیره سازی صفحات برای مرورگر شما میباشد
راحل حل:
فایل .htacess خود را ویرایش نمایید و کد زیر را به آن اضافه نمایید
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
و یا:
بعد از RewriteEngine On در فایل htaccess این کد را وارد نمایید:
# Turn off ETags FileETag None Header unset ETag # Set Expires headers ExpiresActive On ExpiresDefault "access plus 1 year" ExpiresByType text/html "access plus 1 second" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 604800 seconds" ExpiresByType application/x-javascript "access plus 604800 seconds" # Remove Last-Modified header Header unset Last-Modified
-
گزینه بعدی
[h=1]How to specify image dimensions[/h]
از شما میخواهد برای تصاویر طول و عرض تعیین نمایید
کد زیر را طبق تصویر مورد نظر خود، ویرایش نمایید و از الگو زیر پیرروی نمایید
<img src="image.jpg" width="200px" height="200px" />
-
گزینه های بعدی:
Minify CSS & Minify JavaScript
در این گزینه جی تی متریکس خود،فایل های بهینه جاوا و سی ای اس را در اختیار شما میگذارد کی میتوانید آنها را جایگزین نمایید اما تهیه نسخه پشتیبان قبل از هر کاری فراموش نشود.
-
گزینه بعدی:
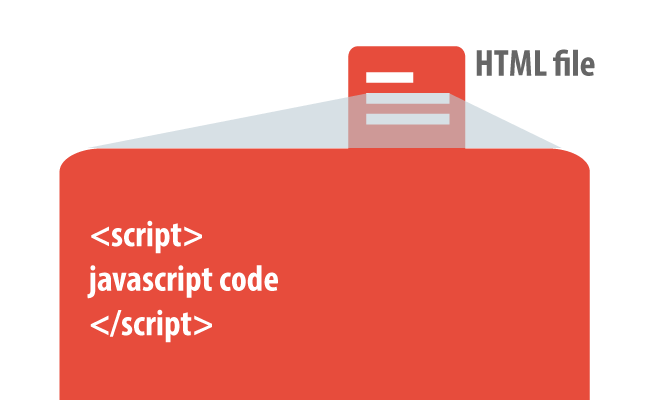
[h=1]Inline small javascript files[/h]این گزینه نیز مانند گزینه بالا در مورد فراخوانی کردن فایل های کوچک جاوا از خود قالب در تگ head صحبت می نماید
1.آدرس این فایل java خود را از آنجایی که فراخوانی شده است پیدا و حذف نمایید
2.بین این کد،فایل java کوچک خود را در تگ head قالب خود قرار دهید
<script/>کد شما<script>
تصویر برای توصیف بهتر:
-
گزینه بعدی:
How to Inline Small CSS
این گزینه به شما میگوید که فایل های css که کوچک هستد را از خود قالب فراخوانی کنید برای این کار کافیست:
1.آدرس این فایل css خود را از آنجایی که فراخوانی شده است پیدا و حذف نمایید
2.بین این کد،فایل css کوچک خود را در تگ head قالب خود قرار دهید
<style/>کد شما<style>
تصویر برای توصیف بهتر:
-
گزینه بعدی:
Defer parsing of JavaScript
این یکی از گزینه هایی میباشد که خیلی خیلی کم در مورد آن توضیج داده شده است و به ما میگوید که فایل های جاوا خود را بعد از دیگر فایل ها فراخوانی کنید و آنها را به تاخیر بیاندازید تا سرعت شما افزایش یاید و در مورد جوملا نیز بسیار کارساز میباشد زیرا همه میدانیم که جوملا در هسته خود فایل های جاوا و جی کوئی فراوانی دارد و بهینه سازی این گزینه کمک به سزایی در سایت شما خواهد کرد
راه حل1:
<script type="text/javascript"> function downloadJSAtOnload() { var element = document.createElement("script"); element.src = "defer.js"; document.body.appendChild(element); } if (window.addEventListener) window.addEventListener("load", downloadJSAtOnload, false); else if (window.attachEvent) window.attachEvent("onload", downloadJSAtOnload); else window.onload = downloadJSAtOnload; </script>1.کد بالا را کپی نمایید
2.کد بالا در در تگ head قالب خود past نمایید
3.فایل "defer.js" که فایل نمونه میباشد را با فایل مورد علاقه خود جایگزین کنید
کد دمو:
<html> <head> <script type="text/javascript"> // Add a script element as a child of the body function downloadJSAtOnload() { var element = document.createElement("script"); element.src = "defer.js"; document.body.appendChild(element); } // Check for browser support of event handling capability if (window.addEventListener) window.addEventListener("load", downloadJSAtOnload, false); else if (window.attachEvent) window.attachEvent("onload", downloadJSAtOnload); else window.onload = downloadJSAtOnload; </script> </head> <body> <h1>I wait 2 seconds then ...</h1> <p id="inner"></p> </body> </html>راه حل 2:
تگ های script خود را پیدا کنید و مانند کد زیر ویرایش نمایید
الف:
<script src="/your adress file/sample.js" ansync:true async></script>
ب:
یا مانند کد زیر ویرایش کنید
<script src="/your adress file/sample.js" type="text/javascript" defer></script>
پ:
یا مانند کد زیر ویرایش کنید
$document->addScript('/your adress file/sample.js','text/javascript', true);
*معمولا خیلی وقتا به این تگ نیازی ندارید
<script src="/media/system/js/mootools-core.js"></script>
اینم میتونید تو قالبتون پیدا و حذف کنید اگه به هم ریخت بازم اضافش کنید
-
گزینه بعدی:
Avoid bad requests
این گزینه از شما میخواهد آدرس فایل ها و تصاویری که آدرسی دهی و فراخوانی شده اند اما وجود خارجی ندارد را تصحیح بفرمایید
راه حل: آدرس فراخوانی شده را حذف نمایید یا آدرس هایی که شکسته میباشند را با همان آدرس و نام،آن فایل را ایجاد نمایید که کار آسانی میباشد
-
اولین گزینه مورد بحث من:
Enable keep alive
به طور کلی یعنی زنده نگه داشتن یک فایل بین سرور و مرورگر این گزینه بیشتر از طرف سرور شما میباشد اما اگر دسترسی به سرور ندارید شما نیز میتوانید کارهایی بکنید
برای بهینه سازی این گزینه کافیست فایل .htaccess خود را ویرایش و این کد را به آن اضافه نمایید
<ifModule mod_headers.c> Header set Connection keep-alive </ifModule>
اگر سرور شما آپاچی میباشد از این کد استفاده نمایید و از مدیر سرور بخواهید تنظمیات keepalive را روی حداکثر قرار دهد
# # KeepAlive: Whether or not to allow persistent connections (more than # one request per connection). Set to "Off" to deactivate. # KeepAlive On # # MaxKeepAliveRequests: The maximum number of requests to allow # during a persistent connection. Set to 0 to allow an unlimited amount. # We recommend you leave this number high, for maximum performance. # MaxKeepAliveRequests 100 # # KeepAliveTimeout: Number of seconds to wait for the next request from the # same client on the same connection. # KeepAliveTimeout 100
اگر سرور شما لایت اسپید میباشد به مدیر سرور بفرمایید گزینه smart keep-alive را فعال نماید و keepalive را روی حداکثر قرار دهد(لایت اسپید خیلی از تنظیمات خود را از آپاچی فراخوانی میکند اگر آپاچی را خوب کانفیگ کنید روی لایت اسپید هم تاثیر خیلی زیادی خواهید گزاشت)
اگر سرور شما nginx میباشد به مدیر سرور بفرمایید از این ماژول استفاده نمایید.
-
با سلام خدمت همه کاربران جوملا عزیز و تبریک عید سعید فطر:

همه وب مستر های عزیز با سایت جی تی متریکس آشنایی دارند و خیلی از این سایت کمک میگیرند در واقع این سایت تمام استاندارد های خود را از خود گوگل الگو برداری میکند اما این آدرس برای ما ایرانیان قابل دسترس نمی باشد مگر با قند و شیرینی! و از آنجایی که اینترنت در ایران یعنی "گوگل" پس بهترین گزینه برای بهینه سازی سایت،جی تی متریکس می باشد
برای نمونه گریدمنت خود را نیز به 100 رسانده ام اما باید قید خیلی چیز ها را میزدم که منصرف شدم.
نمونه سایت بهینه شده در جی تی متریکس
در اینترنت آموزش های فراوانی در این رابطه موجود می باشد و خیلی از سایت های فارسی زبان در این رابطه صحبت کرده اند تا جایی که شما کافیست در گوگل جستجو نمایید "سرعت سایت" با نهایت تعجب متوجه میشود که همین سایت جی تی متریکس اولین نتیجه میباشد در صورتی که حتی کوچکترین کلمه فارسی در این سایت موجود نمیباشد و کلیه سایت های فارسی زبان نام این سایت را آورده اند و لینک منبع را ذکر نکرده اند که این الگوریتم جدید گوگل میباشد که از بحث ما خارج میباشد
آموزش های بسیاری در اینترنت در مورد این سایت موجود میباشد اما متاسفانه سایت های فارسی زبان خیلی از گزینه ها رو توضیحی برایش نداشته اند و سعی کردنم با تجربیات خودم این نقص را رفع نمایم و در مورد گزینه هایی صجبت نماییم که مطالب در این مورد موجود نیست و یا بسیار ناچیز میباشد امیدوارم برای شما عزیزان مفید واقع شود
در همین تاپیک مقالات به مرور اضافه خواهند شد
-
defer یعنی به تاخیر انداختن فایل های جاوا !احتمالا منظورتون تو جی تی متریکس هستش
انشا اء ا... مقاله کاملی در این زمینه منتشر میکنم امروز یا فردا
-
بله اتفاقا در پروژه بعدی من فارسی سازی این افزونه بودش اتفاقا نسخه pro اون هم تازگی به بازار اومده که انشاء نسخه pro میزارم انجمن و چند روز پیش میخواست اینو اول منتشر
کنم اما قسمت نبوده فعلا!
خواستم افزونه ای باشه که فقط مخصوص همین کار باشه که اینو انتخاب کردم!
-
ادامه لیست:
Webhosting News - We Blog A Lot
http://rpc.blogbuzzmachine.com/RPC2
http://rpc.icerocket.com:10080/
http://rpc.technorati.com/rpc/ping
http://trackback.bakeinu.jp/bakeping.php
http://www.a2b.cc/setloc/bp.a2b
blogoole.com - blogoole Resources and Information. This website is for sale!
http://www.blogpeople.net/servlet/weblogUpdates
blogstreet.com - blogstreet Resources and Information. This website is for sale!
http://www.popdex.com/addsite.php
Resource is no longer available!
http://api.feedster.com/ping.php
https://phobos.apple.com/WebObjects/MZFinance.woa/wa/pingPodcast
http://pinger.blogflux.com/rpc/
http://rpc.tailrank.com/feedburner/RPC2
http://services.newsgator.com/ngws/xmlrpcping.aspx
http://signup.alerts.msn.com/alerts-PREP/submitPingExtended.doz
-
Webhosting News - We Blog A Lot
http://rpc.blogbuzzmachine.com/RPC2
http://rpc.icerocket.com:10080/
http://rpc.technorati.com/rpc/ping
http://trackback.bakeinu.jp/bakeping.php
http://www.a2b.cc/setloc/bp.a2b
blogoole.com - blogoole Resources and Information. This website is for sale!
http://www.blogpeople.net/servlet/weblogUpdates
blogstreet.com - blogstreet Resources and Information. This website is for sale!
http://www.popdex.com/addsite.php
Resource is no longer available!
http://api.feedster.com/ping.php
https://phobos.apple.com/WebObjects/MZFinance.woa/wa/pingPodcast
http://pinger.blogflux.com/rpc/
http://rpc.tailrank.com/feedburner/RPC2
http://services.newsgator.com/ngws/xmlrpcping.aspx
http://signup.alerts.msn.com/alerts-PREP/submitPingExtended.doz
-
ادامه سایت های مفید برای اضافه کردن پینگ در تنظیمات پلاگین
http://ping.weblogalot.com/rpc.php
http://rpc.blogbuzzmachine.com/RPC2
http://rpc.blogrolling.com/pinger/
http://rpc.icerocket.com:10080/
http://rpc.technorati.com/rpc/ping
http://trackback.bakeinu.jp/bakeping.php
http://www.a2b.cc/setloc/bp.a2b
http://www.bitacoles.net/ping.php
http://www.blogdigger.com/RPC2
http://www.blogpeople.net/servlet/weblogUpdates
http://www.blogroots.com/tb_populi.blog?id=1
http://www.blogshares.com/rpc.php
http://www.blogstreet.com/xrbin/xmlrpc.cgi
http://www.mod-pubsub.org/kn_apps/blogchatter/ping.php
http://www.newsisfree.com/RPCCloud
http://www.newsisfree.com/xmlrpctest.php
http://www.popdex.com/addsite.php
http://api.feedster.com/ping.php
https://phobos.apple.com/WebObjects/MZFinance.woa/wa/pingPodcast
http://pinger.blogflux.com/rpc/
http://rpc.tailrank.com/feedburner/RPC2
http://services.newsgator.com/ngws/xmlrpcping.aspx
http://signup.alerts.msn.com/alerts-PREP/submitPingExtended.doz
-

بازاریابی موتورهای جستجو یکی از بخشهای بسیار مهم بازاریابی اینترنتی به شمار می رود چرا که تمام بازدیدهایی که از این طریق از سایت شما صورت میگیرد، توسط کسانی
است که دقیقاً به دنبال چیزهایی هستند که شما در سایت دارید. یعنی تمام این بازدیدکنندگان پراسپکت هایی هستند که نیاز به راهنمایی صحیح دارند تا مشتری شوند... .
اما در بین انبوه سایتها و وبلاگهای موجود، اینکه بتوانیم توسط موتورهای جستجو ایندکس شویم، چیزی نیست که دور از دسترس باشد و سخت انجام گیرد و امروز برای یک بلاگر و
مدیر سایت، مدت زمانی که طول می کشد تا مطالب جدیدش ایندکس شود، اهمیت بسیار بیشتری خواهد داشت. برای اینکه مطلب شما به سرعت ایندکس شود یک راه ساده
وجود دارد و آن اینکه موتور جستجو را از وجود این مطلب جدید مطلع سازید (پینگ کنید!) یعنی دقیقاً مانند زمانی که حضور خود در پادگان را به افسر مربوطه اعلام میکنید تا وظایف
آن روزتان را روشن سازد! حال فکر کنید که قرار است مثلاً به چند افسر حضور خود را اعلام کنید. با این حساب باید تک تک آنها را پیدا کرده و بگویید "من اومدم!". اما اگر یک سیستم
مرکزی وجود داشته باشد که مثلاً با یک کارت کشیدن، تمام افسرها از حضور شما باخبر شوند، با سرعت بسیار بالایی می توانید وظایف روز خود را دریابید.
دقیقاً درباره موتورهای جستجو هم به همین صورت است. اگر بخواهید مطلب جدید خود را دستی به تمام موتورهای جستجو معرفی کنید، زمان زیادی از شما خواهد گرفت همچنین
شاید موتور جستجو به دلیل معرفی مکرر یک سایت، آن را بلاک کند. اما با استفاده از روش هایی می توان موتورهای جستجوی اصلی را با سرعت از انتشار مطلب جدید در سایت
مطلع نمود. به کل این پروسه یعنی آگاه سازی موتور جستجو از تولید محتوای جدید در سایت یا بلاگ، پینگ کردن گفته می شود. وردپرس در هسته خود قابلیت پینگ کردن
موتورهای جستجو را دارد و این یکی از دلایلی است که مثلاً مطالب من ظرف 15 دقیقه ایندکس می شوند! متاسفانه جوملا روی این قابلیت زیاد کار نکرده است و مشاهده
نمودم که در سایت های فارسی زبان نیز در این رابطه خیلی کم صجبت شده است تصمیم گرفتم پلاگین فارسی مفید و پرقابلیتی را به شما عزیزان معرفی کنم که این مشکل را در
جوملا رفع کند، ،همان طور که می دانید پینگ ابزاری به کابر می دهد تا موتورهای جستجو را از اینکه وبسایت شما بروز شده است باخبر کنند.
این موضوع نقش به سزایی در بالا رفتن سئو سایت شما دارد امروز پلاگینی فارسی شده ای را به شما معرفی میکنم که میتوانید در جوملا هم از این قابلیت مفید استفاده کنید که
دیگر مطالب شما خیلی سریع ایندکس بشود و باعث محبوبیت سایت شما هم خواهد شد.
در زیر لیستی از سایت های پینگ کننده قرار داده ام که میتوانید در تنظیمات پلاگین از آنها استفاده نمایید.
موفق و پیروز باشید
-
چیزی نصب کردید رو هاست؟
cloudflare کلا خیلی اذیت میکنه پیشنهاد من بهینه سازی دستی سایت هستش
-





در ابزارها و سایتهای مفید
ارسال شده در · ویرایش شده در توسط s1r101
گزینه:
How to Avoid document write
در جاوا اسکریپت شما میتوانید با "document.write" یک webpage یا call an external resource استفاده نمایید که با استفاده از این دستور مرورگر گام های بی فایده ای را طی میکند سپس پس از خواندن منابع،باید فایل نوشته شود و آن را به منبع دیگر انتقال بدهد و این کار دوباره تکرار می شود که باعث کندی سرعت سایت شما خواهد شد.
برای رفع این مشکل document.write را پیدا کنید و مانند کد زیر آن را ویرایش نمایید
document.write('<script src="another.js"></script>');