-
تعداد ارسال ها
90 -
تاریخ عضویت
-
آخرین بازدید
-
Days Won
3
پست ارسال شده توسط elder
-
-
خوب بعد از انتخاب لایه متن آلیانس دکمه های Ctrl+Tرو همزمان میزنیم . و مانند تصویر تغییرات را اعمال می نماییم .
حالا اگر می خواهید لوگو با پس زمینه رنگی که اینجا سفید است ذخیره شود که از طریق گزینه File بروی گزینه Save as کلیک کرده و با فرمت jpg ذخیره کنید . اما اگر می خواهید بکگراند رو حذف کنید و بصورت ترانسپرنت شفاف ذخیره کنید ابتدا از قسمت پنجره لایه ها بروی لایه background کلیک کرده و یا لایه را کلیک راست کرده و حذف کنید یا بروی چشم داخل باکس لایه فوق کلیک کنید تا لایه خاموش شود و در انتها از گزینه File و گزینه Save sa خروجی با فرمت png بگیرید .
توصیه میشود طراحی خود را بصورت لایه بازهم ذخیره کنید ( فرمت psd)
-
با سلام
امروز تصمیم گرفتم چند تصویر loading همراه با سایتهایی که امکان ساخت آنلاین loading های زیبا به شما میدهند رو معرفی کنم .












این 2 تا سایتم طراحی آنلاین لودینگ رو براتون فراهم می کنه
-
آقا من هنوز به جواب این سوال نرسیدم از اون موقع دارم دنبال جواب این میگردم:ad54ad:نوار آبی رنگ اون لینک مربوط به حاشیه باکس border اون است . که بله شما با تنظیمات css باکس ( button) تعیین می کنید حاشیه یا سایه داشته باشد یا خیر -چه رنگی با چه ضخامتی و .....
-
درود
شما می توانید از منو ساز قدرتمند com_swmenufree7.2_J2.5 استفاده نمایید .
-
الان قالب خودم را نصب میخوام بکنم ولی این و میگه نصب قالب: در حال حاضر یک قالب در این نام دایرکتوری استفاده می شود: نصب. آیا شما سعی دارید که دوباره قالب را نصب نمایید؟ باید چه کار کنم میخوام قالب قبلی نیز روی سیستم باشد و این قالب جدید خودم نیز نصب شود تشکرنام فایل زیپ قالب خود را تغییر دهید و دوباره نصب نمایید .
-
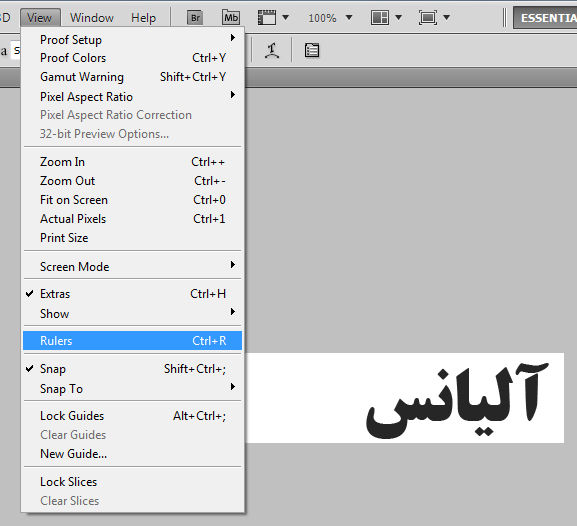
اکنون نیاز داریم تا ابزار خط کش رو فعال کنیم
مانند تصویر زیر بروی گزینه View کلیک کنید در قسمت زیر منوی باز شده بروی گزینه Rulers کلیک کنید یا اینکه Ctrl +R را بزنید .
حال اگر به صفحه فتوشاپ خود دقت کنید در قسمت بالا و سمت چپ ابزار خط کش نمایان شده
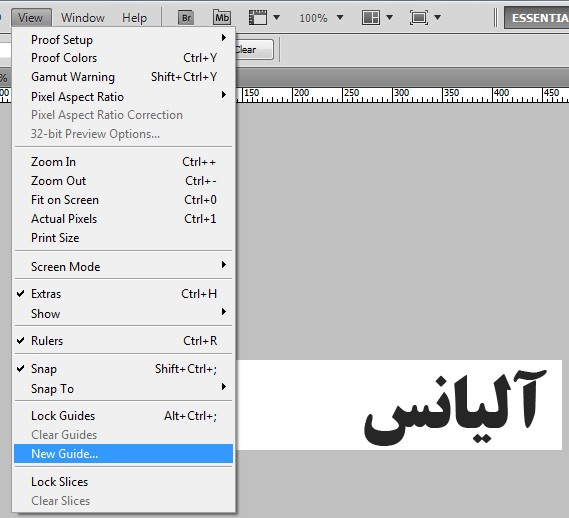
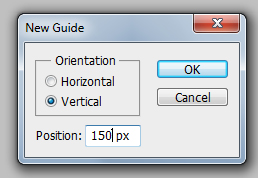
خوب اکنون لازم است یک خط نشانه یا گاید ایجاد نماییم . مانند تصویر بروی View کلیک نمایید در زیر منوی باز شده بروی گزینه New Guide کلیک کرده و مانند تصویر تنظیمات را اعمال نمایید .
اکنون یک خط نشانه ایجاد کرده ایم .
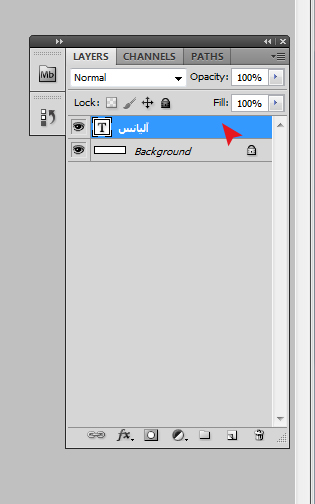
حالا لایه متن آلیانس رو در پنجره Layers انتخاب می کنیم . پنجره مذکور معمولا در سمت راست تصویر مانند تصویر زیر قرار دارد . توجه( در فتوشاپ برای هر طرح و متن باید لایه مجزا ایجاد کرد تا بتوان تا خروجی نهایی تغییرات را دربخش های مختلف آن انجام دهیم به این شیوه طرح لایه باز گفته می شود که با فرمت PSD ذخیره میشود . پس شما هر زمان خواستید طرح فتوشاپ خود را موقت ذخیره کنید از طریق گزینه save as خروجی psd بگیرید تا بتوانید در تمام جزییات تغییرات دلخواه را انجام دهید )
-
درس اول :
با سلام و درود
بدینوسیله آموزش طراحی قالب سایت براساس نمونه آماده شروع می کنیم . قبل از شروع آموزش لازم است نکاتی گفته شود .
در طراحی قالب سایت هیچگاه ذهن خود را بسته به یک طرح یا یک استایل طراحی معطوف نکنید . شما میتوانید با همین ابزار بهترین و خلاقانه ترین قالب ها را طراحی کنید . برای شروع و آشنایی با ابزار طراحی فوق بهتر است شبیه سازی کنید اما در ادامه و با افزایش خلاقیت شروع به گسترش دانش خود و ایجاد طرح های زیبا و خاص خود شوید شما با کمی جسارت و اعتماد به نفس حتی می توانید سبک خاصی از طراحی قالب سایتها را انتشار دهید .
در این آموزش از مرورگر فایر فاکس + نرم افزار فتوشاپ + نرم افزار آرتیستر + notepad++ استفاده می کنیم.
ابتدا نرم افزارهای فوق را بروی سیستم خود نصب نمایید .
افزونه https://addons.mozilla.org/en-US/firefox/addon/colorzilla/ را بروی فایر فاکس نصب نمایید و دوباره فایر فاکس را راه انداری نمایید . این افزونه کمک بسیاری برای طراحی قالب سایت به شما می کند . با این افزونه شما می توانید رنگ های به کار گرفته شده در سایتها را کدبرداری کنید .
جهت تایپ و نگارش فارسی در نرم افزار فتوشاپ نیاز به فونت های با فرمت b یا mrt هستیم . مثال فونت B Nazanin یا MRT_slim برای دانلود فونت های زیر از جستجو گوگل استفاده نمایید . وبسایتهای زیادی این فونت ها را برای دانلود قرار داده اند . معمولا Adobe Photoshop CS5 امکان تایپ فارسی را دارد اگر نداشت از نمونه افزارهای کمکی تایپ در فتوشاپ یا برنامه های گرافیکی مانند LeoMoon Persian TTT استفاده کنید .
1. فولدری به نام Alliance ایجاد نمایید .
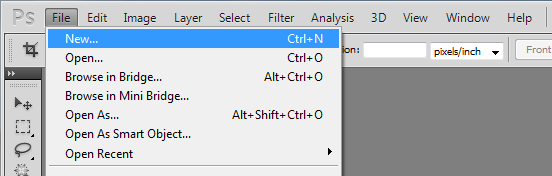
اکنون نرم افزار فتوشاپ را باز کنید => مانند تصویر زیر یک صفحه جدید ایجاد نمایید .
گزینه file و بعد گزینه new یا دکمه ctrl+N را بزنید .
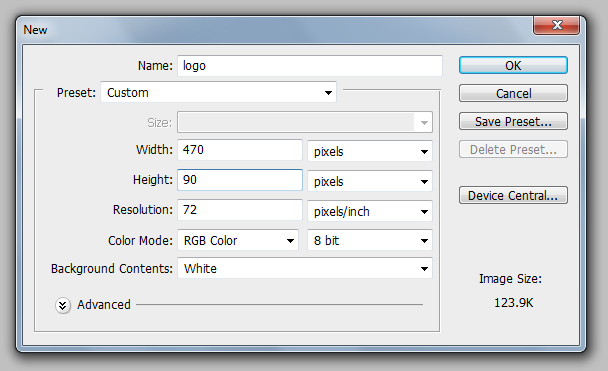
یک صفحه با ابعاد 470 * 90 با نام logo با رزولویشن 72 ایجاد نمایید .
خوب شما اکنون صفحه سفید رنگی مانند تصویر زیر ایجاد کرده اید .
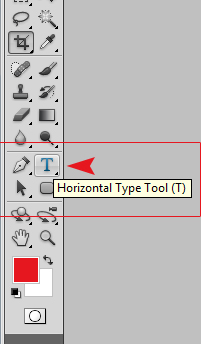
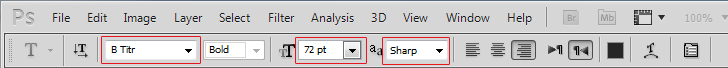
بروي آيکون درج متن مانند تصوير کليک کنيد و تنظيمات زير را مانند تصوير تغيير دهيد
حالا بروی صفحه سفیدی که ایجاد کردیم کلیک میکنیم و کلمه آلیانس رو بصورت فارسی تایپ می کنیم . در صورت عدم تایپ فارسی از نرم افزار LeoMoon Persian یا فارسی نویس مریم استفاده نمایید به این صورت که کلمه یا متن مورد نظر را در نرم افزار مربوط تایپ کرده و کپی کرده و بعد در فتوشاپ زمانیکه با ابزار درج متن کلیک میکنیم روی صفحه paste می کنیم .کد رنگ فونت رو هم 262626 قرار می دهیم و تصویر زیر ایجاد خواهد شد .
ادامه دارد
-
دوستان کسی هست که بتونه در مورد ویرایش کپی رایت قالب جوملا به من کمک کنه ؟به مسیر زیر بروید:
مدیریت قالب ها ==> روی قالب مربوطه کلیک کنید ( توجه کنید روی استایل کلیک نکنید ) ==>ویرایش صفحه اصلی قالب ==> در انتهای صفحه کدهای html قالب متن مربوط به کپی رایت را ویرایش نمایید
<span> تمام حقوق مادی و معنوی این سایت متعلق به تریبون آزاد می باشد و استفاده از مطالب با ذکر منبع بلامانع است. </span>یا
مدیریت ماژول ها ==> ماژول کپی رایت
-
با سلام و درود به دوستان عزیز جوملایی
در این تایپیک سعی میشود تا روش طراحی قالب جوملا به شیوه ساده بدون دانش برنامه نویسی و مهارت در زبان های php - css بصورت گام به گام و به روش ساده بیان شود .
در این آموزش سعی می کنیم یک قالب را که انتخاب کرده ایم طراحی و پیاده سازی کنیم.
این یک قالب تجاری انگلیسی می باشد که می خواهیم بدون کدبرداری از قالب مربوطه قالبی شبیه این طراحی نماییم برای نسخه های مختلف جوملا !
نرم افزارهای مورد نیاز :
Adobe Photoshop CS5
artisster 3.1 یا artisster4
کسانیکه هیچ آشنایی با نرم افزارهای فوق ندارند نگران نباشند مراحل لازم برای استفاده از این نرم افزارها به زبان ساده آموزش داده خواهد شد .
=========================================================================================================================
پینوشت :
- لطفا دوستان از ارسال پست خودداری کرده تا تایپیک کامل شود
- دوستان خبره و حرفه ایی لطفا در صورت مشاهده مشکلی یا الزام به درج نظر یا پیشنهاد نسبت به آموزش مربوطه لطفا از پیام خصوصی به بنده استفاده نمایید تا تایپیک منحرف نشود
- عزیزان در مدیریت انجمن در صورت صلاحدید و عدم مغایرت تایپیک با قوانین انجمن بفرمایند تا تایپیک و آموزش اجرا شود
- در انتها این آموزش فقط جهت آموزش طراحی قالب بصورت مبتدی می باشد و اما با کمی تلاش و سعی میشود قالبی زیبا و حرفه ایی طراحی کرد
- دوستانی که خواهان فراگیری طراحی حرفه ایی قالب سایت هستند از کلاسهای آموزشی معرفی شده در انجمن استفاده کنند و زبانها و مهارت های لازم رو فرابگیرند
1 کاربر پسند دیده است - لطفا دوستان از ارسال پست خودداری کرده تا تایپیک کامل شود
-
سلام خدمت مهندس واستاد عزیزمسخن شما کاملا تایید میشه اما مهندس عزیز منظور بنده در ایران بود وبس ودرخط اول هم تاکید نمودم.و گرنه در قدرت جوملا جای هیچ گونه شکی نیست.بیش از 10 هزار افزونه و هزاران قالب در سطع جهانی.اما در ایران هنوز با کمبودهایی مواجه است .در یک هفته جستجوی خود در زمینه قالی فروشگاهی با چندقالب جزیی بیشتر برخورد نکردم!
بله فرمودید.اما به نظر بنده نباید تجارت تا حدی پیش بره که بیش از 80 درصد افزونه ها و ماژول ها و پلاگین ها وقالب ها پولی شود!!!چرا که آن وقت سیستم مدیریت محتوای رایگان دیگر معنایی ندارد...
خدمت دوست عزیز سلام
این طور به نظر می رسد که دچار خستگی شده اید . اما دوست عزیز تمام این موارد که شما فرمودید با قرار گرفتن در جایگاه شما درست و منطقی است . اما اگر شما از این دید به قضیه نگاه کنید چه تغییری در دیدگاه و نظر شما اتفاق خواهد افتاد.
مثال : آقای ابوالفضل طالبی وقت می گذارد - انرژی مصرف می کند - هزینه می کند - افزونه طراحی یا ترجمه و بهینه می کند - حال توقع داریم رایگان منتشر کند !
به نظرت کمی غیر منصفانه نیست ؟ آیا نیاز به درآمد ندارد . آیا به این صورت می تواند به کار خود ادامه دهد ؟
حال خود شما : فروشگاهی دارید راه اندازی می کنید آیا محصولات و خدمات خود را رایگا ارائه می دهید ؟ مصلما خیر
اما به نظر من برای تجارت کردن باید تجارت کرد - یعنی ابتدا شما یک سیستم فروشگاهی حرفه ایی را با صرف هزینه مناسب ایجاد نمایید تا بتوانید از آن کسب درآمد کنید .
صرفا نظر شخصی بنده بود . از لطف تمام دوستانی که خدمات با کیفیت به هموطنان خود ارائه میدهند سپاسگذارم .
-
کسی نگفت که زحمتی واسه این کار کشیده نشده ولی واقعا باید قبول کرد که کار خیلی ساده و مبتدی هستهیچگاه نمی توان بصورت 100 درصد بیان کرد همه کاربران از قالب های گرافیکی سنگین لذت می برند . به جرات میتوان گفت قالب ساده و سبک اما دارای محتوای مفید و جذاب در مطالب موفقیت قابل توجهی بدست خواهد آورد . باید به سلایق - مهارت ها و هدف هر فرد در طراحی قالب احترام قائل شد .
در کل قالب این سایت با مطالبش مطابقت داره !howit
-
با تشکر از انتشار افزونهاما جای کار و پشتیبانی زیادی داره !
دوستان و اساتید راهنمایی بفرمایید .
برای ثبت نام اشتراک جدید مشکلات زیر را دارم .
-
تعداد فیلدهای پیش فرض ثبت نام چگونه تغییر و حذف میشود ؟ مانند سن و شهر و کشور .....
-
در قسمت انتخاب استان 3 کشور آمریکا - کانادا و استرالیا هستند چگونه تغییر داده شود .
-
در زمان پر کردن فیلدها کنار دکمه در حال حاضر مشترک هستید تصویر لود میاد و انتقال به صفحه بعد انجام نمیشه .
ممنون از دوستان
دوستان کسی جواب یا راه حل مشکل من رو نمیدونه !؟
-
تعداد فیلدهای پیش فرض ثبت نام چگونه تغییر و حذف میشود ؟ مانند سن و شهر و کشور .....
-
-
-
با سلام
افزونه قدرتمندی که گالری و اسلاید شو را یکجا به شما ارمغان میدهد .
---------------------------------------------------------------------------
-
با تشکر از انتشار افزونه
اما جای کار و پشتیبانی زیادی داره !
دوستان و اساتید راهنمایی بفرمایید .
برای ثبت نام اشتراک جدید مشکلات زیر را دارم .
-
تعداد فیلدهای پیش فرض ثبت نام چگونه تغییر و حذف میشود ؟ مانند سن و شهر و کشور .....
-
در قسمت انتخاب استان 3 کشور آمریکا - کانادا و استرالیا هستند چگونه تغییر داده شود .
-
در زمان پر کردن فیلدها کنار دکمه در حال حاضر مشترک هستید تصویر لود میاد و انتقال به صفحه بعد انجام نمیشه .
ممنون از دوستان
-
تعداد فیلدهای پیش فرض ثبت نام چگونه تغییر و حذف میشود ؟ مانند سن و شهر و کشور .....
-
آقا صابر ممنون که راهنمایی کردید ولی از انجمن تا حالا چند تا قلب دانلود کردم همشون خراب بوده.سایت دیگه نمیدونید که قابلاش سالم باشه بخرم؟
معمولا قالب های منتشر شده در انجمن توسط دوستان تست شده و بعد قرار داده میشه . اما پیشنهاد بنده این است قالب رو مطابق با موضوع فعالیت شرکت سفارش بدید.
-
سلام
برای شروع کار با این افزونه زمان ثبت اشتراک با پیغام زیر روبرو میشم
To use reCAPTCHA you must get an API key from https://www.google.com/recaptcha/admin/create
ضمنا recaptcha رو فعال کردم و کدهای مربوطه را از گوگل گرفته و قرار داده ام .
-
سلام
دوستان افزونه ایی رو فارسی کردم و بزودی در این انجمن منتشر می کنم فقط لطف بفرمایید :
زمانیکه افزونه نصب میشه میخوام توضیحات بنده همراه با تصاویر و رنگ بندی و لینک باشه در واقع css داشته باشه .
لطفا راهنمایی بفرمایید .
=====================================
حل شد
مشابه سازی شد فهمیدم چیکار کنم
-
مدیریت ===>منوها===>منوی اصلی ===>صفحه اصلی(یا خانه)===>انتخاب های نمایش صفحه===>ویرایش باکس عنوان صفحه مرورگر
-
قالب شما به نظر مشکلی نداره ماژول ها رو در موقعیت های قالب فعال کنید ببینید مشکل برطرف میشه
-
سلاممن از قالب بانک ملت استفاده میکنم ولی هیچ مطلبی رو داخلش نمایش نمیده
ممنون میشم راهنماییم کنیم
اینم ادرس سایتم میشه یه نگاه بهش بندازید
سایت شما بسته است . از طریق مدیریت فعال کنید
-
اساتید واقعا کسی اینجا نمیتونه این مشکل رو برطرف کنه :33:
-
باسلام
زمانیکه روی آیکون پرداخت آنلاین کلیک می کنم دوباره همان صفحه اما بدون css باز میشه .
کد خطا هم:
Warning: plgPayperDownloadPlusP30payperdownloadzarinpal::onRenderPaymentForm(): Unable to access /var/www/vhosts/shayanshose.ir/site3/plugins/payperdownloadplus/p30payperdownloadzarinpal/nusoap.php in /var/www/vhosts/shayanshose.ir/site3/plugins/payperdownloadplus/p30payperdownloadzarinpal/p30payperdownloadzarinpal.php on line 0 Warning: plgPayperDownloadPlusP30payperdownloadzarinpal::onRenderPaymentForm(/var/www/vhosts/shayanshose.ir/site3/plugins/payperdownloadplus/p30payperdownloadzarinpal/nusoap.php): failed to open stream: No such file or directory in /var/www/vhosts/shayanshose.ir/site3/plugins/payperdownloadplus/p30payperdownloadzarinpal/p30payperdownloadzarinpal.php on line 0 Fatal error: plgPayperDownloadPlusP30payperdownloadzarinpal::onRenderPaymentForm(): Failed opening required '/var/www/vhosts/shayanshose.ir/site3/plugins/payperdownloadplus/p30payperdownloadzarinpal/nusoap.php' (include_path='.:/usr/share/pear/') in /var/www/vhosts/shayanshose.ir/site3/plugins/payperdownloadplus/p30payperdownloadzarinpal/p30payperdownloadzarinpal.php on line 0ضمنا آخرین افزونه ها را از صفحه اول دانلود و نصب کردم . دوباره حذف و نصب کردم بازم این ایراد پابرجاست .
از همه شما عزیزان سپاسگذارم .
پینوشت: دیروز در تایپیک خودش مطرح کردم بدون پاسخ مونده بود ...














در آموزشهای جوملا 1.7 و 2.5
ارسال شده در · ویرایش شده در توسط elder
خوب درس اول تمام شد و ما لوگوی مشابه خود را ساختیم . بدلیل نداشتن طرح گرافیکی خاصی در قالب نمونه نرم افزار فتوشاپ را بسته و نرم افزار آرتیستر را باز کنید . در اینجا آرتیستر 4 که امکانات بسیار خوبی دارد پیشنهاد می شود .
نرم افزار آرتیستر در کنار طراحی و امکانات پیش فرضی که دارد این امکان را به شما میدهد تا با ترکیب طرح های گرافیکی خود که با فتوشاپ طراحی کرده اید و بهینه سازی و تبدیل به قالب جوملا یک قالب زیبا و سازگار با نسخه جوملا خود داشته باشید .
خوب یک پروژه جدید ایجاد می کنیم (پیش فرض دارد) . از منوی Home بروی گزینه تنظیمات Options کلیک می کنیم . در پنجره باز شده در قسمت General شما می توانید قالب را راست چین کرده و نسخه موبایل را بله و favicon رو نیز انتخاب نمایید . در قسمت css Options شما می توانید تنظیمات اضافی و یا دستورات جدید css قالب را تغییر یا اضافه نمایید که این تغییرات معمولا در ورژن های قبلی آرتیستر جهت راست چین کردن قالب بیشتر استفاده می گردید . در قسمت Description شما می توانید مشخصات طراح و قالب مربوطه را وارد نمایید . در قسمت Footnote مشخص می کنید تا در فوتر قالب نام طراح و نرم افزار آرتیستر نمایش داده شود یا خیر . که ما اولی را تیک و دومی را تیکش رو بر میداریم تا فقط نام طراح مشاهده شود . تنظیمات را تایید کنید .
مرحله بعد : از منوی بالا گزینه Colors&Font رو انتخاب کنید .
در قسمت paint شما 3 رنگ مشاهده می کنید . اینها 3 رنگ اصلی قالب شما هستند . خوب قالب نمونه را در مرورگر خود باز کنید . همانطور که مشاهده می کنید این قالب نیز 3 رنگ اصلی بصورت سفید و مشکی و رنگ تقریبا نارنجی آجری دارد . خوب برای بدست آوردن کد رنگ ها بروی صفحه قالب مذکور کلیک راست کرده و از طریق افزونه ColorZila که در درس اول گفتیم بروی فایر فاکس نصب کنید ابزار Eyedropper را انتخاب کرده و بروی رنگ های قالب مانند پس زمینه و رنگ فونت ها و رنگ منو کلیک کرده و کد رنگ ها را یادداشت می کنیم .
حالا در نرم افزار آرتیستر در قسمت Paint رنگ اول سمت چپ را سفید fffffff رنگ وسط را مشکی 000000 و رنگ سمت راست De7d61 قرار می دهیم .
در قسمت fonts گزینه Font sets رو انتخاب نمایید و در زیر منوی باز شد تنظیمات فونت را روی Formal که فونت های arial و Tahoma را شامل میشود قرار دهید .
از منوی بالا گزینه Layout را انتخاب نمایید . در قسمت sheet width عرض صفحه را روی 1000 پیکسل قرار دهید . در قسمت Columns عرض Columns Width را 275 پیکسل قرار دهید .
خوب تقریبا استایل قالب رو مشخص کردیم در درس بعدی تنظیمات هدر و لوگو و منو را آموزش خواهیم داد .