-
تعداد ارسال ها
110 -
تاریخ عضویت
-
آخرین بازدید
نوع محتوا
نمایه ها
انجمن ها
دانلود
فروشگاه
تمامی ارسال های tabcms
-
سلام چندی پیش با خطای Fatal error: Call to undefined function imagettftext() in در ادز منیجر موقع قراردادن تصویر در آگهی روبرو شدیم ! مکشکل چی میتونه باشه؟
-
مشاهده محصول قالب فروشگاهی مدیا سنتر وردپرس MediaCenter WP همیشه امکانات یک فروشگاه ساز کامل و انتخاب آن در بین حجم بسیار سنگین قالب های موجود امری غیر قابل انکار بوده و کاربران همیشه به دنبال قالبی کاربر پسند، سبک و در عین حال با امکانات فراوان میباشند. از این رو بازارچه تصمیم گرفت قالب مدیا سنتر رو به صورت کاملا اختصاصی فارسی سازی و خدمت شما دوستان و همراهان عزیز ارائه کند. این قالب علاوه بر امکاناتی که در سایت های مشابه برای فروش گذاشته شده است قابلیت های بیشتری نظیر فونت ایران سنس و موارد دیگر میباشد که در ادامه به آنها خواهیم رسید. بخش های مهم و اصلی این قالب به صورت کاملا شیوا فارسی سازی گردیده است و موارد جزئی که نیاز به ترجمه نداشته اند در صورت نیاز میتوانید با ابزار حلقه ی ترجمه اقدام به ویرایش آنها نمائید. در زیر به امکانات این قالب اشاره میکنیم : پلاگین فرم تماس 7 پلاگین فروشگاهی ووکامرس پلاگین صفحه ساز ویژوال کامپوزر اسلایدر Revolution فریم ورک Redux پلاگین مقایسه کالا پلاگین افزودن محصول به لیست علاقه مندی طراحی به صورت ریسپانسیو دارای تم آپشن اختصاصی و بسیار حرفه ای پلاگین فرم تماس 7 پلاگین فروشگاهی ووکامرس پلاگین صفحه ساز ویژوال کامپوزر اسلایدر Revolution طراحی براساس : Div طراحی بدون جدول بهینه سازی شده برای سئو طرح بندی منعطف پی سی فونت دارای پکیج اسان نصب ( QuickStart) دارای قالب تنها همراه با فایل درون ریز دارای توضیحات نگارش صفحه (Typography) سازگار با مرورگر های Ie9+,Chrome,Firefox ... امکانات خاصی که توسط بازارچه افزوده شده است : درگاه پرداخت ملت + راشا و ( درخواست شما ) افزونه سئو پریمیوم افزونه ویژوال کامپوزر + افزونه AddOns Ultimate راکت سیستم پیامک فروشنده tabcms انتشار 31/06/95 دسته قالب فروشگاهی وردپرس
-
با سلام پس از مدت ها گفتم یه سلامی عرض کنم و یه هدیه کوچیک از طرف خودم و خلیلان رسانه تقدیمتون کنم! دموی قالب سازمانی خلیلان برای دانلود کلیک کنید قالب فارسی سازمانی خلیلان (ایران) ، نیک قالب سازمانی با رنگ بندی زیبا و سبک میباشد و در وب سایت های سازمانی و رسمی کاربرد دارد. ويژگي هاي قالب : مناسب برای انواع وب سایت های سازمانی و رسمی طراحی بدون جدول ۱۰۰% css استفاده ازcss3 12 موقعیت ماژول ماژول lof articles slideshow سازگار با اکثر مرورگر ها (IE7 , IE8) این قالب به صورت بسته نصبی در سایت خلیلان برای دانلود رایگان گذاشته شده بود که در حال حاضر به خاطر تغییرات سایتشون غیر فعال شده. من بسته رو با دمو تقدیمتون میکنم. مراحل خرید رو طی کنین و در نهایت کد تخفیف acity رو وارد کنید. پیروز و سربلند باشین
-
قالب به صورت بسته نصبی هست برای ورژن 2.5 . مشکلی نمیبینم در قالب قبلا هم نصب شده بدون مشکل
-
آدرس سایت رو ارسال کنید تا بگم دقیقا چیکار کنین
-
در خدمت هستیم ! Baazarcheh.ir 09361574427
-
برای اینکار کافیه فونت مورد نظر خود رو در 3 حالت eot - ttf - woff در مسیر روت قالب آپلود کنید. برای مثال ما هر سه فونت رو در پوشه fonts قرار دادیم ! سپس در قدم دوم کد زیر را در فایل اصلی که معمولا template.css یا style.css قرار میدیم! @font-face { font-family: Open Sans; font-style: normal; font-weight: bold; src: url('fonts/Vazir-Bold-FD.eot'); src: url('fonts/Vazir-Bold-FD.eot?#iefix') format('embedded-opentype'), /* IE6-8 */ url('fonts/Vazir-Bold-FD.woff2') format('woff2'), /* FF39+,Chrome36+, Opera24+*/ url('fonts/Vazir-Bold-FD.woff') format('woff'), /* FF3.6+, IE9, Chrome6+, Saf5.1+*/ url('fonts/Vazir-Bold-FD.ttf') format('truetype'); } همونطور که ملاحظه میکنید در src: url('fonts/Vazir-Bold-FD.eot'); ادرس فونتی که در اونجا آپ شده قرار داره و در قسمت font-family: Open Sans; این بدین معنا خواهد بود که اگر در سایت شما فونتی با عنوان open sans وجود داشته باشد آن با فونت vazir جایگزین خواهد شد ! در تنظیمات قالب و در بخش typography معمولا انتخاب فونت هست که میتونین از اونجا فونت مورد نظر خود را انخاب کنین و بر اسا همون اسم رو قسمت font-family قرار بدین!
-
سلام دوستان ثبت نام فروشگاه به خود جوم شاپینگ وصله. چطور میتونم از ثبت نام پیشفرض خود جوملا استفاده کنم؟!!!
-
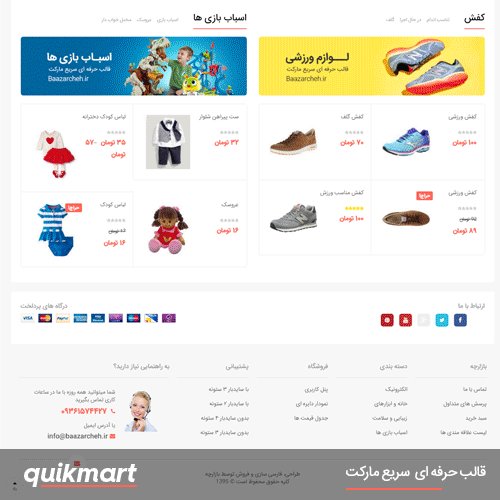
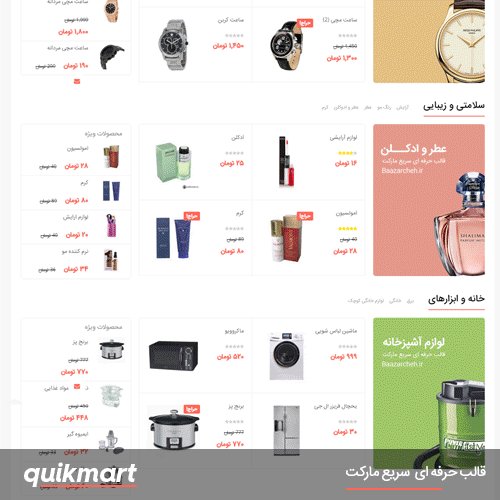
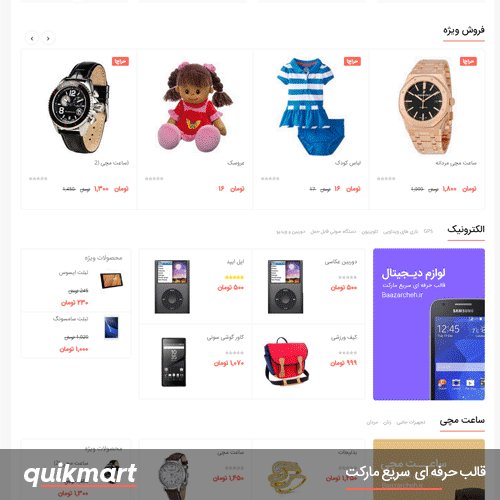
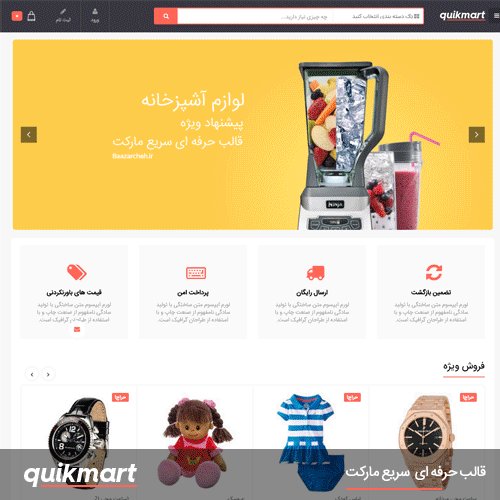
مشاهده محصول قالب حرفه ای چند منظوره سریع مارکت quickmart امرز با یکی از بهترین قالبهای وردپرسی در خدمت شما دوستان و همراهان عزیز بازازرچه خواهیم بود. قالبی که برای اولین بار و بلافاصله بعد از انتشار در تم فارست به صورت رسمی خریداری و اقدام به فارسی سازی آن نمودیم. بخش مدیریت، ناحیه کاربری و تمام افزونه های موجود در این سیستم که به صورت بسته نصبی آماده شده و در اختیار شما عزیزا قرار داده میشود کاملا فارسی بوده و آپدیت زبان آن نیز در صورت گزارش در اختیار کاربران قرار خواهد گرفت. در زیر به معرفی قالب میپردازیم. ویژگی های قالب : دارای سه صفحه پیش نمایش کاملا فارسی که تنها با یک کلیک میتوانید آن را انتخاب و مورد استفاده قرار دهید. دارای هدر های مختلف جهت کاربری های مناسب وب سایت کاملا فارسی شده و تهیه شده به صورت بسته نصبی آسان نصب اسلایدر تصاویر حرفه ای ریولیشن ورژن جدید با ارائه آپدیت های ماهانه به صورت مستقیم مگا منوی زیبای عمودی امکان افزودن منو در ویجت به صورت اختصاصی استفاده از آخرین تکنولوژی و متد طراحی وب سایت مشاهده دمو فروشنده tabcms انتشار 13/07/95 دسته قالب فروشگاهی وردپرس
-
سلام دوستان کسی هست تبدیل قالب PSD به HTML CSS بکنه با قیمت مناسب برای همکاری دائمی؟
-
Version 1.0.1
این قالب را تنها از سایت رسمی وب دیتا و ژاکت و جوملا فروم خریداری نمائید. با خرید قالب از افراد سودجو با نام های باران .... و تم ل... و افراد مشابه زمینه تجارت الکترونیک را برای افراد "دزد" مهیا نکنیم! اگر تخفیف میخواهید با خود ما در تماس باشید امرز با یکی از بهترین قالبهای وردپرسی در خدمت شما دوستان و همراهان عزیز بازازرچه خواهیم بود. قالبی که برای اولین بار و بلافاصله بعد از انتشار در تم فارست به صورت رسمی خریداری و اقدام به فارسی سازی آن نمودیم. بخش مدیریت، ناحیه کاربری و تمام افزونه های موجود در قالب Quickmart که به صورت بسته نصبی آماده شده و در اختیار شما عزیزان قرار داده میشود کاملا فارسی بوده و آپدیت زبان آن نیز در صورت گزارش در اختیار کاربران قرار خواهد گرفت. در ادامه به معرفی قالب Quickmart میپردازیم. ویژگی های قالب Quickmart : دارای سه صفحه پیش نمایش کاملا فارسی که تنها با یک کلیک میتوانید آن را انتخاب و مورد استفاده قرار دهید. دارای هدر های مختلف جهت کاربری های مناسب وب سایت کاملا فارسی شده و تهیه شده به صورت بسته نصبی آسان نصب اسلایدر تصاویر حرفه ای ریولیشن ورژن جدید با ارائه آپدیت های ماهانه به صورت مستقیم مگا منوی زیبای عمودی امکان افزودن منو در ویجت به صورت اختصاصی استفاده از آخرین تکنولوژی و متد طراحی وب سایت350٬000 ریال
-
سلام دوستان یه کامپوننت نویس یا برنامه نویس فوری باهام تماس بگیره. برای پروژه خیلی سریع 09361574427 شرح : فایل اکسل که ارسال شده بود سمت چپش در واقع پیش نمایش اون چیزی هست که بعد جستجو نمایش داده میشه و خروجی هست. سمت راست رو اون اطلاعاتش مهمه حالا نحوه وارد کردنش چطور باشه اونش مهم نیست! مثلا کد CCPS0000 پیش کد هست از شماره 1707 تا 1807 . و در صورت وجود اعدادی که بینشون هست یا توشون بعد از جستجو خروجی میده که هست. مثال ما وارد کردیم اطلاعات رو از CCPS00001707 تا CCPS00001807 ما بین اینا CCPS00001709 وجود داره! پس خروجی میده که هست. اینکه این کار حتما با اکسل صورت بگیره ضروری نیست. و میتونه اپراتور از پنل خود کامپوننت بنویسه مثلا ( فیلد : از شماره : CCPS00001707 - فیلد : تا شماره : CCPS00001807 و مابقی اطلاعات روبروی هر کدوم در چاپ در صورت وجود به همون شکل وارد شه. اپراتور در واقع یکبار سال تولید و سایر مواردش رو تو این رنج وارد میکنه که اگه باشه اون خروجی سمت چپ رو میده. حالا شما هر جور صلاحه انجام بدین یا تحت اکسل یا وارد کردن در دستی از پنل کامپوننت. یکی از تصاو یر پیوست شده اون چیزی هست که در واقع میخوان دقت کنین وارد کردن کد ها دونه دونه نباید باشه " از - تا " یکیشم استانداردیه که باید وارد بشه
-
بله اینو قبل پاسخ دادنتون ارسال کرده بودم. پیگیرم فایل رو بگیرم. محبت میکنین قیمت تتقریبیشو در پیام خصوصی بفرمایید؟
-
مهندس ممکنه به اشتراک بذارینش؟ من لازم دارم...
-
سلام ببخشید این پست رو مجددا بالا میارم من میخوام این افزونه بتونه از فایل اکسل ایمپورت کنه. چون تعداد محصولات در روز خیلی زیاده و روز اکسل ثبت میشه. امکان ایمپورت هست؟ در واقع میخوایم اگر این کد وارد شده وجود داشت بگه بله وجود داره و اصل هست. اگه نداشت بگه کد وارد شده یافت نشد. همین. توضیحات دیگه ای نمیخوایم. این با این افزونه ممکن هست؟ یا سیستم دیگه ای براش پیشنهاد میدین؟
-
سلام خسته نباشید عذر میخوام این سایت با جوملاست. http://sarian.ir/fa/اصالت-کالا میخوام ببینم این قسمت رو با چی درست کرده؟ چه سیستمی؟ چطوری؟ میشه راهنمایی کنین؟
-
مشاهده محصول قالب وب سایت شخصی Privado پریوَدو یک قالب جمع و جور و واکنشگر و صد البته تعاملی شخصی برای وردپرس است. بر پایه توییتر بوت استرپ ساخته شده است و برای نمایش رزومه اشخاص ( تحصیلات، مشاغل، جوایز دریافتی و … ) و همچنین نمونه کار ها در یک طرح بسیار زیبا و اختصاصی مناسب است. این قالب همچنین دارای یک قالب با طراحی اختصاصی است که همچنین دارای تایپوگرافی بسیار مناسب برای زبان فارسی نیز میباشد. بازارچه برای اولین بار این قالب را به صورت بسته نصبی و کاملا فارسی به صورت هدیه عید قربان منتشر میکند. ویژگی های دیگر پشتیبانی از انواع ابزارک مطابقت با مرورگرهای مدرن تنظیمات فارسی شده ویژه کاملا ریسپانسیو کدنویسی عالی رنگبندی زیبا سازگار با افزونه ووکامرس فارسی شده و رایگان و … فروشنده tabcms انتشار 31/06/95 دسته قالب گوناگون وردپرس
-
مشاهده محصول پلاگین چند مرحله ای کردن برگه تسویه حساب ووکامرس با استفاده از این پلاگین به راحتی برگه تسویه حساب خود را سفارشی کنید! و هرچیزی دوست دارید به آن اضافه یا کم کنید! تا سایت شما کاملا اختصاصی و زیبا شود! توضیحات انگیلیسی! YITH WooCommerce – A/B split testing on checkout pages (analysis made to find out which checkout structure works better in e-commerce sites) have turned out to be the best choice for a better user experience during purchase. This because a multi-step structure helps customers feel more comfortable during payment operations as they understand better which step they are filling in. Help your customers and reduce cart abandonment by making your checkout simpler and tidier During checkout, customers are generally required to add many data in the same page and this process might appear long and confusing. In one word: disheartening. A multi-step checkout helps sorting data and split them in different and progressive sections: this makes this process much clearer and tidier in customers’ mind. It avoids confusion and reduces dramatically possible errors in filling out forms. So, cart abandonment, common problem of sites with complex checkout, is so highly reduced and spares you from losing customers during the last phase of purchasing. فروشنده tabcms انتشار 31/06/95 دسته افزونه ی وردپرس
-
مشاهده محصول پلاگین YOAST LOCAL SEO PREMIUM سئو محلی وردپرس امروز اولین پلاگین سئو اضافی برای Yoast یعنی پلاگین سئو محلی Yoast Local Seo رو براتون آماده کردیم که کار این پلاگین درج آدرس شرکت شما همراه با نقشه گوگل در نتایج جستجوی گوگل است. قطعا وقتی در نتایج جستجو، اسم یک سایت همراه با آدرس مکانی و در کنار نقشه گوگل ظاهر میشه، 100% کاربران رو به خودش جذب میکنه و باعث بهبود رتبه سایت و افزایش بازدید سایت شما میشه. Local SEO یا سئو محلی چیست؟ سئو محلی یک مفهوم نسبتا جدید در بهینه سازی سایت برای موتور جستجوی گوگل است. گوگل مکان جغرافیایی افراد و سوابق جستجوی آنها را در نظر گرفته و نتایج خود را براین اساس بازچینی میکند. مکان جغرافیایی کاربران به راحتی از طریق آی پی قابل تشخیص است ولی مکان جغرافیایی تجارت یا سایت شما تنها با رعایت اصولی هرجند ساده ولی مشخص تعیین میگردد. کلیه فعالیت های شما برای تعیین مکان جغرافیایی تحت پوشش خود و فهماندن آن به روبات های گوگل را سئو محلی می نامیم. سئو محلی یا Local SEO روند بهینه سازی وب سایت شما برای بهبود جایگاه در نتایج محلی گوگل یا همان نتایج وابسته به محل جغرافیایی کاربران است. طبق گزارش خود گوگل بیش از یک سوم ورودی های سایت های از جستجو در سال 2014 محلی هستند، حال اگر شما از بیان مکان جغرافیایی تان در کلمه کلیدی استفاده کنید میتوانید این رقم را به 50 درصد برسانید. گوگل به تازگی توجه ویژه ای به جستجوی محلی و ارائه نزدیک ترین و بهترین نتایج به کاربران خود داشته است و این امر میتواند در آینده پررنگ تر و مهمتر نیز جلوه کند. اگر تجارت یا سایت شما محدوده جغرافیایی مشخصی را پوشش میدهد، باید به سئوی محلی نیز توجه داشته باشید. بعنوان مثال یک آموزشگاه رانندگی که در محدوده خاصی از تهران واقع شده است و یا یک رستوران که نهایتا میتواند یک شهر را بعنوان مخاطبین هدف خود در ذهن داشته باشد میتواند از سئوی محلی برای بهبود تجارت خود بهره بگیرد. ساده ترین مثال سئو محلی برای یک رستوران در مشهد، کسب جایگاه در عباراتی مانند “رستوران در مشهد” یا “بهترین رستوران مشهد” می باشد. به این طریق تمامی افرادی که در اینترنت بدنبال یک رستوران مناسب یا جدید در شهر مشهد میگردند با شما آشنا خواهند شد. به همین منظور اولین قدم در سئوی محلی هدف گذاری روی عباراتی است که مستقیما نام مکان، محدوده یا شهر مورد نظر شما را در خود دارند و دومین قدم قرار دادن این عبارات در فضاهایی مناسب از محتوای سایت خواهد بود. دراینجا نمونه ای ازاین جستجو را برای سایت ایران ترجمه که وبسیما مفتخر به همکاری در سئو سایت آنها بوده است را می بینید، در جستجوی عبارت “ترجمه در مشهد” سایت ایران ترجمه به شکلی کاملا متفاوت از سایر نتایج نمایش داده میشود و این امر تنها ناشی از رعایت اصول سئو محلی می باشد. اسلایدر سئو محلی گوگل چیست؟ همانطور که در بالا مشاهده می کنید اسلایدر گوگل یک عکس رنگی و افقی است که در بالای نتایج جستجو پدیدار می شود. اسلایدر گوگل 9 نتیجه برتر جستجوی محلی را برای شما به نمایش می گذارد. تمامی تصاویر نمایش داده شده در این بخش از پروفایل گوگل پلاس این مکان ها که توسط خود صاحب حساب کاربری (مسئول سئو محلی) و یا مشتریانتان بارگذاری میشوند دریافت میگردد. چگونه در اسلایدر گوگل باشیم؟ کاملا مشخص است که این قابلیت گوگل در حال حاضر استفاده زیادی در ایران ندارد و کمتر شاهد چنین اسلایدری در نتایج جستجوی خود هستیم. دلیل این امر را میتوان تحریم ایران و عدم امکان ثبت نام در Local Business گوگل دانست. با این وجود شما میتوانید با رعایت اصول سئوی محلی جایگاه مناسبی در نتایج اصلی گوگل و نه اسلایدر بالای صفحه نیز کسب کنید که تاثیر بالایی بر جذب بازدیدکننده یا مشتری برای سایت خواهد داشت. سئوی محلی روند بسیار ساده ای بوده و سزاوار این است که برای انجامش وقت بگذاریم. در اینجا به بیان چند مرحله از آماده سازی سایت خود جهت حضور در اسلایدر گوگل می پردازیم. درخواست یک صفحه Google + کنید و فرم مربوط به آن را به طور کامل پرکنید. عکس های با کیفیت در صفحه Google+ خود آپلود کنید. مشتریان خود را تشویق به گذاشتن نظریاتشان در صفحه Google+ خود کنید. لینک های مناسب از سایت هایی در زمینه کاری خودتان کسب کنید. این لینکها باید با هدف گذاری روی نام تجاری و یا برند شما باشند. ممکن است شما در یک عبارت خاص مانند “آموزشگاه خیاطی” جایگاه مناسبی نداشته باشید، ولی میتوانید با رعایت اصول سئو محلی هدف گذاری خود را برای عباراتی مانند “آموزشگاه خیاطی در تهران” انجام داده و به سرعت در این کلمات پیشرفت کنید. باکس جستجوی محلی چیست؟ باکس جستجوی محلی یک نوع سنتی از نمایش نتایج محلی است که در آن نام تمامی تجارت های محلی حاوی عبارت جستجو شده به نمایش گذاشته می شود. این باکس محلی معمولا بعد ازنمایش سه نتیجه کلی نمایش داده می شود. رتبه بندی سایت در باکس های جستجوی محلی به بیش از 150 متغیر شناخته شده و ناشناخته! بستگی دارد. چگونه در سئو محلی موفق باشیم؟ بطور حتم کسب لینک های مناسب و واقعی از سایت های مرتبط و با هدف گذاری روی عباراتی که در آنها به مکان جغرافیایی شما اشاره شده تاثیر بالایی بر سئو محلی سایت شما خواهد داشت ولی در این بخش به مواردی که باید در محتوای سایت و ساختار کلی آن رعایت کنید اشاره خواهیم کرد. پاسخ به سوالات زیر میتواند راهنمای خوبی برای شناخت عوامل موثر بر سئو محلی باشد: 1- آیا نام، آدرس وتلفن من در تمامی صفحات وبسایت درج شده است؟ روبات های گوگل قابلیت درک شماره تماس و آدرس شما را دارند، به همین دلیل یکی از بهترین فضاهای سایت جهت درج اطلاعات تماس فوتر سایت است که در همه جا تکرار میشود. 2- آیا هر صفحه از سایت موردنظر از یک محتوای منحصر به فرد برای توضیح یک محصول یا توضیح درباره یک سرویس دهی با بیان جزئیات آن برخوردار است؟ به بیان دیگر محتوای سایت شما نباید تکراری و غیر مفید بنظر برسد، هر صفحه از سایت باید به تنهایی ارائه دهنده مفاهیم و مطالب مشخصی باشد که در بخش های دیگر سایت تکرار نشده است. 3- آیا وبسایت من در سایت های دایرکتوری محلی معتبر قرار گرفته شده است؟ نکته بسیار ظریف در این بخش مربوط به اعتبار و ارزش سایت های دایرکتوری است. قراردادن لینک سایت خود در هر سایت یا مجموعه ای به معنی پیشرفت شما در نتایج گوگل و یا بهبود سئوی محلی نخواهد بود و تنها سایت های معتبر میتوانند موجب پیشرفت شما شوند، چیزی که به راستی در فضای اینترنت ایران به سختی یافت میشود. 4- آیا لینک سایت شما در سایت هایی که محتوای شما را کپی کرده اند قرار گرفته است؟ سایت های بسیاری هستند که محتوای خود را تولید نمیکنند بلکه با جمع آوری اطلاعات از اینترنت خوراک محتوایی خود را تامین میکنند. بهتر است همیشه به این سایت ها توجه کنید و مطمئن شوید که لینک شما را بعنوان مرجع مقاله درج نموده اند زیرا بر سئوی کلی سایت و سئو محلی شما بسیار تاثیرگذار است. 5- آیا افراد نظرشان را درباره این سایت بیان کرده اند؟ اگر شما یک صفحه مشخص برای سایت یا تجارت خود در گوگل پلاس ایجاد کرده باشید، کاربران قادر خواهند بود نظراتشان را در مورد کیفیت خدمات شما در آن فضا بیان کنند. یکی از کلیدی ترین پارارمترهای موثر بر سئو محلی همین نظرات کاربران در صفحه گوگل پلاس شماست. شما میتوانید از دوستان یا مشتریان خود درخواست کنید تا نظرشان را مستقیما در صفحه گوگل پلاس برای شما بیان کنند. 6- آیا این وبسایت کیفیت لینک شدن در سایت های دیگر رادارد؟ مردم معمولا فراموش می کنند که اعتبار سایت شما به عنوان یک فاکتور در رتبه بندی محلی قرار می گیرد. شما برای افزایش اعتبار سایت خود نیاز دارید که سایت های دیگر به شما لینک کنند، پس یک راه برای این کار پیدا کنید. پیشنهاد وبسیما به شما تولید محتوای با کیفیتاست. موارد ذکر شده برای بهبود سئو محلی بسیار ساده بنظر میرسند و شاید شما همه آنها را تاکنون میدانستید، پس میتوانید با رعایت این اصول ساده و صرف کمی وقت سایت خود را در نتایج گوگل بالا برده و همچنین خود را برای کاربران محلی آماده کنید. اشتباهات رایج در سئو محلی به همان راحتی که انجام مراحل درست می تواند به روند بهبود رتبه سایت شما کمک کند، برداشتن قدم های اشتباه می تواند رتبه سایت شما را پایین آورده و حتی در بعضی مواقع باعث جریمه سایت شود. در این بخش توجه شما را به برخی از اشتباهات رایج در سئو محلی جلب می کنیم: 1- استفاده نکردن از کد تلفن شهر نام، شماره تلفن و آدرس از فاکتور های مهم در رتبه بندی جستجوی محلی هستند. اگر هنگامی که شماره تماس خود را در سایت قرار می دهید کد شهر را در آن لحاظ نکنید، یک فاکتور موثر در بهبود روند سئو محلی را از دست داده اید. 2- عدم درج آدرس شرکت گوگل بسیار هوشمند است و آدرس های پستی را بخوبی می شناسد. اگر در صفحه تماس خود از نقشه گوگل یا تصاویری برای نمایش کروکی استفاده میکنید، حتما آدرس خود را بصورت متنی نیز درج کنید تا روبات های گوگل قادر به درک آن باشند. 3- کامل نکردن صفحه پروفایل در گوگل پلاس هرچند که خود گوگل انکار می کند اما عاشق صفحاتی است که اطلاعاتشان کامل است . Google+ یک فرصت بسیار مناسب برای ایجاد یک صفحه اجتماعی برای کسب و کار شماست. شما باید یک صفحه پروفایل ایجاد کنید و تمامی اطلاعاتی که از شما خواسته شده را در آن پاسخ دهید. زمینه کاری خود را به دقت تعیین کنید و تصاویری که تمایل دارید در نتایج گوگل دیده شوند را در این صفحه بارگذاری کنید. 4- استفاده از کلمات کلیدی اشتباه آیا تابه حال درباره پیشنهاداتی که تضمین می دهند رتبه سایت شما را بالا ببرند و در غیر اینصورت پول شما را پس می دهند چیزی شنیده اید؟ این روش تنها با هدف گذاری روی کلمات کلیدی نامناسب یا کم جستجو بازدهی خواهد داشت. در این روش شرکت ها به شما کلمات و عباراتی را پیشنهاد میدهند که رقابت در آنها بسیار کم است. مثلا نام شرکت یا سایت خودتان! این کلمات عموما تعداد جستجوی کمی در ماه دارند و درست به همین دلیل است که کس دیگری روی آنها سرمایه گذاری نکرده. پس در انتخاب کلمات کلیدی هدف دقت کنید. 5- نادیده گرفتن سرعت سایت گوگل عاشق این است که بهترین نتیجه را برای جستجوگران فراهم کند. سایت شما باید به سرعت بالا بیاید و تجربه خوبی را برای کاربر فراهم کند. با در نظر گرفتن سئو محلی یا حتی بدون آن، سال 2014 سالی است که در آن بالا بودن سرعت سایت و فراهم کردن محیطی کاربرپسند اهمیت زیادی دارد. 6- استفاده بیش از اندازه از کلمه کلیدی حاوی مکان جغرافیایی اگر به روزهای اولیه ی حضور سئو محلی برگردیم متوجه می شویم که استفاده بیش از اندازه از یک کلمه کلیدی رتبه سایت را درموتور جستجو بالا می برد. طولی نکشید که گوگل متوجه این بازی شد و تاثیر آن را از بین برد. امروزه همچنان افراد فکر می کنند که استفاده بیش از اندازه کلمه کلیدی رتبه سایتشان را بالا می برد در صورتی که در بسیاری موارد حتی باعث کاهش رتبه سایت آنها می شود، بنابراین از انجام چنین کاری خوددراری کنید. 7- عدم فعالیت در شبکه های اجتماعی موتورهای جستجو فاکتورهای زیادی برای رتبه بندی سایت ها دارند که از جمله آنها میزان به اشتراک گذاری مطالب است. به اشتراک گذاری مطالب (بیش از همه در Google+ و بعد از آن در (facebook از فاکتور های مهم گوگل در سئو محلی است. آمادگی برای شروع سئو محلی سایت اگر فکر میکنید که آمادگی لازم برای سئو محلی سایت خود را دارید، کمی دست نگه دارید! چرا؟ چون قبل از هرکاری باید ابتدا کلمات هدف خود را انتخاب کنید. تجارت خود را از زوایای گوناگون نگاه کنید و عباراتی که ممکن است به ذهن کاربران برسد حدس بزنید. لیستی از کلمات و عبارات خود تهیه کنید و با استفاده از ابزار Keyword Planner پر بازدیدترین ها را مشخص کنید. سپس هرعبارت را در گوگل جستجو کرده و رقبای خود را بررسی کنید، شما باید پربازدیدترین و کم رقابت ترین عبارت را برای هدف گذاری اولیه خود برگزینید، اگر در این رقابت ساده پیروز شدید آمادگی برداشتن قدم های بزرگتر را نیز خواهید داشت. فروشنده tabcms انتشار 31/06/95 دسته افزونه ی وردپرس
-
مشاهده محصول افزونه افزایش سرعت WP Rocket با استفاده از افزونه افزایش سرعت WP Rocket آپدیت 2.7.4 میتوانید سرعت سایت خود را بصورت باور نکردنی افزایش دهید، همچنین افزونه افزایش سرعت WP Rocket لقب یکی از بهترین افزونه های وردپرسی را دارد که در مارکت های وردپرس برای فروش قرار گرفته شده است با توجه به اینکه افزونه های فراوانی بصورت دانلود رایگان و نسخه تجاری در بازار هستند که هر کدام دارای مشکلات مخصوص به خود هستند از بارگزاری و لود نکردن عکس های اسلایدر گرفته تا مخفی کردن لینک های خرید محصولات توی ووکامرس و فشار زیاد به سرور که موجب ساسبند شدن اکانت های کاربران در سرور میشود، اماافزونه افزایش سرعت WP Rocket که امروز معرفی میکنیم، تا حد زیادی حجم سایت شما را کاهش میدهد و همچنین با ذخیره کرده صفحات و cashing موجب میشود تا محتوای سایت ها در بازدید های بعدی دخیره شده بمانند همچنین افزونه افزایش سرعت WP Rocket ازPreloading هم پشتیبانی میکند که برای امتیاز سئو سایت شما نیز بسیار مفید میباشد. بسیاری از کاربران سایت های وردپرسی از مشکلات کمبود سرعت خود رنج میبرند توی آموزش های افزایش سرعت سایت وردپرس خود گله دارند، مشکل همه کاربران با افزونه افزایش سرعت WP Rocket حل خواهد شد. خیلی از طراحان قالب های سایت ها کدهای خودشون رو غیراصولی و غیر استاندارد با فاصله های خالی بسیار زیاد طراحی میکنند که متاسفانه تاثیر زیادی در بارگزاری سایت ها داره افزونه افزایش سرعت WP Rocket تمامی فایل های متنی و js + CSS سایت شما را بررسی میکند و بخش های اضافی را حذف میکند که تا حد زیادی تاثیر بر حجم و سرعت بارگزاری صحفه دارد. توی نتایج جستجوی گوگل اگر دقت کرده باشید که هر چقدر پایین تر میاید عکس ها بتازگی لود میشند یا اگر از کاربران دیجی کالاباشید میبینید تا زمانی که بر روی یکی از تب و زبانه های سایت ها بخشی از سایت که تا زمانی که به آن نزدیک نشوید یا قابل مشاهده در وضعیت کاربر نباشد عکس یا فیلم یا محتوای مورد نظر بارگزاری نمیشود، و همین موجب میشود تا سایز صحفه های شما بسیار کاهش پیدا بکند و سرعت افزایش داشته باشد. بخش مدیریت و کانفیگ این افزونه برعکس همه ی افزونه های دیگر در بازار کاملا ساده و هیچ پیچیدگی ندارد و اگر بخشی نیاز به تنظیم داشته باشد در یک پیغام مناسب به کاربران نمایش داده خواهد شد ایادتون باشه که حتما بعد از نصب افزونه تنظیماتش رو کانفیگ بکنید، چون اینطوری میتونید حداکثر بازدهی افزونه رو مشاهده بکنید هر چند که حتی اگر هم کانفیگش بکنید توی سایتی که حجمش 5 مگابایته به 2 مگابایت میرسه کدنویسی بسیار واضح افزونه افزایش سرعت WP Rocket موجب شده است تا این افزونه توسط بهترین برنامه نویسیان وردپرس آماده شود و بیشترین بازدهی را داشته باشد. فروشنده tabcms انتشار 31/06/95 دسته افزونه ی وردپرس
-
مشاهده محصول افزونه آیکن های زنده وردپرس + آموزش نصب دستی با سلام خدمت همراهان عزیز بازاچه . با یک آموزش اختصاصی دیگه از وردپرس فارسی در خدمت شما دوستان هستیم . می خوایم آموزش افزودن آیکون های زنده یا همون Livicon رو به شما یاد بدیم . شما می تونین نمونه آیکون های زنده رو همه جای وبسایت من ببنین . آموزش هایی تو اینترنت هست ولی هیچکدوم کامل نیستن . برای همین خواستم به صورت مبتدی و کامل آموزش رو بنویسم . ابتدا پکیج رو از این لینک دانلود کنید . سپس فولدر دانلود شده رو از حالت زیپ خارج کنید . وارد پوشه بشید . بعد از آن وارد پوشه Upload شده ، سپس وارد پوشه minified شده و این فایل هارو کپی کنید raphael-min.js و jquery-1.9.1.min.js و livicons-1.3.min.js . بعد از کپی کردن وارد فولدر پوشه خود شده و یک فولدر جدید به نام js ایجاد کرده و فایل هارا در این فولدر کپی کنید . اگر این فولدر موجود است فقط فایل هارو کپی کنید . سپس فایل header.php قالب خود را باز کنید و به دنبال تکه کد زیر بگردید <?php wp_head(); ?> و قبل از این کد ، کدهای زیر را وارد کنید : <script src="<?php echo get_template_directory_uri(); ?>/js/jquery-1.9.1.min.js"> </script> <script src="<?php echo get_template_directory_uri(); ?>/js/raphael-min.js"></script> <script src="<?php echo get_template_directory_uri(); ?>/js/livicons-1.3.min.js"> </script> نکاتی در مورد بالا : در کد بالا قبل از کپی کردن فایل livicons-1.3.min.js وارد پوشه دانلود شده livicon شده و سپس وارد پوشه Customizer شده و فایل Customizer.htm را باز کنید . در این صفحه آیکون ها رو میبینیم . هر آیکون رو که انتخاب می کنین نامش رو بنویسن که لازم میشه . هر کدوم رو که لازم داریم تیک می زنیم . اگه همشون رو تیک بزنین حجمش زیاد میشه و سرعت لود شدن بیشتر میشه ، پس آیکون های مورد نظر رو تیک بزنید سپس در انتهای صفحه بخشی وجود داره به نام Step 2 در این بخش تنظیماتی وجود داره که کارکرد اونارو هم پایین می نویسم تا انتخابش کنین : Default icons size (pixels): سایز پیش فرض آیکون های شما Default icons color: رنگ پیشفرض آیکون ها Change color on hover: تغییر رنگ آیکون با بردن موس روی آن Are icons animated by default: آیا آیکون ها به صورت پیشفرض انیمیشن داشته باشند ؟ Is animation looped by default: آیا انیمیشن آیکون ها به صورت پیشفرض تکرار شوند یا فقط یکبار اجرا شوند ؟ Default event type (hover or click): صفت ها با کلیک روی آیکون انجام شوند یا بردن موس روی آن ؟ Bind an event handler to parent element with a LivIcon: این بخش کمی مهمه . این بخش میگه اگه مقدارش true باشه فعال میشه و اگر false باشه غیر فعال . حالا این بخش چیه ؟ مثلا شما یه متن یا باکس دارین که داخلش آیکون زنده گذاشتین ، اگه مقدار این فیلد true باشه شما در هر قسمتی از div که آیکون زنده توش هست موس رو ببرید انیمیشن اجرا میشه ولی اگه مقدار false باشه فقط انیمیشن با بردن موس دقیقا روی آیکون اجرا میشه . به نظر من ture کنین مفدارش رو . گرینه های بعدی زیاد مهم نیست اگه لازمتون نیست دست نزنین بهش . نکته : در تمام تنظیماته بالا مقدار ture یعنی فعال و مقدار false غیر فعال میباشد . بعد از این مرحله در step 3 روی get code کلیک کرده و تمام کدهای ایجاد شده رو کپی کرده و داخل فایل livicons-1.3.min.js رو پاک کرده و کدهای جدید رو داخلش پیست کرده و لذت ببرید . خب . حالا مونده چند تا چیز . حالا می خوایم یه آیکون رو نمایش بدیم که به صورت زنده باشه . من یه نمونش رو می ذارم بعد کدش رو توضیح می دم : <i class="livicon" data-name="wordpress" data-size="80" data-color="#777777" data-hovercolor="#14a57a" data-animate="true" data-loop="0" data-eventtype="hover" data-onparent="1" data-duration="800"></i> توضیح مقادیر استفاده شده : data-name : نام آیکونی که دوست داریم استفاده کنیم . data-size : اندازه آیکون data-color : رنگ آیکون data-hovercolor : رنگ آیکون هنگام بردن موس روی آن data-animate : فعال یا غیر فعال بودن انیمیشن data-loop : تکرار شدن انمیشن ( 0 باشه یعنی غیر فعال ولی 1 یعنی فعال باشه ) data-onparent : همون قسمتی که میگه با بردن موس روی آیکون فعال بشه انیمیشن یا بردن روی div ( صفر روی آیکون و 1 روی div ) data-duration : مدت زمان انجام انیمیشن در صورتی که مراحل فوق سخت بود و امکان استفاده نداشتین افزونه این کار رو برای شما عزیزان برای دانلود قرار دادیم که میتونین استفاده کنین... ویژگی های این افزونه وردپرس : 353 آیکون زنده و متحرک استفاده از آیکون ها به صورت استاتیک رنگ بندی و اندازه دلخواه رزولوشن رتینا سازگار با بوتسترپ سازگار با همه ی مرور گرها با تشکر از انجمن وردپرس فارسی آقای بویکا فروشنده tabcms انتشار 31/06/95 دسته افزونه ی وردپرس
-
Version 1.0.0
4 دانلود
با سلام خدمت همراهان عزیز بازاچه . با یک آموزش اختصاصی دیگه از وردپرس فارسی در خدمت شما دوستان هستیم . می خوایم آموزش افزودن آیکون های زنده یا همون Livicon رو به شما یاد بدیم . شما می تونین نمونه آیکون های زنده رو همه جای وبسایت من ببنین . آموزش هایی تو اینترنت هست ولی هیچکدوم کامل نیستن . برای همین خواستم به صورت مبتدی و کامل آموزش رو بنویسم . ابتدا پکیج رو از این لینک دانلود کنید . سپس فولدر دانلود شده رو از حالت زیپ خارج کنید . وارد پوشه بشید . بعد از آن وارد پوشه Upload شده ، سپس وارد پوشه minified شده و این فایل هارو کپی کنید raphael-min.js و jquery-1.9.1.min.js و livicons-1.3.min.js . بعد از کپی کردن وارد فولدر پوشه خود شده و یک فولدر جدید به نام js ایجاد کرده و فایل هارا در این فولدر کپی کنید . اگر این فولدر موجود است فقط فایل هارو کپی کنید . سپس فایل header.php قالب خود را باز کنید و به دنبال تکه کد زیر بگردید <?php wp_head(); ?> و قبل از این کد ، کدهای زیر را وارد کنید : <script src="<?php echo get_template_directory_uri(); ?>/js/jquery-1.9.1.min.js"> </script> <script src="<?php echo get_template_directory_uri(); ?>/js/raphael-min.js"></script> <script src="<?php echo get_template_directory_uri(); ?>/js/livicons-1.3.min.js"> </script> نکاتی در مورد بالا : در کد بالا قبل از کپی کردن فایل livicons-1.3.min.js وارد پوشه دانلود شده livicon شده و سپس وارد پوشه Customizer شده و فایل Customizer.htm را باز کنید . در این صفحه آیکون ها رو میبینیم . هر آیکون رو که انتخاب می کنین نامش رو بنویسن که لازم میشه . هر کدوم رو که لازم داریم تیک می زنیم . اگه همشون رو تیک بزنین حجمش زیاد میشه و سرعت لود شدن بیشتر میشه ، پس آیکون های مورد نظر رو تیک بزنید سپس در انتهای صفحه بخشی وجود داره به نام Step 2 در این بخش تنظیماتی وجود داره که کارکرد اونارو هم پایین می نویسم تا انتخابش کنین : Default icons size (pixels): سایز پیش فرض آیکون های شما Default icons color: رنگ پیشفرض آیکون ها Change color on hover: تغییر رنگ آیکون با بردن موس روی آن Are icons animated by default: آیا آیکون ها به صورت پیشفرض انیمیشن داشته باشند ؟ Is animation looped by default: آیا انیمیشن آیکون ها به صورت پیشفرض تکرار شوند یا فقط یکبار اجرا شوند ؟ Default event type (hover or click): صفت ها با کلیک روی آیکون انجام شوند یا بردن موس روی آن ؟ Bind an event handler to parent element with a LivIcon: این بخش کمی مهمه . این بخش میگه اگه مقدارش true باشه فعال میشه و اگر false باشه غیر فعال . حالا این بخش چیه ؟ مثلا شما یه متن یا باکس دارین که داخلش آیکون زنده گذاشتین ، اگه مقدار این فیلد true باشه شما در هر قسمتی از div که آیکون زنده توش هست موس رو ببرید انیمیشن اجرا میشه ولی اگه مقدار false باشه فقط انیمیشن با بردن موس دقیقا روی آیکون اجرا میشه . به نظر من ture کنین مفدارش رو . گرینه های بعدی زیاد مهم نیست اگه لازمتون نیست دست نزنین بهش . نکته : در تمام تنظیماته بالا مقدار ture یعنی فعال و مقدار false غیر فعال میباشد . بعد از این مرحله در step 3 روی get code کلیک کرده و تمام کدهای ایجاد شده رو کپی کرده و داخل فایل livicons-1.3.min.js رو پاک کرده و کدهای جدید رو داخلش پیست کرده و لذت ببرید . خب . حالا مونده چند تا چیز . حالا می خوایم یه آیکون رو نمایش بدیم که به صورت زنده باشه . من یه نمونش رو می ذارم بعد کدش رو توضیح می دم : <i class="livicon" data-name="wordpress" data-size="80" data-color="#777777" data-hovercolor="#14a57a" data-animate="true" data-loop="0" data-eventtype="hover" data-onparent="1" data-duration="800"></i> توضیح مقادیر استفاده شده : data-name : نام آیکونی که دوست داریم استفاده کنیم . data-size : اندازه آیکون data-color : رنگ آیکون data-hovercolor : رنگ آیکون هنگام بردن موس روی آن data-animate : فعال یا غیر فعال بودن انیمیشن data-loop : تکرار شدن انمیشن ( 0 باشه یعنی غیر فعال ولی 1 یعنی فعال باشه ) data-onparent : همون قسمتی که میگه با بردن موس روی آیکون فعال بشه انیمیشن یا بردن روی div ( صفر روی آیکون و 1 روی div ) data-duration : مدت زمان انجام انیمیشن در صورتی که مراحل فوق سخت بود و امکان استفاده نداشتین افزونه این کار رو برای شما عزیزان برای دانلود قرار دادیم که میتونین استفاده کنین... ویژگی های این افزونه وردپرس : 353 آیکون زنده و متحرک استفاده از آیکون ها به صورت استاتیک رنگ بندی و اندازه دلخواه رزولوشن رتینا سازگار با بوتسترپ سازگار با همه ی مرور گرها با تشکر از انجمن وردپرس فارسی آقای بویکارایگان
-
Version 1.0.0
با استفاده از افزونه افزایش سرعت WP Rocket آپدیت 2.7.4 میتوانید سرعت سایت خود را بصورت باور نکردنی افزایش دهید، همچنین افزونه افزایش سرعت WP Rocket لقب یکی از بهترین افزونه های وردپرسی را دارد که در مارکت های وردپرس برای فروش قرار گرفته شده است با توجه به اینکه افزونه های فراوانی بصورت دانلود رایگان و نسخه تجاری در بازار هستند که هر کدام دارای مشکلات مخصوص به خود هستند از بارگزاری و لود نکردن عکس های اسلایدر گرفته تا مخفی کردن لینک های خرید محصولات توی ووکامرس و فشار زیاد به سرور که موجب ساسبند شدن اکانت های کاربران در سرور میشود، اماافزونه افزایش سرعت WP Rocket که امروز معرفی میکنیم، تا حد زیادی حجم سایت شما را کاهش میدهد و همچنین با ذخیره کرده صفحات و cashing موجب میشود تا محتوای سایت ها در بازدید های بعدی دخیره شده بمانند همچنین افزونه افزایش سرعت WP Rocket ازPreloading هم پشتیبانی میکند که برای امتیاز سئو سایت شما نیز بسیار مفید میباشد. بسیاری از کاربران سایت های وردپرسی از مشکلات کمبود سرعت خود رنج میبرند توی آموزش های افزایش سرعت سایت وردپرس خود گله دارند، مشکل همه کاربران با افزونه افزایش سرعت WP Rocket حل خواهد شد. خیلی از طراحان قالب های سایت ها کدهای خودشون رو غیراصولی و غیر استاندارد با فاصله های خالی بسیار زیاد طراحی میکنند که متاسفانه تاثیر زیادی در بارگزاری سایت ها داره افزونه افزایش سرعت WP Rocket تمامی فایل های متنی و js + CSS سایت شما را بررسی میکند و بخش های اضافی را حذف میکند که تا حد زیادی تاثیر بر حجم و سرعت بارگزاری صحفه دارد. توی نتایج جستجوی گوگل اگر دقت کرده باشید که هر چقدر پایین تر میاید عکس ها بتازگی لود میشند یا اگر از کاربران دیجی کالاباشید میبینید تا زمانی که بر روی یکی از تب و زبانه های سایت ها بخشی از سایت که تا زمانی که به آن نزدیک نشوید یا قابل مشاهده در وضعیت کاربر نباشد عکس یا فیلم یا محتوای مورد نظر بارگزاری نمیشود، و همین موجب میشود تا سایز صحفه های شما بسیار کاهش پیدا بکند و سرعت افزایش داشته باشد. بخش مدیریت و کانفیگ این افزونه برعکس همه ی افزونه های دیگر در بازار کاملا ساده و هیچ پیچیدگی ندارد و اگر بخشی نیاز به تنظیم داشته باشد در یک پیغام مناسب به کاربران نمایش داده خواهد شد ایادتون باشه که حتما بعد از نصب افزونه تنظیماتش رو کانفیگ بکنید، چون اینطوری میتونید حداکثر بازدهی افزونه رو مشاهده بکنید هر چند که حتی اگر هم کانفیگش بکنید توی سایتی که حجمش 5 مگابایته به 2 مگابایت میرسه کدنویسی بسیار واضح افزونه افزایش سرعت WP Rocket موجب شده است تا این افزونه توسط بهترین برنامه نویسیان وردپرس آماده شود و بیشترین بازدهی را داشته باشد.50٬000 ریال
-
Version 1.0.0
با استفاده از این پلاگین به راحتی برگه تسویه حساب خود را سفارشی کنید! و هرچیزی دوست دارید به آن اضافه یا کم کنید! تا سایت شما کاملا اختصاصی و زیبا شود! توضیحات انگیلیسی! YITH WooCommerce – A/B split testing on checkout pages (analysis made to find out which checkout structure works better in e-commerce sites) have turned out to be the best choice for a better user experience during purchase. This because a multi-step structure helps customers feel more comfortable during payment operations as they understand better which step they are filling in. Help your customers and reduce cart abandonment by making your checkout simpler and tidier During checkout, customers are generally required to add many data in the same page and this process might appear long and confusing. In one word: disheartening. A multi-step checkout helps sorting data and split them in different and progressive sections: this makes this process much clearer and tidier in customers’ mind. It avoids confusion and reduces dramatically possible errors in filling out forms. So, cart abandonment, common problem of sites with complex checkout, is so highly reduced and spares you from losing customers during the last phase of purchasing.100٬000 ریال
-
Version 1.0.0
امروز اولین پلاگین سئو اضافی برای Yoast یعنی پلاگین سئو محلی Yoast Local Seo رو براتون آماده کردیم که کار این پلاگین درج آدرس شرکت شما همراه با نقشه گوگل در نتایج جستجوی گوگل است. قطعا وقتی در نتایج جستجو، اسم یک سایت همراه با آدرس مکانی و در کنار نقشه گوگل ظاهر میشه، 100% کاربران رو به خودش جذب میکنه و باعث بهبود رتبه سایت و افزایش بازدید سایت شما میشه. Local SEO یا سئو محلی چیست؟ سئو محلی یک مفهوم نسبتا جدید در بهینه سازی سایت برای موتور جستجوی گوگل است. گوگل مکان جغرافیایی افراد و سوابق جستجوی آنها را در نظر گرفته و نتایج خود را براین اساس بازچینی میکند. مکان جغرافیایی کاربران به راحتی از طریق آی پی قابل تشخیص است ولی مکان جغرافیایی تجارت یا سایت شما تنها با رعایت اصولی هرجند ساده ولی مشخص تعیین میگردد. کلیه فعالیت های شما برای تعیین مکان جغرافیایی تحت پوشش خود و فهماندن آن به روبات های گوگل را سئو محلی می نامیم. سئو محلی یا Local SEO روند بهینه سازی وب سایت شما برای بهبود جایگاه در نتایج محلی گوگل یا همان نتایج وابسته به محل جغرافیایی کاربران است. طبق گزارش خود گوگل بیش از یک سوم ورودی های سایت های از جستجو در سال 2014 محلی هستند، حال اگر شما از بیان مکان جغرافیایی تان در کلمه کلیدی استفاده کنید میتوانید این رقم را به 50 درصد برسانید. گوگل به تازگی توجه ویژه ای به جستجوی محلی و ارائه نزدیک ترین و بهترین نتایج به کاربران خود داشته است و این امر میتواند در آینده پررنگ تر و مهمتر نیز جلوه کند. اگر تجارت یا سایت شما محدوده جغرافیایی مشخصی را پوشش میدهد، باید به سئوی محلی نیز توجه داشته باشید. بعنوان مثال یک آموزشگاه رانندگی که در محدوده خاصی از تهران واقع شده است و یا یک رستوران که نهایتا میتواند یک شهر را بعنوان مخاطبین هدف خود در ذهن داشته باشد میتواند از سئوی محلی برای بهبود تجارت خود بهره بگیرد. ساده ترین مثال سئو محلی برای یک رستوران در مشهد، کسب جایگاه در عباراتی مانند “رستوران در مشهد” یا “بهترین رستوران مشهد” می باشد. به این طریق تمامی افرادی که در اینترنت بدنبال یک رستوران مناسب یا جدید در شهر مشهد میگردند با شما آشنا خواهند شد. به همین منظور اولین قدم در سئوی محلی هدف گذاری روی عباراتی است که مستقیما نام مکان، محدوده یا شهر مورد نظر شما را در خود دارند و دومین قدم قرار دادن این عبارات در فضاهایی مناسب از محتوای سایت خواهد بود. دراینجا نمونه ای ازاین جستجو را برای سایت ایران ترجمه که وبسیما مفتخر به همکاری در سئو سایت آنها بوده است را می بینید، در جستجوی عبارت “ترجمه در مشهد” سایت ایران ترجمه به شکلی کاملا متفاوت از سایر نتایج نمایش داده میشود و این امر تنها ناشی از رعایت اصول سئو محلی می باشد. اسلایدر سئو محلی گوگل چیست؟ همانطور که در بالا مشاهده می کنید اسلایدر گوگل یک عکس رنگی و افقی است که در بالای نتایج جستجو پدیدار می شود. اسلایدر گوگل 9 نتیجه برتر جستجوی محلی را برای شما به نمایش می گذارد. تمامی تصاویر نمایش داده شده در این بخش از پروفایل گوگل پلاس این مکان ها که توسط خود صاحب حساب کاربری (مسئول سئو محلی) و یا مشتریانتان بارگذاری میشوند دریافت میگردد. چگونه در اسلایدر گوگل باشیم؟ کاملا مشخص است که این قابلیت گوگل در حال حاضر استفاده زیادی در ایران ندارد و کمتر شاهد چنین اسلایدری در نتایج جستجوی خود هستیم. دلیل این امر را میتوان تحریم ایران و عدم امکان ثبت نام در Local Business گوگل دانست. با این وجود شما میتوانید با رعایت اصول سئوی محلی جایگاه مناسبی در نتایج اصلی گوگل و نه اسلایدر بالای صفحه نیز کسب کنید که تاثیر بالایی بر جذب بازدیدکننده یا مشتری برای سایت خواهد داشت. سئوی محلی روند بسیار ساده ای بوده و سزاوار این است که برای انجامش وقت بگذاریم. در اینجا به بیان چند مرحله از آماده سازی سایت خود جهت حضور در اسلایدر گوگل می پردازیم. درخواست یک صفحه Google + کنید و فرم مربوط به آن را به طور کامل پرکنید. عکس های با کیفیت در صفحه Google+ خود آپلود کنید. مشتریان خود را تشویق به گذاشتن نظریاتشان در صفحه Google+ خود کنید. لینک های مناسب از سایت هایی در زمینه کاری خودتان کسب کنید. این لینکها باید با هدف گذاری روی نام تجاری و یا برند شما باشند. ممکن است شما در یک عبارت خاص مانند “آموزشگاه خیاطی” جایگاه مناسبی نداشته باشید، ولی میتوانید با رعایت اصول سئو محلی هدف گذاری خود را برای عباراتی مانند “آموزشگاه خیاطی در تهران” انجام داده و به سرعت در این کلمات پیشرفت کنید. باکس جستجوی محلی چیست؟ باکس جستجوی محلی یک نوع سنتی از نمایش نتایج محلی است که در آن نام تمامی تجارت های محلی حاوی عبارت جستجو شده به نمایش گذاشته می شود. این باکس محلی معمولا بعد ازنمایش سه نتیجه کلی نمایش داده می شود. رتبه بندی سایت در باکس های جستجوی محلی به بیش از 150 متغیر شناخته شده و ناشناخته! بستگی دارد. چگونه در سئو محلی موفق باشیم؟ بطور حتم کسب لینک های مناسب و واقعی از سایت های مرتبط و با هدف گذاری روی عباراتی که در آنها به مکان جغرافیایی شما اشاره شده تاثیر بالایی بر سئو محلی سایت شما خواهد داشت ولی در این بخش به مواردی که باید در محتوای سایت و ساختار کلی آن رعایت کنید اشاره خواهیم کرد. پاسخ به سوالات زیر میتواند راهنمای خوبی برای شناخت عوامل موثر بر سئو محلی باشد: 1- آیا نام، آدرس وتلفن من در تمامی صفحات وبسایت درج شده است؟ روبات های گوگل قابلیت درک شماره تماس و آدرس شما را دارند، به همین دلیل یکی از بهترین فضاهای سایت جهت درج اطلاعات تماس فوتر سایت است که در همه جا تکرار میشود. 2- آیا هر صفحه از سایت موردنظر از یک محتوای منحصر به فرد برای توضیح یک محصول یا توضیح درباره یک سرویس دهی با بیان جزئیات آن برخوردار است؟ به بیان دیگر محتوای سایت شما نباید تکراری و غیر مفید بنظر برسد، هر صفحه از سایت باید به تنهایی ارائه دهنده مفاهیم و مطالب مشخصی باشد که در بخش های دیگر سایت تکرار نشده است. 3- آیا وبسایت من در سایت های دایرکتوری محلی معتبر قرار گرفته شده است؟ نکته بسیار ظریف در این بخش مربوط به اعتبار و ارزش سایت های دایرکتوری است. قراردادن لینک سایت خود در هر سایت یا مجموعه ای به معنی پیشرفت شما در نتایج گوگل و یا بهبود سئوی محلی نخواهد بود و تنها سایت های معتبر میتوانند موجب پیشرفت شما شوند، چیزی که به راستی در فضای اینترنت ایران به سختی یافت میشود. 4- آیا لینک سایت شما در سایت هایی که محتوای شما را کپی کرده اند قرار گرفته است؟ سایت های بسیاری هستند که محتوای خود را تولید نمیکنند بلکه با جمع آوری اطلاعات از اینترنت خوراک محتوایی خود را تامین میکنند. بهتر است همیشه به این سایت ها توجه کنید و مطمئن شوید که لینک شما را بعنوان مرجع مقاله درج نموده اند زیرا بر سئوی کلی سایت و سئو محلی شما بسیار تاثیرگذار است. 5- آیا افراد نظرشان را درباره این سایت بیان کرده اند؟ اگر شما یک صفحه مشخص برای سایت یا تجارت خود در گوگل پلاس ایجاد کرده باشید، کاربران قادر خواهند بود نظراتشان را در مورد کیفیت خدمات شما در آن فضا بیان کنند. یکی از کلیدی ترین پارارمترهای موثر بر سئو محلی همین نظرات کاربران در صفحه گوگل پلاس شماست. شما میتوانید از دوستان یا مشتریان خود درخواست کنید تا نظرشان را مستقیما در صفحه گوگل پلاس برای شما بیان کنند. 6- آیا این وبسایت کیفیت لینک شدن در سایت های دیگر رادارد؟ مردم معمولا فراموش می کنند که اعتبار سایت شما به عنوان یک فاکتور در رتبه بندی محلی قرار می گیرد. شما برای افزایش اعتبار سایت خود نیاز دارید که سایت های دیگر به شما لینک کنند، پس یک راه برای این کار پیدا کنید. پیشنهاد وبسیما به شما تولید محتوای با کیفیتاست. موارد ذکر شده برای بهبود سئو محلی بسیار ساده بنظر میرسند و شاید شما همه آنها را تاکنون میدانستید، پس میتوانید با رعایت این اصول ساده و صرف کمی وقت سایت خود را در نتایج گوگل بالا برده و همچنین خود را برای کاربران محلی آماده کنید. اشتباهات رایج در سئو محلی به همان راحتی که انجام مراحل درست می تواند به روند بهبود رتبه سایت شما کمک کند، برداشتن قدم های اشتباه می تواند رتبه سایت شما را پایین آورده و حتی در بعضی مواقع باعث جریمه سایت شود. در این بخش توجه شما را به برخی از اشتباهات رایج در سئو محلی جلب می کنیم: 1- استفاده نکردن از کد تلفن شهر نام، شماره تلفن و آدرس از فاکتور های مهم در رتبه بندی جستجوی محلی هستند. اگر هنگامی که شماره تماس خود را در سایت قرار می دهید کد شهر را در آن لحاظ نکنید، یک فاکتور موثر در بهبود روند سئو محلی را از دست داده اید. 2- عدم درج آدرس شرکت گوگل بسیار هوشمند است و آدرس های پستی را بخوبی می شناسد. اگر در صفحه تماس خود از نقشه گوگل یا تصاویری برای نمایش کروکی استفاده میکنید، حتما آدرس خود را بصورت متنی نیز درج کنید تا روبات های گوگل قادر به درک آن باشند. 3- کامل نکردن صفحه پروفایل در گوگل پلاس هرچند که خود گوگل انکار می کند اما عاشق صفحاتی است که اطلاعاتشان کامل است . Google+ یک فرصت بسیار مناسب برای ایجاد یک صفحه اجتماعی برای کسب و کار شماست. شما باید یک صفحه پروفایل ایجاد کنید و تمامی اطلاعاتی که از شما خواسته شده را در آن پاسخ دهید. زمینه کاری خود را به دقت تعیین کنید و تصاویری که تمایل دارید در نتایج گوگل دیده شوند را در این صفحه بارگذاری کنید. 4- استفاده از کلمات کلیدی اشتباه آیا تابه حال درباره پیشنهاداتی که تضمین می دهند رتبه سایت شما را بالا ببرند و در غیر اینصورت پول شما را پس می دهند چیزی شنیده اید؟ این روش تنها با هدف گذاری روی کلمات کلیدی نامناسب یا کم جستجو بازدهی خواهد داشت. در این روش شرکت ها به شما کلمات و عباراتی را پیشنهاد میدهند که رقابت در آنها بسیار کم است. مثلا نام شرکت یا سایت خودتان! این کلمات عموما تعداد جستجوی کمی در ماه دارند و درست به همین دلیل است که کس دیگری روی آنها سرمایه گذاری نکرده. پس در انتخاب کلمات کلیدی هدف دقت کنید. 5- نادیده گرفتن سرعت سایت گوگل عاشق این است که بهترین نتیجه را برای جستجوگران فراهم کند. سایت شما باید به سرعت بالا بیاید و تجربه خوبی را برای کاربر فراهم کند. با در نظر گرفتن سئو محلی یا حتی بدون آن، سال 2014 سالی است که در آن بالا بودن سرعت سایت و فراهم کردن محیطی کاربرپسند اهمیت زیادی دارد. 6- استفاده بیش از اندازه از کلمه کلیدی حاوی مکان جغرافیایی اگر به روزهای اولیه ی حضور سئو محلی برگردیم متوجه می شویم که استفاده بیش از اندازه از یک کلمه کلیدی رتبه سایت را درموتور جستجو بالا می برد. طولی نکشید که گوگل متوجه این بازی شد و تاثیر آن را از بین برد. امروزه همچنان افراد فکر می کنند که استفاده بیش از اندازه کلمه کلیدی رتبه سایتشان را بالا می برد در صورتی که در بسیاری موارد حتی باعث کاهش رتبه سایت آنها می شود، بنابراین از انجام چنین کاری خوددراری کنید. 7- عدم فعالیت در شبکه های اجتماعی موتورهای جستجو فاکتورهای زیادی برای رتبه بندی سایت ها دارند که از جمله آنها میزان به اشتراک گذاری مطالب است. به اشتراک گذاری مطالب (بیش از همه در Google+ و بعد از آن در (facebook از فاکتور های مهم گوگل در سئو محلی است. آمادگی برای شروع سئو محلی سایت اگر فکر میکنید که آمادگی لازم برای سئو محلی سایت خود را دارید، کمی دست نگه دارید! چرا؟ چون قبل از هرکاری باید ابتدا کلمات هدف خود را انتخاب کنید. تجارت خود را از زوایای گوناگون نگاه کنید و عباراتی که ممکن است به ذهن کاربران برسد حدس بزنید. لیستی از کلمات و عبارات خود تهیه کنید و با استفاده از ابزار Keyword Planner پر بازدیدترین ها را مشخص کنید. سپس هرعبارت را در گوگل جستجو کرده و رقبای خود را بررسی کنید، شما باید پربازدیدترین و کم رقابت ترین عبارت را برای هدف گذاری اولیه خود برگزینید، اگر در این رقابت ساده پیروز شدید آمادگی برداشتن قدم های بزرگتر را نیز خواهید داشت.150٬000 ریال