-
تعداد ارسال ها
90 -
تاریخ عضویت
-
آخرین بازدید
-
Days Won
3
پست ارسال شده توسط elder
-
-
سلام به همه دوستان
یه سایت دارم طراحی میکنم مشکل خطای 500 داشتم دسترسی ها رو تنظیم کردم مشکل برطرف شد فقط الان مشکل خطای 500 در مشاهده مطالب سایت هست . یعنی روی هر مطلبی کلیک کنیم خطای 500 میده باید از کجا دسترسی رو درست کنم .
ممنون خیلی فوری هست ممنون
-
سلام و درود به مهندسان عزیز
دوستان در نمایش اسلاید شو SP Smart Slider با مشکل مواجه شدم . روی لوکال بدون مشکل هست و کامل نمایش داده می شود اما بروی سرور نمایش داده نمیشه و بصورت زیر هست
[ATTACH=CONFIG]7900[/ATTACH]
هاست و سرور هم شخصی است .WebsitePanel
-
با عرض پوزش تایپیک داره خاک می خوره
-
سلام
می خوام یک سری اطلاعات توسط پرسنل سایت ار طریق فرم وارد دیتابیس کنیم . بعد کاربران سایت با وارد کردن یک کد شناسه بتونن اطلاعات مربوط به اون شناسه رو مشاهده کنن .
-
سلام دوستان
آیا امکان تغییر رنگ گروههای کاربری مانند فرومها در جوملا هست یا خیر
مثلا ادمین قرمز باشه نام کاربریش
-
سلام به همه دوستان
امروز می خوام برای آن دسته از دوستانی که علاقه مند هستند صفحه 404 سایت خود را اختصاصی کنند آموزشی ساده ارائه دهم.
برای شروع ابتدا تصویر صفحه خطا را طراحی کنید یا از گوگل دانلود کنید . بعد یک مطلب جدید ایجاد کنید و تصویر طراحی شده و متن ها و هرچه نیاز دارید در صفحه 404 نمایش داده شود را وارد ویرایشگر مطلب نمائید .خوب پس از تکمیل مطلب از قسمت html همه کد را کامل کپی کنید .
گام بعدی:
به هاست خود رفته و به مسیر زیر بروید .templates / system / error.php
فایل error.php را باز کنید و کلیه کدهای بین تگ های <body>....</body> را پاک کنید و کدهای کپی شده مطلب فوق را به جاش وارد کنید . و ذخیره نمائید . مطلب فوق را هم نیاز ندارید ذخیره کنید .
حالا صفحه 404 سایت شما شخصی شد . این هم دمو
-
با سلامدوستان من میخوام برای فرمم یک لوگو داشته باشم
باید چکار کنم؟
از کد زیر استفاده کنید و در قسمت خواص فرم در پنجره کدها تیک خودکار رو بردارید و این کد رو در خط اول قرار دهید البته آدرس لوگو و لینک لوگو رو فراموش نکنید .
<p><a href="لینک لوگو"><img src="آدرس لوگو" border="0" alt="" /></a></p>
-
با سلام و درود
می خوام برای کاربران آماتوری مثل خودم:128fs318181: که آشنا به کدهای html و جاوا اسکریپت نیستند آموزش بدم به آسانی بتوانند فرم خود را با سلیقه خود طراحی و چیدمان کنند .
خوب زمانیکه فرم خود را با rsform ساختید و تکمیل شد می توانید با این روش دیزاین و چیدمان فیلدهای فرم را اختصاصی و مطابق با سلیقه خود کنید .
در قسمت ویرایش فرم بروی خواص کلیک کنید .
در قسمت طرح بندی در پایین ترین قسمت پنجره کدهای فرم مورد نظر قرار دارد . تیک تولید طرح خودکار رو بردارید .
حالا در تب دیگر مرورگرتان در بخش مدیریت جوملا گزینه ایجاد مطلب جدید رو بزنید . نیاز به پر کردن اطلاعات فرم نیست و فقط با پنجره ویرایشگر کار داریم .
اکنون به سربرگ فرم مورد نظر رفته و کل کدهای موجود در پنجره خواص رو کپی کنید و در سربرگ مطلب جدید در ابزارهای ویرایشگر بروی html کلیک کنید و کدها رو در این قسمت paste کنید .و روی update کلیک کنید . اکنون می بینید جدولی ساخته شده با یک سری متغیر
مانند تصویر زیر:
خوب دقت کنید به متغیرها . شما اکنون می توانید با استفاده از ویرایشگر پیشرفته جوملا و کمک از جدولها یک جدول زیبا طراحی کنید و متغیرهای مربوطه را در سلولهای جدول وارد نمایید .
نکته :
متغیر {name:caption} نام فیلد هست و {name:body} {name:validation} خاصیت فیلد و باکس مربوطه است {name:description} توضیحات مربوط به فیلد است . پس این 3 متغیر مربوط به یک قسمت از فیلدهای فرم می باشد که باید در یک ردیف یا یک ستون در جدول مربوطه وارد شود . در انتها با زدن دکمه html در ابزارهای ویرایشگر و باز شدن پنجره کدها کل محتویات رو کپی کنید و در طرح بندی فرم خود وارد نمایید و فرم مربوطه را ذخیره کنید .
امیدوارم با این روش آسان و ابتدایی بتوانید فرمهای دلخواه خود را استایل بندی کنید .
موفق باشید
-
جناب elder خوب شما توی مدیریت فرم که برید جلوی هر فرم گزینه نمایش اطلاعات ورودی هست که میتونید اطلاعات ثبت شده توسط کاربر رو مشاهده کنید.درود
اگر به پست قبلی بنده توجه کنید عرض کردم می خوام در صفحه سایت قابل مشاهده شود بر اساس دسترسی ها نه قسمت مدیریت جوملا
دروداگه با خود افزونه نتونستید خروجی کلی بگیرید توی اکسل میتونید بر اساس یک ستون خاص Sort کنید
می تونم خروجی بگیرم و فارسی هم میشه . منتها بنده می خوام کاربری رو به عنوان مدیر اون بخش قرار بدم و اون بتونه گزارش اطلاعات وارد شده کاربران رو بر اساس دسترسی که بهش می دیم ببینه یا چاپ کنه .
-
سلام
اساتید لطفا کمک کنید فوری نیازمند یاری سبزتان هستیم:25:
فرم a داریم که توسط کاربر 1 الی کاربر 10 تکمیل اطلاعات و ثبت میشه .
حالا می خواهیم کاربر مدیر بتواند داده های این 10 کاربر رو بصورت مجزا مشاهده کند . و بتواند گزارش چاپی بگیرد .
فرم a رو ساختم اما بخش دوم رو نمی دونم چه باید کرد . لطفا کمک پلیز
تمام این فرایندها رو می خوام در صفحه سایت انجام داد نه قسمت مدیریت جوملا
-
دوستان درست شد . فقط می خواستم ببینم چطوری میشه از اطلاعات وارده گزارش گرفت . در قسمت مدیریت کامپوننت رو نمی خوام . بروی سایت توسط کاربران قابل مشاهده باشه . یک منو گزارش ساختم اما جستجو نمی کنه
-
سلام
وقتی کاربر اطلاعات رو ارسال می کنه در قسمت مدیریت ارسال ها نمیاد . تنظیمات داره؟
-
سلام . لطفا اگر کسی این فرم ساز رو داره لینک دانلودش رو برام بفرسته ممنون . احتیاج مبرم دارم .
-
هم اکنون قالب بسیار زیبا و بی نظیر الماس سیاه را دانلود نمایید .
طراحی : تیم طراحی سیتی پردیس
تعداد موقعیت ماژول : 35 موقعیت
امکانات :
همراه با نسخه نمایش در موبایل
منوی آبشاری در بالای سایت - موقعیت 30
منوی افقی بصورت آبشاری
رنگ بندی : ❤ ❤ ❤
اسلاید شو ساده و زیبا در هدر
قیمت : رایگان
اسکرین شات :
دانلود : قالب Diyamond
-
-
با سلام و درود
توسط این ماژول می توانید نقشه سایت محل مورد نظر خود را در وبسایت خود نمایش دهید .
نمونه
[ATTACH=CONFIG]4657[/ATTACH]
جهت بدست آوردن طول و عرض جغرافیایی به آدرس زیر رفته
محل دقیق آدرس خود را پیدا کنید و بروی نقطه مورد نظر کلیک راست نمایید و گزینه whate s here? کلیک کنید در قسمت search box مختصات طول و عرض نمایش داده می شود .
-
-
:13: جایی واسه طول و عرض نداشت.طول و عرض رو جچوری باید بدست بیارم؟

این ماژول رو هم امتحان کن
http://jupload.ir/do.php?filename=joomlaforum.ir_13795922401.zip
برای بدست آوردن مختصات برو به آدرس Google Maps بروی نقشه محل دقیق مورد نظر رو پیدا کنید و بروی آن کلیک راست نمایید بروی wath s here? کلیک کنید حالا در قسمت جستجو یا search می توانید طول و عرض جغرافیایی رو ببینید
-
خیلی ممنون از پاسختونمن ماژول رو نصب کردم اما جایی برای آدرس دادن نداره؟؟؟ چجوری باید آدرس بدم؟
با این افزونه کار نکردم . اما روال کار اینها به این صورت است که شما طول و عرض جغرافیایی محل مورد نظر رو بدست میارید بعد در تنظیمات ماژول وارد میکنید .
-
-
آدرس سایت ؟
احتمالاً کپی رایت کدنویسی شده . اگر دمو بود بهتر راهنمایی می شد کرد .
برو به مدیریت فالب ها-ویرایش صفحه اصلی قالب-قسمت footer
لینک زیر کپی کن بجای مقدار فوتر قبلی
<a href="لینک سایت مورد نظر" title="نام سایت مورد نظر" target="_blank">متن مورد نظر</a>
-
تنظیمات نقل قول:
Quote
Margin=25
Padding=15
Color=e5e5e5
font family=Tahoma
size=13
Style=Regular
ادامه دارد....
-
خوب کار هدر و منوی بلا تمام شد . حالا از منوی بالای آرتیستر گزینه Content را انتخاب نمایید . از ابزار کدبرداری رنگ قالب نمونه کد رنگ های هدر مطلب ها و رنگ فونت ها و نقل قول ها و .... برداشته و یادداشت کنید .
حالا طبق دستورات زیر اقدام نمایید .
Shape=>Margin=> 10 pix
Shape=>Text Padding=> 10 pix
Content Styling=>Margin=>10 pix
Content Stylist=> Padding=> 20 pix
Content Stylist=> Spacing => 15 pix
radius=> 0
Border=1pix
خوب تنظیمات headings را به این صورت انجام دهید . اولا چون ما میخواهیم فارسی نگارش کنیم پس فرمت فونت family Font را Tahoma قرار میدهیم . البته این مقدار سلیقه ایی می باشد و میتوانید طبق سلیقه انتخاب نمایید برای رنگ هم شما 6 گزینه هدینگ دارید و در پالت رنگ ها در ردیف اول هم 6 رنگ از مشکی تا طوسی روشن دارید به ترتیب انتخاب کنید . یعنی هدینگ اول مشکی و هدینگ آخر ششمین رنگ بالای پالت رنگ ها .
در قسمت Text رنگ فونت را 4f4a43 قرار می دهیم . font family را Tahoma و سایز فونت را 13 قرار می دهیم .
Hayper Link=
Active Link
Color=De7d61
Font Family=impact
Size=20
---------------
Visit Link
Color=9C9C9C
Font Family=Impact
Size=20
--------------
Hovered Link
Color=000
Font Family=Impact
Size=20
دقت داشته باشید این نوع فونت و سایز در نگارش فارسی بزرگ خواهد شد و زیبا نیست اما بدلیل مشابه سازی مانند قالب نمونه بیان شد لذا در صورت علاقه برای استفاده از این قالب می توانید تنظیمات خود را اعمال نمایید .
------------------------------------------
Table
در تنظیمات جدول ما ضخامت حاشیه (Border) را 0 قرار میدهیم . اما شما قادر خواهید بود در مطالبی که در سایت ایجاد می نمایید نمایش حاشیه و ضخامت آن را مشخص نمایید . اما توجه کنید اگر ضخامت را در قالب مشخص کنید اگر در مطالب خود جدول داشته باشید و نخواهید حاشیه نمایش داده شود نمی توانید ! و خطوط جداول نشان داده خواهد شد .
-----------------------------------------
-
خوب بریم سراغ ادامه آموزش . از منوی بالا گزینه Header را انتخاب نمایید . در ابزارهای پنجره باز شده در قسمت Layout مقدار ارتفاع هدر Height را 160 پیکسل قرار دهید .حالا در قسمت هدر صفحه قالب بروی متن Enter Site Titel کلیک کرده و دکمه delete را بزنید و حذفش کنید .بروی باکس جستجو هم کلیک کرده و آن را حذف کنید ( بدلیل اینکه می خواهیم مانند قالب نمونه طراحی کنیم آن را حذف می کنیم اما در صورت تمایل میتوانید آن را کشیده و در قسمت مورد علاقه خود در سمت چپ هدر قرار دهید ) . اکنون از تنظیمات هدر در قسمت insert بروی گزینه image کلیک کرده و تصویر لوگویی که در درس اول ساختیم را انتخاب و وارد هدر می کنیم . خوب اکنون در همان تنظیمات هدر در قسمت انتهایی یعنی ویرایش تصویر بروی گزینه position کلیک کرده و گزینه Align Right رو انتخاب می کنیم تا لوگو در سمت راست هدر قرار گیرد . خوب کار هدر قالب تمام شد .
حال می رویم سراغ مقدار دهی به منوی بالای قالب .
از منوی بالا گزینه Menu را انتخاب نمایید . در قسمت Position گزینه دوم بخش Inside Sheet را انتخاب نمایید تا منو کاملا چسبیده به زیر هدر قرار گیرد
در همان بخش Layout مقدار Length را روی Page Width قرار دهید .
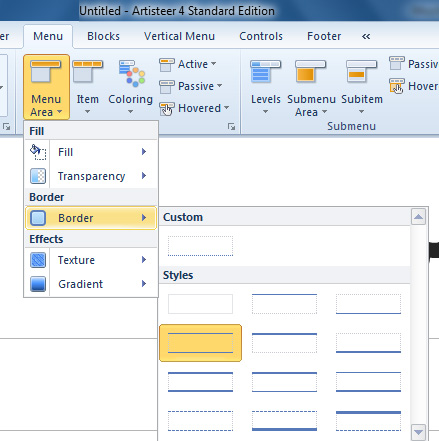
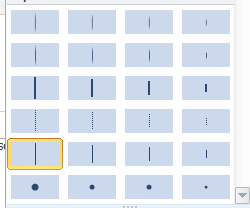
در قسمت Menu Area مانند تصویر حاشیه منو (Border) را انتخاب نمایید .برای بدست آوردن کد رنگ خط حاشیه مانند درس قبل از ابزار Color Zilla استفاده می کنیم . کد رنگ Dfdfdf می باشد . بنابراین رنگ حاشیه منو و آیتم منو را dfdfdf قرار می دهیم .
در قسمت Item نوع Shape را classic انتخاب می نماییم ( امکان دارد رنگ Menu Area تغییر کند که در قسمت منو Menu Area رنگ رو روی سفید یا شفاف قرار میدهیم .
درقسمت Item برروی Size کلیک کرده و More Sizes را انتخاب نمایید . در پنجره باز شده مقدار Horizontal Padding را 40 پیکسل و مقدار Vertical Padding را 40 پیکسل قرار دهید.
در همان قسمت Item مقدار Align را مرکز منو قرار می دهیم . ( البته می توانید سمت راست را نیز انتخاب نمایید ) .
مقدار Separator را مانند تصویر و رنگ آن را dfdfdf قرار می دهیم .
مقدار font
Font Family = Tahoma
Size=16 pix
Style=Bold
در قسمت اکتیو منو Active رنگ منو را De7d61 قرار می دهیم .رنگ فونت منو را هم سفید fffffff قرار می دهیم .
در قسمت Passive رنگ منو را شفاف یا سفید قرار می دهیم . رنگ فونت را هم مشکی 000 قرار می دهیم .
در قسمت Hovered رنگ منو همان رنگ منوی اکتیو و رنگ متن هم سفید قرار میدهیم .
حال اگر از قسمت فایل > preview In browser > اینترنت ایکسپلورر یا فایرفاکس ، یک نمایش خروجی بگیریم و با دمو مقایسه کنیم می بینیم تقریبا قالب داره یک شکل میشود با دموی نمونه.
تنظیمات زیر منو :
مانند مسیر و دستور زیر اجرا کنید
Levels>one column> Multilevel
تنظیمات Sub Menu Area
Top Margin=1 pix
Padding=20 pix
color= DB7357
Border= No Border
تنظیمات Subitem
مقدار Horizontal Padding را 10 پیکسل و مقدار Vertical Padding را 6 پیکسل
Border = 0 pix
Size Text= 16 pix
در قسمت Hovered فقط کافیست رنگ متن را مشکی 000 قرار دهید .






در رفع مشکلات و سوالات عمومی جوملا 3 تا 3.9
ارسال شده در
پیش فرض کا 2 درست هست